uview2.0的u-action-sheet内容太多被撑开溢出屏幕高度,无法滚动解决办法
[ 2025-11-20 10:31:05 | 作者: admin ]
打开\node_modules\uview-ui\components\u-action-sheet\u-action-sheet.vue文件,
找到
把它替换成
来源:https://blog.csdn.net/cyx924/article/details/154789117
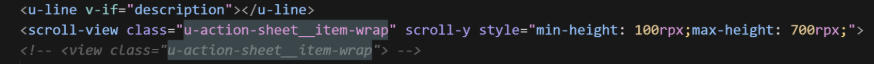
找到
<view class="u-action-sheet__item-wrap"></view>
把它替换成
<scroll-view class="u-action-sheet__item-wrap" scroll-y style="min-height: 100rpx;max-height: 700rpx;">
。。。
</scroll-view>
。。。
</scroll-view>
来源:https://blog.csdn.net/cyx924/article/details/154789117
uniapp——下拉刷新
[ 2024-09-07 10:42:46 | 作者: admin ]
p.s. 需要设置pages.json和具体pages页面相关内容,PullDownRefresh 部分
阅读全文…
import {
onLoad,
onReachBottom,
onPullDownRefresh
} from '@dcloudio/uni-app'
onPullDownRefresh(() => {
getList()
setTimeout(() => {
uni.stopPullDownRefresh()
}, 1000);
})
onLoad,
onReachBottom,
onPullDownRefresh
} from '@dcloudio/uni-app'
onPullDownRefresh(() => {
getList()
setTimeout(() => {
uni.stopPullDownRefresh()
}, 1000);
})
{
"path": "pages/index/list",
"style": {
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true,
"navigationStyle": "custom"
}
},
..."path": "pages/index/list",
"style": {
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true,
"navigationStyle": "custom"
}
},
阅读全文…
uniapp的几个全局文件
[ 2024-09-05 10:39:56 | 作者: admin ]
pages.json 页面路由
https://uniapp.dcloud.net.cn/collocation/pages.html
manifest.json 应用配置
https://uniapp.dcloud.net.cn/collocation/manifest.html
https://uniapp.dcloud.net.cn/collocation/pages.html
manifest.json 应用配置
https://uniapp.dcloud.net.cn/collocation/manifest.html
uniapp打包h5,刷新内页404(刷新404,首页正常),nginx情况下配置
[ 2024-09-05 10:31:32 | 作者: admin ]
p.s. 配置了下nginx,404问题解决
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
阅读全文…
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
location /h5 {
root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
...root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
阅读全文…
uni-app 更改默认组件样式解决uView Checkbox 复选框不换行问题
[ 2024-08-23 10:32:24 | 作者: admin ]
一、说明
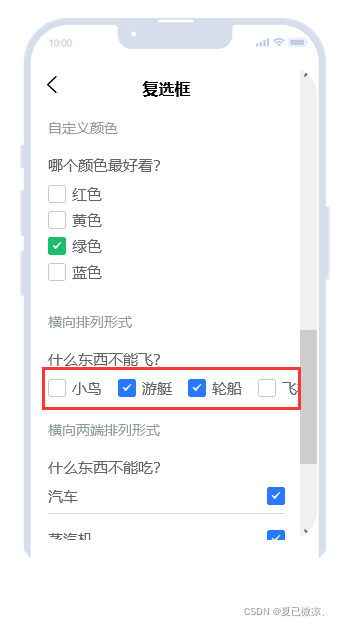
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
阅读全文…
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
<style lang="scss" scoped>
/deep/ .u-checkbox-group--row{
display: flex;
.../deep/ .u-checkbox-group--row{
display: flex;
阅读全文…
uni踩坑笔记 - uView中文本域textarea 实现回车键换行
[ 2024-08-14 09:37:02 | 作者: admin ]
使用textarea组件的confirmType属性进行控制:
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
<u--textarea v-model="form.content" confirmType="return"></u--textarea>
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
hbuilder/hbuilderx 无法检测到模拟器的问题(或许是没有运行在默认端口)
[ 2024-05-07 14:54:46 | 作者: admin ]
p.s. 多模拟器运行的时候,端口不一定是默认端口,uniapp在运行时找不到模拟器的情况,有可能原因为模拟器不是默认端口。
mumu可用通过 http://blog.xg98.com/article.asp?id=2968 方法找到当前运行模拟器端口,然后在hbuilder中指定模拟器端口就可以。
常用模拟器的默认端口
连接步骤
打开cmd命令
命令行里 进入HBuilder\tools的目录
按住Shift +右键,选择打开命令行工具(powerShell)
...
阅读全文…
mumu可用通过 http://blog.xg98.com/article.asp?id=2968 方法找到当前运行模拟器端口,然后在hbuilder中指定模拟器端口就可以。
常用模拟器的默认端口
夜神模拟器 端口号 :62001
海马玩模拟器 端口号:26944
网易mumu模拟器端口号:7555
天天模拟器 端口号:6555
Android Studio自带模拟器 端口号: 5554
海马玩模拟器 端口号:26944
网易mumu模拟器端口号:7555
天天模拟器 端口号:6555
Android Studio自带模拟器 端口号: 5554
连接步骤
打开cmd命令
命令行里 进入HBuilder\tools的目录
按住Shift +右键,选择打开命令行工具(powerShell)
...
阅读全文…
Uniapp使用mumu安卓模拟器来运行调试的方法
[ 2024-05-07 14:20:11 | 作者: admin ]
p.s. 我在hbuilderx中设置mumu模拟器端口,然后指定了android studio的adb完整路径,没有设置环境变量path就可以正常调试了
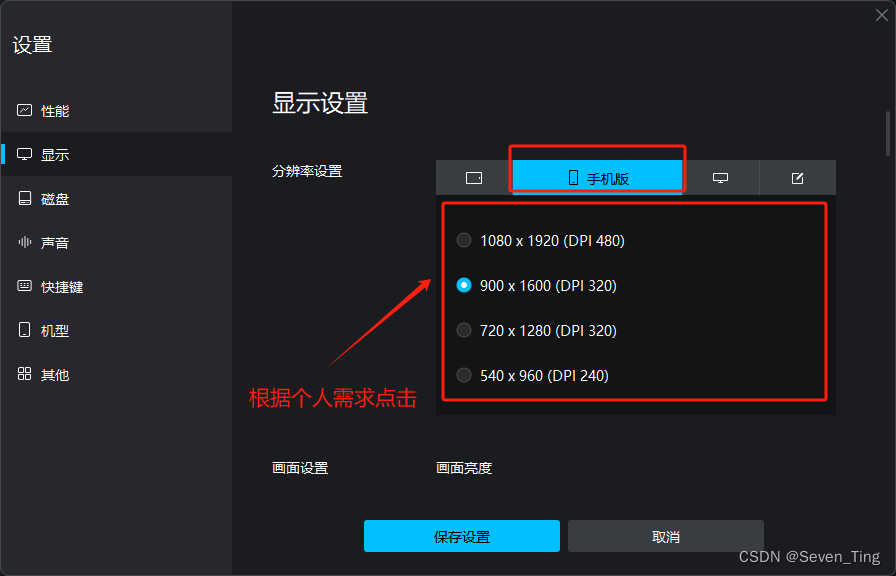
1、设置Mumu的显示为手机竖屏
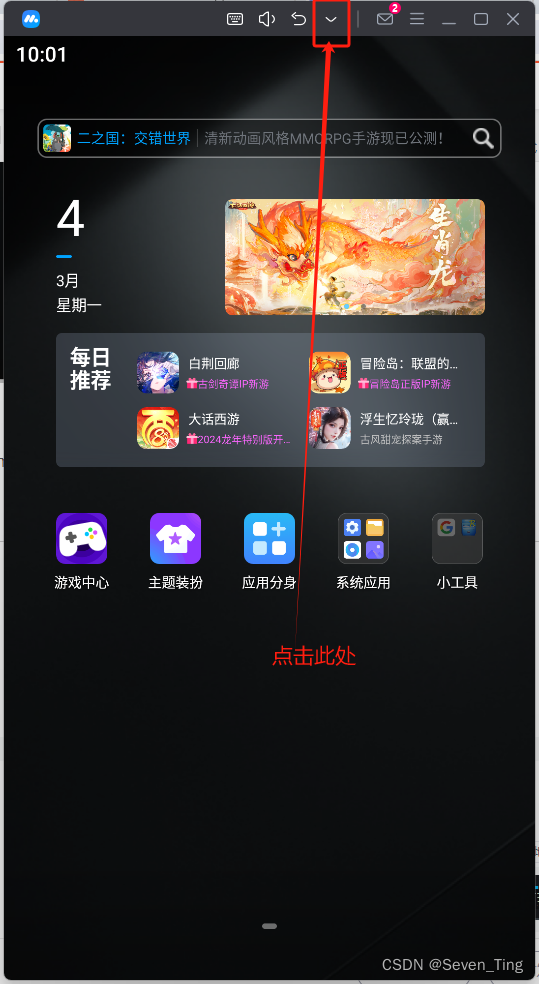
2、查看运行模拟器的端口号
[img]attachments/202405/07_142403_fae79...
阅读全文…
1、设置Mumu的显示为手机竖屏
2、查看运行模拟器的端口号
[img]attachments/202405/07_142403_fae79...
阅读全文…