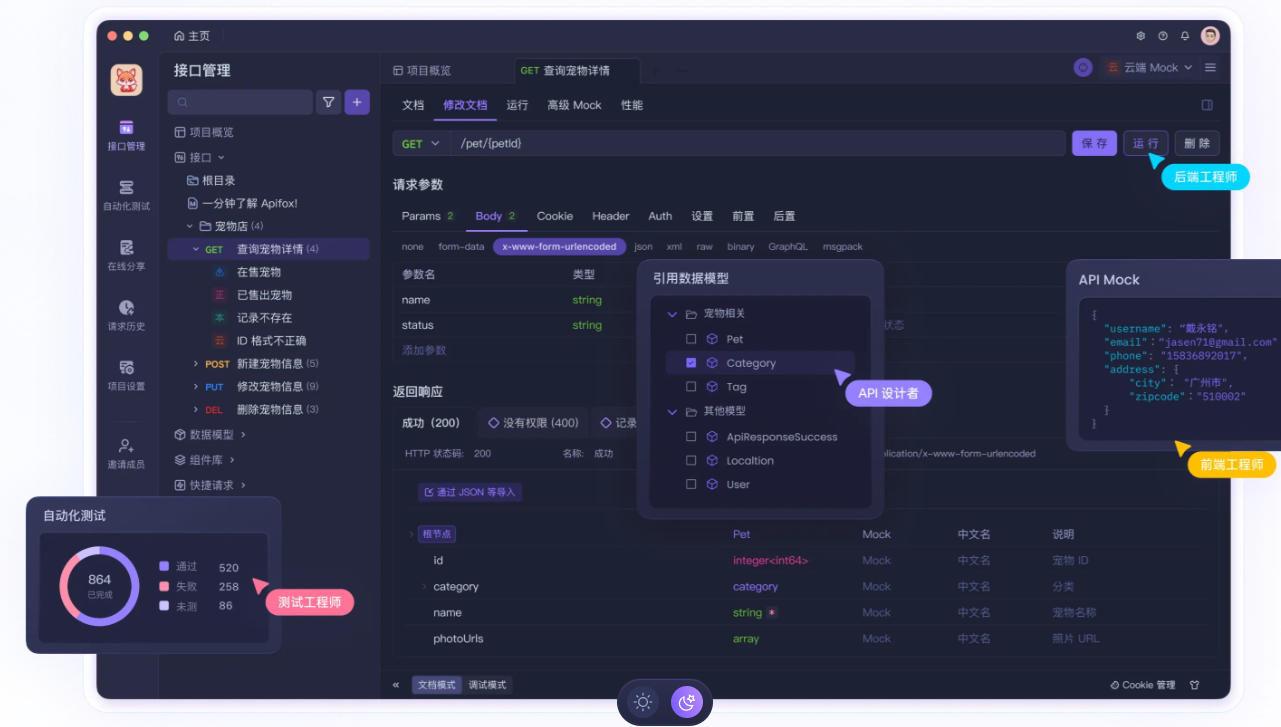
替代postman的http模拟和api调试工具:Apifox
[ 2025-09-15 11:29:00 | 作者: admin ]
 老版windows服务器下,用apache做https反向代理怎么简单实现http自动跳转到https
老版windows服务器下,用apache做https反向代理怎么简单实现http自动跳转到https
[ 2025-08-29 16:44:52 | 作者: admin ]
windows下用aspx,apache实现https反向代理访问windows的http网站。
现在的需求是直接访问http,能自动跳转到https。程序中可以判断http来源ip然后跳到Https,但是不是自己的程序就没法操作。
分析:要实现跳转,需要判断访问来源,通过apache过来的访问是不能跳转的,而其他访问都要跳转到Https,所以判断IP就可以了。
实现:windows下用ISAPI_Rewrite 3.0实现的方法,其他伪静态也可以实现
现在的需求是直接访问http,能自动跳转到https。程序中可以判断http来源ip然后跳到Https,但是不是自己的程序就没法操作。
分析:要实现跳转,需要判断访问来源,通过apache过来的访问是不能跳转的,而其他访问都要跳转到Https,所以判断IP就可以了。
实现:windows下用ISAPI_Rewrite 3.0实现的方法,其他伪静态也可以实现
RewriteEngine On
RewriteCond %{REMOTE_ADDR} !^(127\.0\.0\.1|8\.8\.8\.8)$
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
RewriteCond %{REMOTE_ADDR} !^(127\.0\.0\.1|8\.8\.8\.8)$
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
 联想Thinkbook T13s 重装系统后触控板失灵问题,解决过程
联想Thinkbook T13s 重装系统后触控板失灵问题,解决过程
[ 2025-08-28 14:51:48 | 作者: admin ]
1、重装了小兵的win10 ghost系统
2、用自带的驱动大师安装了驱动,发现还有一个黄标驱动 I2C HID 设备
3、打开联想官网把T13的驱动全部安装了一遍,特别是Inter Serial IO驱动程序,安装完重启后发现还是黄标,触控失灵。
4、设置里面把系统更新到最新,经过多次更新后,发现黄标消失了,触摸板可以使用
说明:待机恢复后好像还是会出现黄标,暂时把设备驱动的允许关闭设备 取消了。
2、用自带的驱动大师安装了驱动,发现还有一个黄标驱动 I2C HID 设备
3、打开联想官网把T13的驱动全部安装了一遍,特别是Inter Serial IO驱动程序,安装完重启后发现还是黄标,触控失灵。
4、设置里面把系统更新到最新,经过多次更新后,发现黄标消失了,触摸板可以使用
说明:待机恢复后好像还是会出现黄标,暂时把设备驱动的允许关闭设备 取消了。
IIS 7.5中神秘的应用程序池标识解析(隐藏的应用程序池账户可以配置到目录权限)
[ 2025-07-16 19:49:16 | 作者: admin ]
IIS7.5中(仅win7,win2008 SP2,win2008 R2支持),应用程序池的运行帐号,除了指定为LocalService,LocalSystem,NetWorkService这三种基本类型外,还新增了一种ApplicationPoolIdentify
win7的官方帮助上是这么说的:ApplicationPoolIdentity – 默认情况下,选择“应用程序池标识”帐户。启动应用程序池时动态创建“应用程序池标识”帐户,因此,此帐户对于您的应用程序来说是最安全的。
也就是说”ApplicationPoolIdentity”帐号是系统动态创建的“虚拟”帐号(说它是虚拟的,是因为在用户管理里看不到该用户或用户组,在命令行下输入net user也无法显示,但该帐号又是确实存在的)
如何验证该帐号确实是存在的的?打开任务管理器,观察一下:
...
阅读全文…
win7的官方帮助上是这么说的:ApplicationPoolIdentity – 默认情况下,选择“应用程序池标识”帐户。启动应用程序池时动态创建“应用程序池标识”帐户,因此,此帐户对于您的应用程序来说是最安全的。
也就是说”ApplicationPoolIdentity”帐号是系统动态创建的“虚拟”帐号(说它是虚拟的,是因为在用户管理里看不到该用户或用户组,在命令行下输入net user也无法显示,但该帐号又是确实存在的)
如何验证该帐号确实是存在的的?打开任务管理器,观察一下:
...
阅读全文…
apk下载安装,存储的位置,路径。market 和 PackageInstaller
[ 2025-05-20 13:46:57 | 作者: admin ]
PackageInstaller 原理简述
应用安装是智能机的主要特点,即用户可以把各种应用(如游戏等)安装到手机上,并可以对其进行卸载等管理操作。APK是Android Package的缩写,即Android安装包。APK是类似Symbian Sis或Sisx的文件格式。通过将APK文件直接传到Android模拟器或Android手机中执行即可安装。
Android应用安装有如下四种方式
1. 系统应用安装――开机时完成,没有安装界面
2. 网络下载应用安装――通过market应用完成,没有安装界面
3. ADB工具安装――没有安装界面。
4. 第三方应用安装――通过SD卡里的APK文件安装,有安装界面,由packageinstaller.apk应用处理安装及卸载过程的界面。
应用安装的流程及路径
...
阅读全文…
应用安装是智能机的主要特点,即用户可以把各种应用(如游戏等)安装到手机上,并可以对其进行卸载等管理操作。APK是Android Package的缩写,即Android安装包。APK是类似Symbian Sis或Sisx的文件格式。通过将APK文件直接传到Android模拟器或Android手机中执行即可安装。
Android应用安装有如下四种方式
1. 系统应用安装――开机时完成,没有安装界面
2. 网络下载应用安装――通过market应用完成,没有安装界面
3. ADB工具安装――没有安装界面。
4. 第三方应用安装――通过SD卡里的APK文件安装,有安装界面,由packageinstaller.apk应用处理安装及卸载过程的界面。
应用安装的流程及路径
...
阅读全文…
Windows系统下64位PHP中PHP_INT_MAX为32位BUG,替换strtotime()和date()函数,解决1970年前及2038年后问题
[ 2025-05-14 14:48:55 | 作者: admin ]
p.s.时间戳加到2038-01-19 就不可以往上加了,原因是32位的unix时间戳漏洞,称为Y2K38 漏洞。linux下64位的系统不受此影响。
windows下php7以下版本即使操作系统和php都更新到64位还是有这个问题,为彻底解决需要升级php到7以上版本。
在操作系统和php不升级到64位的前提下,解决办法:
PHP下Unix时间戳与日期互转,代替strtotime()和date()(解决1970年前及2038年后问题,解决32位系统下的int最大长度问题)
阅读全文…
windows下php7以下版本即使操作系统和php都更新到64位还是有这个问题,为彻底解决需要升级php到7以上版本。
在操作系统和php不升级到64位的前提下,解决办法:
PHP下Unix时间戳与日期互转,代替strtotime()和date()(解决1970年前及2038年后问题,解决32位系统下的int最大长度问题)
//这个问题主要在32位的系统下出现,64位的不存在这样的问题。
//php 5.2+提供了DateTime类来处理这样的问题,参考方案如下(请注意时区的处理):
//1、Unix时间戳转日期
...//php 5.2+提供了DateTime类来处理这样的问题,参考方案如下(请注意时区的处理):
//1、Unix时间戳转日期
阅读全文…
确认windows server 2003是32位或64位
[ 2025-05-14 13:51:44 | 作者: admin ]
击“开始”-“运行”,输入“winmsd.exe”并按回车键,即打开系统信息窗口,在系统摘要栏目中找到项目“系统类型”,若对应的数值为“基于x86的PC”,则系统为32位,否则为64位。
 windows下iis在配合使用urlscan的时候,TRACE和OPTIONS直接返回403而不是200和404的方法
windows下iis在配合使用urlscan的时候,TRACE和OPTIONS直接返回403而不是200和404的方法
[ 2025-04-30 14:35:57 | 作者: admin ]
p.s. windows下面用urlscan可以方便的拦截 TRACE,OPTIONS,PUT等敏感method,只保留get和post。但是默认情况下回返回200状态再给一个404页面,这不友好,我们需要直接返回一个403状态。
一、打开urlscan.ini,指定出现拦截时候的跳转文件 RejectResponseUrl
然后在根目录建立403目录,下面建立一个网站语言匹配的默认文件 index.php index.aspx 等等,访问就能返回403了
使用curl做TRACE 验证
-v 或 --verbose:详细模式,显示请求和响应的详细信息,包括请求头、响应头和数据传输过程。
...
阅读全文…
一、打开urlscan.ini,指定出现拦截时候的跳转文件 RejectResponseUrl
RejectResponseUrl=/403
然后在根目录建立403目录,下面建立一个网站语言匹配的默认文件 index.php index.aspx 等等,访问就能返回403了
<?php
header("HTTP/1.1 403 Forbidden");
exit;
?>
header("HTTP/1.1 403 Forbidden");
exit;
?>
使用curl做TRACE 验证
-v 或 --verbose:详细模式,显示请求和响应的详细信息,包括请求头、响应头和数据传输过程。
...
阅读全文…