uni-app 更改默认组件样式解决uView Checkbox 复选框不换行问题
[ 2024-08-23 10:32:24 | 作者: admin ]
一、说明
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
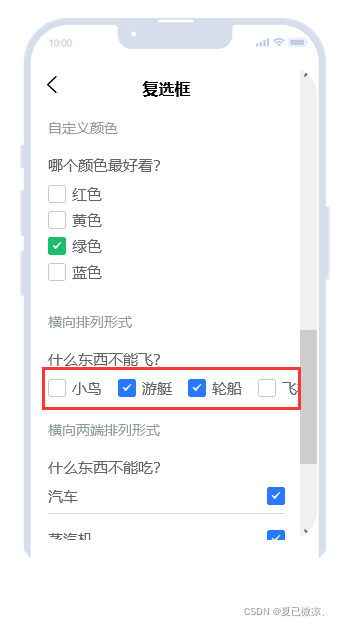
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
阅读全文…
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
<style lang="scss" scoped>
/deep/ .u-checkbox-group--row{
display: flex;
.../deep/ .u-checkbox-group--row{
display: flex;
阅读全文…
解决 Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足
[ 2024-08-19 22:32:53 | 作者: admin ]
解决 Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足
问题描述:
最近在使用 Windows 照片查看器打开一个 jpg 文件的时候异常
Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足。请关闭一些目前没有使用的程序或者释放部分硬盘空间(如果硬盘几乎已满),然后重试
问题分析:
这时我们按 F11 或者图片下方中间的放映幻灯片按钮,可以查看图片,说明本身是没有问题的,而且一般导致该问题的图片都是照相机拍出来的,那是因为 Windows 图片查看器软件根本识别不了照片里的颜色,一直加载一直识别不了造成内存不足报警(因为报错时间极短,不像是过大的...
阅读全文…
uni踩坑笔记 - uView中文本域textarea 实现回车键换行
[ 2024-08-14 09:37:02 | 作者: admin ]
使用textarea组件的confirmType属性进行控制:
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
<u--textarea v-model="form.content" confirmType="return"></u--textarea>
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
苹果的开发者会员续订2024版
[ 2024-07-18 11:31:17 | 作者: admin ]
p.s.根据 https://developer.apple.com/ 的提示是下载apple developer app,实际上app里面续订不了,后来发现下面这个方法成功了,表示感谢。
苹果的开发者会员续订
前几天要给公司的苹果开发者会员续费,按照Developer.apple.com给的提示,怎么操作都不行,然后在各大论坛翻了个底朝天,都是同一套解决方案。 -_-!! 最无语的是打电话给苹果的客服,客服的指引都续费不了。 最后是在公司的硬件部的同事高明指引下,才成功续费。
操作如下:
一、苹果手机:
1.在手机上登陆Developer账户。
2.进入“设置”,点击个人中心(Apple ID)。
...
阅读全文…
黑苹果macos系统(10.15.7)下面打开“偏好设置”,右上角有个“apple id”,进入后能看到 订阅 和 管理,管理进入可以续费
苹果的开发者会员续订
前几天要给公司的苹果开发者会员续费,按照Developer.apple.com给的提示,怎么操作都不行,然后在各大论坛翻了个底朝天,都是同一套解决方案。 -_-!! 最无语的是打电话给苹果的客服,客服的指引都续费不了。 最后是在公司的硬件部的同事高明指引下,才成功续费。
操作如下:
一、苹果手机:
1.在手机上登陆Developer账户。
2.进入“设置”,点击个人中心(Apple ID)。
...
阅读全文…
ueditor 上传视频丢失src的解决方法
[ 2024-07-15 16:08:21 | 作者: admin ]
p.s. ueditor上传视频后,切换到html模式会发现video的src丢失了,这是因为配置白名单缺少html标签过滤了,需要加上html标签和相关属性。
修改 udeitor.config.js 的 白名单,可以搜索 whitList, 然后修改以下代码:
https://www.cnblogs.com/modou/p/7833785.html
修改 udeitor.config.js 的 白名单,可以搜索 whitList, 然后修改以下代码:
img: ['src', 'alt', 'title', 'width', 'height', 'id', '_src', 'loadingclass', 'class', 'data-latex','style','_url'],//加了style和_url
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style','id'],//加了id
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style','id'],//加了id
https://www.cnblogs.com/modou/p/7833785.html
解决PHP数组排序后,键值丢失的问题
[ 2024-06-07 14:15:19 | 作者: admin ]
array_multisort,可以多个数组同时排序,先保存键值,同时排序后再合并数组可以解决键值丢失问题。
解决array_multisort关联索引不变,但数字键名会被重置问题
阅读全文…
解决array_multisort关联索引不变,但数字键名会被重置问题
$array = [
'2' => [
'title' => 'Flower',
'order' => 3
],
'3' => [
'title' => 'Rock',
'order' => 1
],
'4' => [
'title' => 'Grass',
'order' => 2
]
];
$keys = array_keys($array);
array_multisort(
array_column($array,
...'2' => [
'title' => 'Flower',
'order' => 3
],
'3' => [
'title' => 'Rock',
'order' => 1
],
'4' => [
'title' => 'Grass',
'order' => 2
]
];
$keys = array_keys($array);
array_multisort(
array_column($array,
阅读全文…
Composer,免费的php依赖代码插件库,可以帮助方便下载、更新、使用
[ 2024-06-02 22:06:53 | 作者: admin ]
Composer是什么东西?
Composer是PHP的一个依赖管理工具
它允许我们声明项目所依赖的库称为包或组件,然后它会自动为我们下载和管理这些依赖
下载Composer
检查好环境之后,我们就可以打开以下地址,进入官网进行下载 https://getcomposer.org/
window环境下进行安装所以我们直接点击 Composer-Setup.exe 这个超级链接
检查Composer是否安装成功
在Composer安装的时候,会自动把路径映射到环境变量中
所以我们打开cmd输入Composer如果看到以下信息说明你安装成功了!
Composer代码资源是从哪里来的?
有没有想过在你使用Composer的时候,Composer是从什么地方去获取的这些插件、代码库、模块功能等资源的呢
我们从Composer拉下...
阅读全文…
Composer是PHP的一个依赖管理工具
它允许我们声明项目所依赖的库称为包或组件,然后它会自动为我们下载和管理这些依赖
下载Composer
检查好环境之后,我们就可以打开以下地址,进入官网进行下载 https://getcomposer.org/
window环境下进行安装所以我们直接点击 Composer-Setup.exe 这个超级链接
检查Composer是否安装成功
在Composer安装的时候,会自动把路径映射到环境变量中
所以我们打开cmd输入Composer如果看到以下信息说明你安装成功了!
Composer代码资源是从哪里来的?
有没有想过在你使用Composer的时候,Composer是从什么地方去获取的这些插件、代码库、模块功能等资源的呢
我们从Composer拉下...
阅读全文…
CSS伪类
是一种特殊的类选择符,它们允许根据元素的特定状态来应用样式。这些状态可以是基于用户与文档的交互,如鼠标悬停、元素被点击或聚焦等。伪类不能像普通类那样随意命名,而是由CSS预定义的。以下是一些常见的CSS伪类:
:link 和 :visited :分别用于未访问和已访问的超链接。
:hover:当用户将鼠标指针悬停在元素上时应用。
:active:当元素被点击但还没有被释放时应用。
:focus:当元素获得焦点时,如输入框被点击或文本框被选中时。
:first-child 、:last-child、:nth-child(n):分别用于选择元素的第一个、最后一个或第n个孩子。
:first-of-type、:last-of-type、:nth-of-type(n):分别用于选择同类型元素的第一个、最后一个或第n个。
...
阅读全文…
是一种特殊的类选择符,它们允许根据元素的特定状态来应用样式。这些状态可以是基于用户与文档的交互,如鼠标悬停、元素被点击或聚焦等。伪类不能像普通类那样随意命名,而是由CSS预定义的。以下是一些常见的CSS伪类:
:link 和 :visited :分别用于未访问和已访问的超链接。
:hover:当用户将鼠标指针悬停在元素上时应用。
:active:当元素被点击但还没有被释放时应用。
:focus:当元素获得焦点时,如输入框被点击或文本框被选中时。
:first-child 、:last-child、:nth-child(n):分别用于选择元素的第一个、最后一个或第n个孩子。
:first-of-type、:last-of-type、:nth-of-type(n):分别用于选择同类型元素的第一个、最后一个或第n个。
...
阅读全文…