uni-app 更改默认组件样式解决uView Checkbox 复选框不换行问题
[ 2024-08-23 10:32:24 | 作者: admin ]
一、说明
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
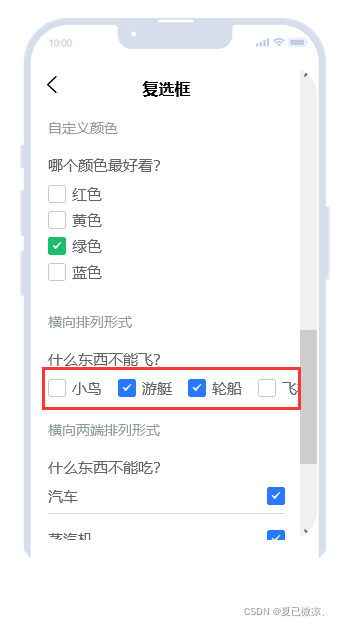
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
2、在vue-cli3编译时,用 ::v-deep
在vue-cli3编译时,deep的方式会报错或者警告,我们用 ::v-deep
3、编辑前,编辑好 截图对比
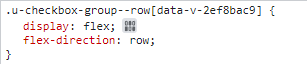
编辑前
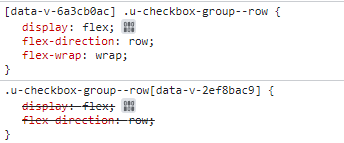
编辑后
文章来源:
https://blog.csdn.net/qq_36025814/article/details/122889531
https://www.cnblogs.com/fogwang/p/14704446.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2980
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2980
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
<style lang="scss" scoped>
/deep/ .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
/deep/ .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
2、在vue-cli3编译时,用 ::v-deep
在vue-cli3编译时,deep的方式会报错或者警告,我们用 ::v-deep
<style lang="scss" scoped>
::v-deep .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
::v-deep .u-checkbox-group--row{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
</style>
3、编辑前,编辑好 截图对比
编辑前
编辑后
文章来源:
https://blog.csdn.net/qq_36025814/article/details/122889531
https://www.cnblogs.com/fogwang/p/14704446.html
[最后修改由 admin, 于 2024-08-23 10:39:22]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2980
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2980
这篇日志没有评论。
此日志不可发表评论。