js 中{},[] 方括号数组,大括号对象使用详解JavaScript,涉及到函数concat()
[ 2024-09-04 14:41:44 | 作者: admin ]
p.s. 对象的调用可以用点.或者类似数组的方括号[]调用,但是数组则必须用方括号[]调用。
concat()函数必须用在数组对象,例如 array1.concat() ,而对象无法用这个函数
一、{ } 大括号,表示一个对象
value可为变量或者函数 ,调用对象属性或者方法通常用点号
阅读全文…
concat()函数必须用在数组对象,例如 array1.concat() ,而对象无法用这个函数
一、{ } 大括号,表示一个对象
{key1:value1 , key2:value2}
value可为变量或者函数 ,调用对象属性或者方法通常用点号
let obj = {
birth: 1990,
fun1: function () {
let fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
},
fun2: (x) => x * x
...birth: 1990,
fun1: function () {
let fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
},
fun2: (x) => x * x
阅读全文…
vuex的Store和localStorage、全局变量的区别
[ 2023-10-05 14:42:23 | 作者: admin ]
vuex的Store和localStorage的区别是什么呢?
1.最重要的区别:vuex存储在内存,localStorage则以文件的方式存储在本地
2.应用场景:vuex用于组件之间的传值,localStorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面时vuex存储的值会丢失,localStorage不会。
vuex的Store和全局变量的区别是什么呢?
1.由于使用Vuex需要将store实例挂载到Vue实例中,因此Vue实例可以对Vuex的state数据加监听,这跟Vue实例data的数据双向绑定是类似的。
而全局变量由于没有被“数据劫持”,因此即使全局变量的值发生改变,也无法在Vue实例中监听到他的变化。
2.Vuex中的状态值,不能通过赋值的方式(state.xxx ...
阅读全文…
1.最重要的区别:vuex存储在内存,localStorage则以文件的方式存储在本地
2.应用场景:vuex用于组件之间的传值,localStorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面时vuex存储的值会丢失,localStorage不会。
vuex的Store和全局变量的区别是什么呢?
1.由于使用Vuex需要将store实例挂载到Vue实例中,因此Vue实例可以对Vuex的state数据加监听,这跟Vue实例data的数据双向绑定是类似的。
而全局变量由于没有被“数据劫持”,因此即使全局变量的值发生改变,也无法在Vue实例中监听到他的变化。
2.Vuex中的状态值,不能通过赋值的方式(state.xxx ...
阅读全文…
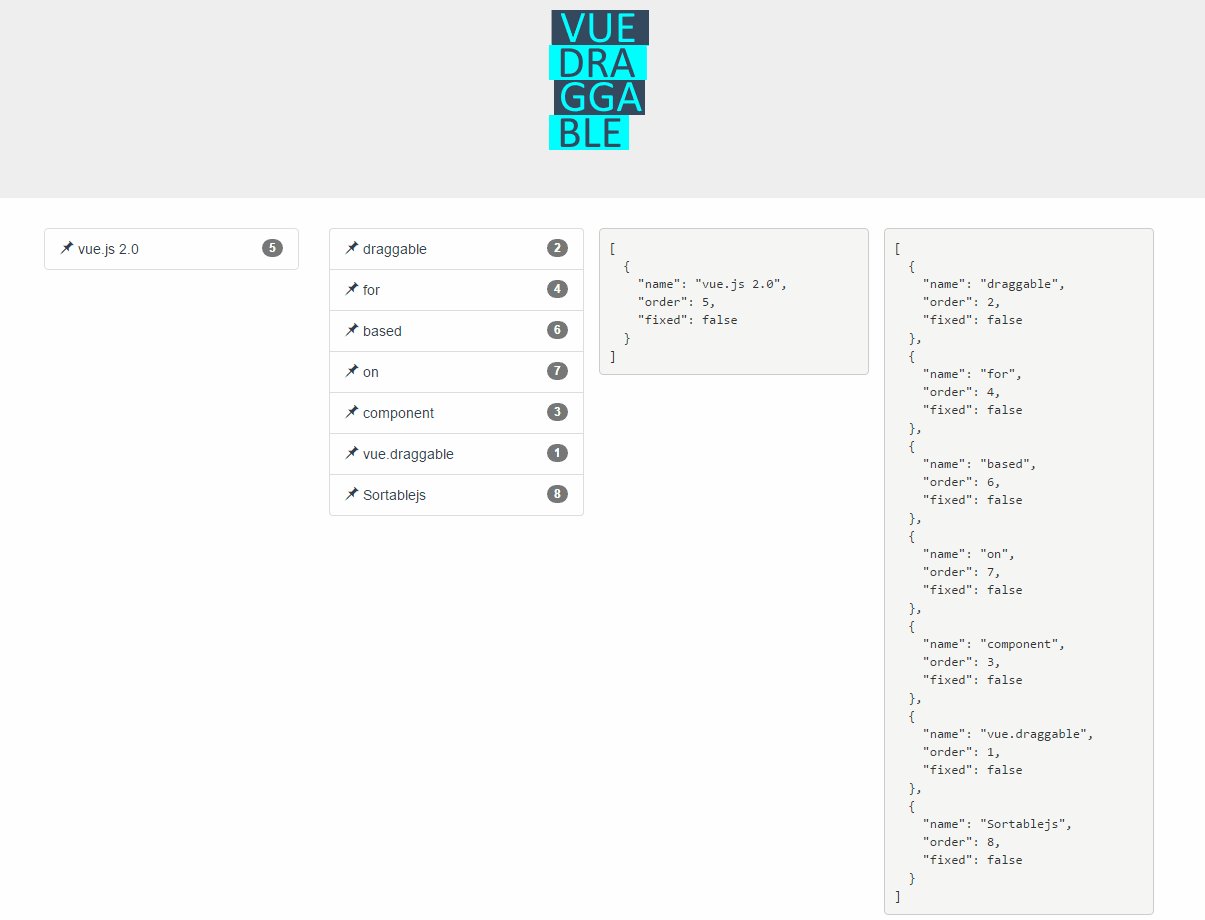
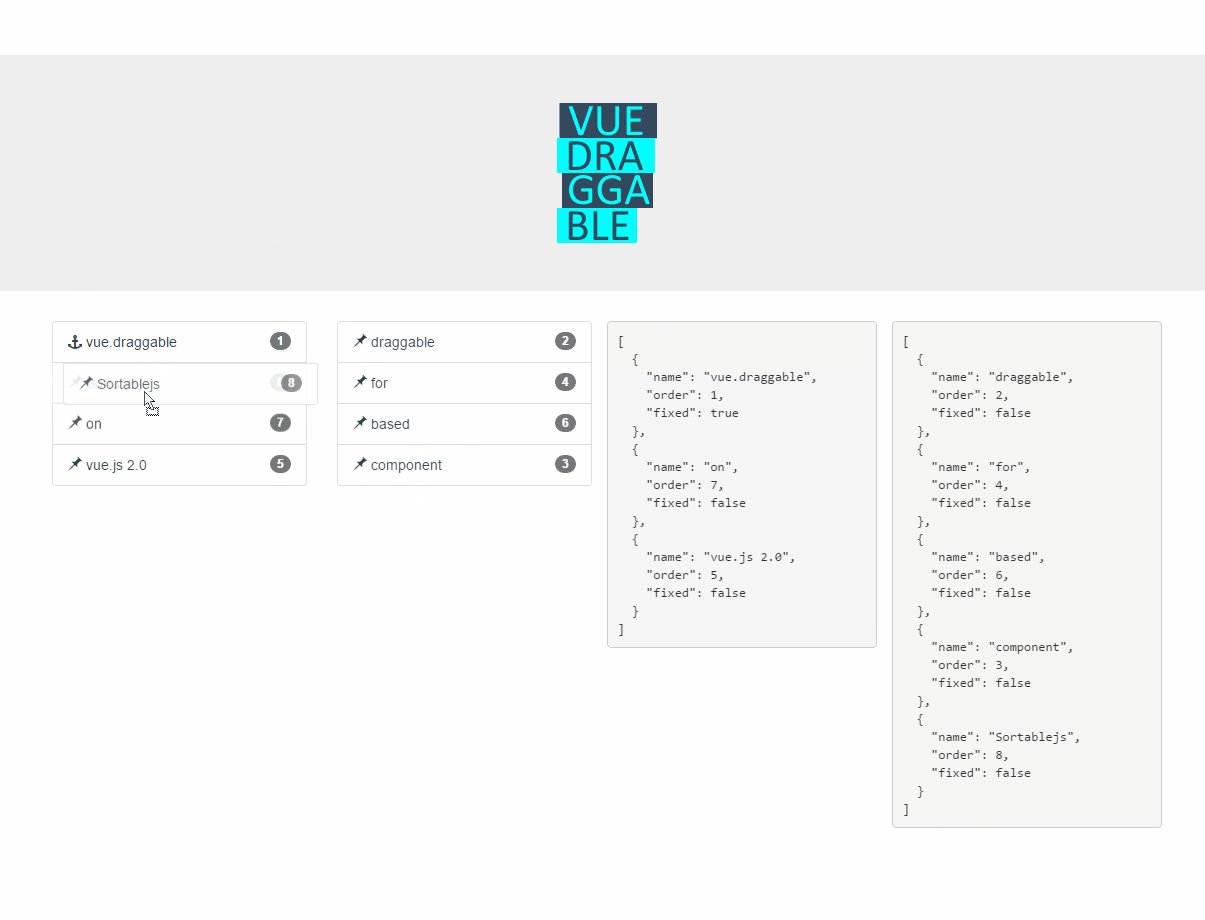
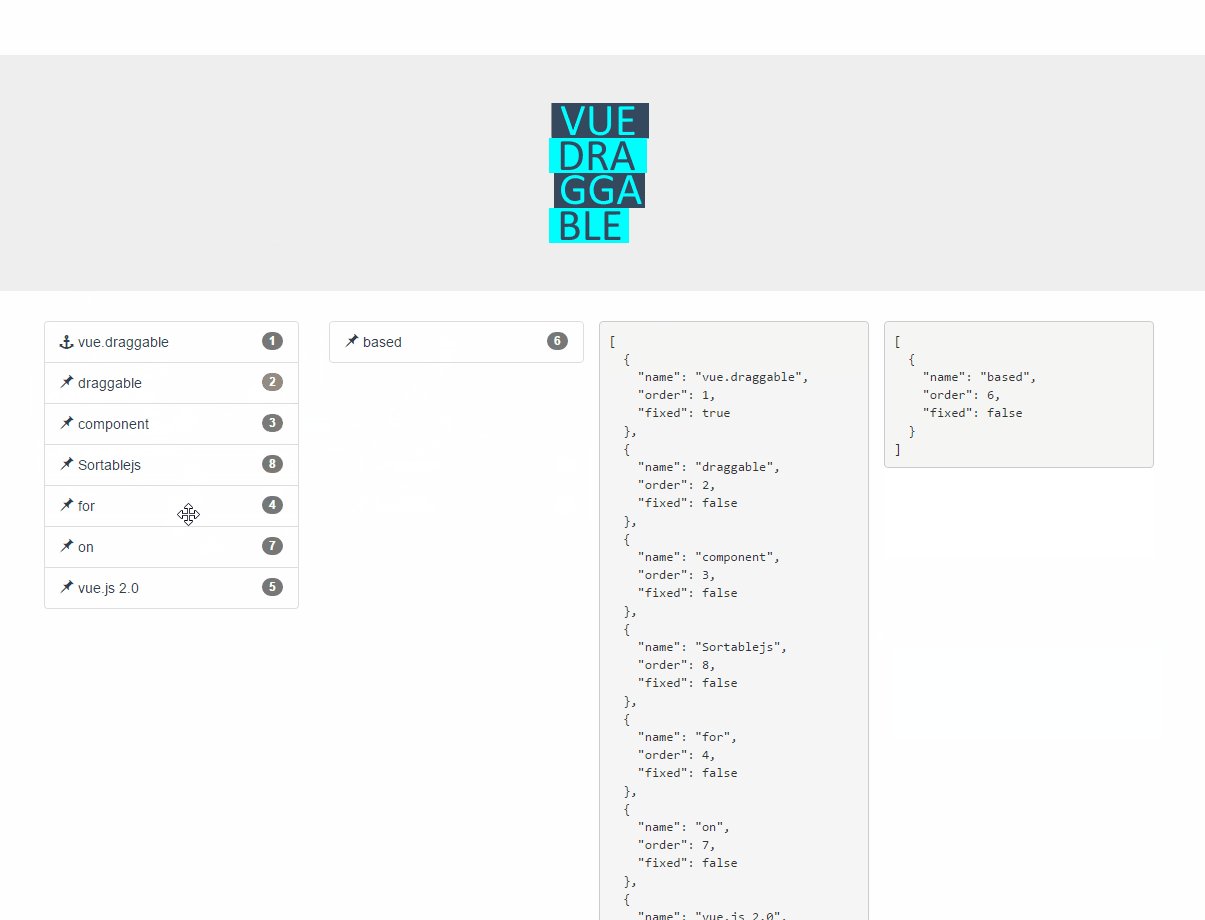
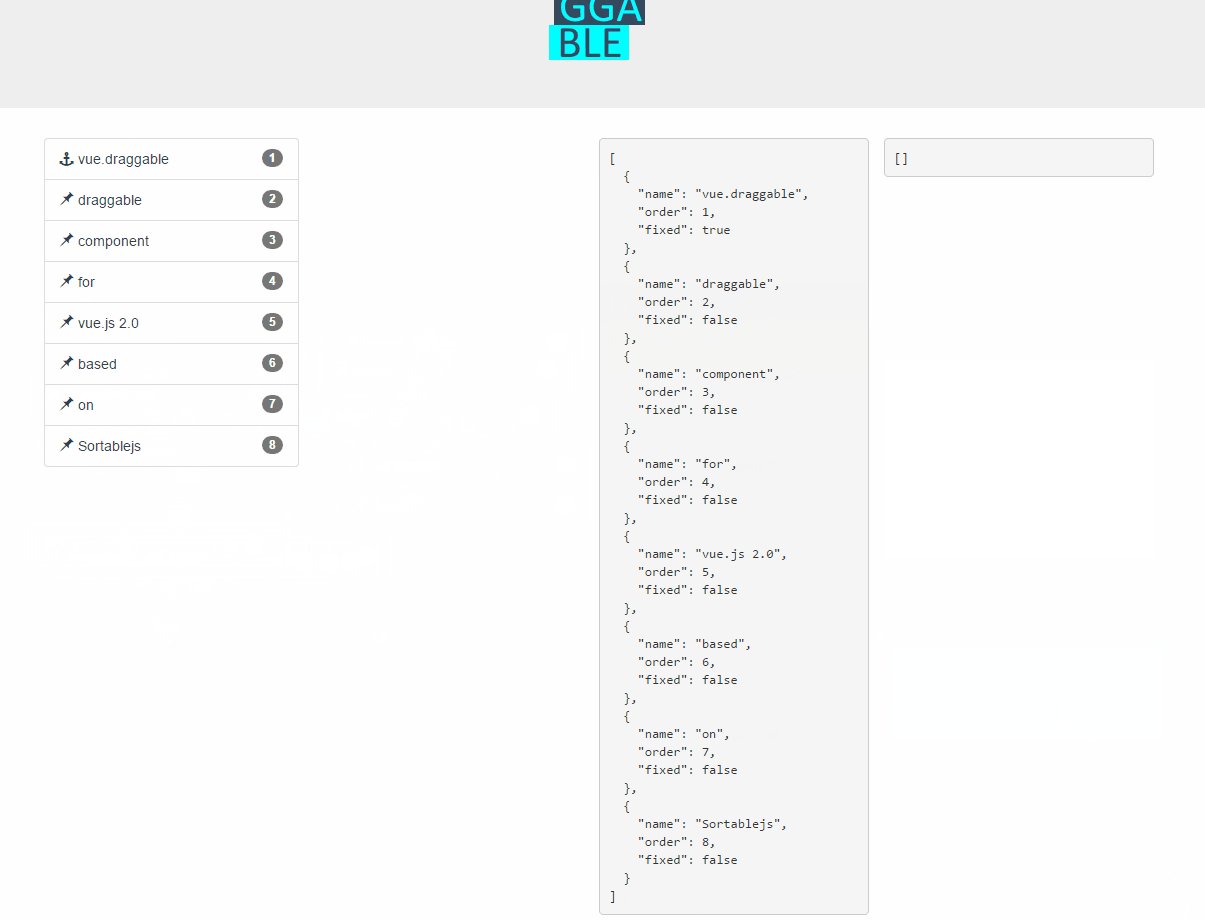
Vue.Draggable Vue 动态拖放组件 ,拖拽diy页面的实现
[ 2023-06-17 15:34:42 | 作者: admin ]
Vue.Draggable参考应用代码: https://gitee.com/china-bin/vdesjs
vue.draggable中文文档 (基于sortable.js):https://www.itxst.com/vue-draggable/tutorial.html
sortable.js文档:https://www.itxst.com/sortablejs/rmmr3i73.html
软件简介
Vue.Draggable 是基于 Sortable.js 的 Vue 拖放组件。它允许拖放和视图模型数组同步,基于并提供 Sortable.js 的所有功能。
特性
完全支持 Sortable.js 功能:
...
阅读全文…
vue.draggable中文文档 (基于sortable.js):https://www.itxst.com/vue-draggable/tutorial.html
sortable.js文档:https://www.itxst.com/sortablejs/rmmr3i73.html
软件简介
Vue.Draggable 是基于 Sortable.js 的 Vue 拖放组件。它允许拖放和视图模型数组同步,基于并提供 Sortable.js 的所有功能。
特性
完全支持 Sortable.js 功能:
...
阅读全文…
npm命令参数详解 -S -D -g
[ 2022-05-12 14:48:51 | 作者: admin ]
在使用npm下载安装模块时,一般使用以下几个命令:
devDependencies和dependencies 节点(开发环境和生产环境)
...
阅读全文…
npm install moduleName # 安装模块到项目目录下
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
devDependencies和dependencies 节点(开发环境和生产环境)
...
阅读全文…
 记录下开发中遇到的低级错误,如template和background-color,css样式行尾加了分号
记录下开发中遇到的低级错误,如template和background-color,css样式行尾加了分号
[ 2022-05-11 21:38:57 | 作者: admin ]
p.s. 这些拼写造成的问题,很难检查出来,调试过程浪费时间,手写代码容易手误,还是要多利用工具的自动提示功能。
1、组件不显示,检测到怀疑人生
最后发现是模板单词 template 误写成了 templete
2、一个vant组件背景色样式background-color始终无法自定义
检查了几遍官方文档,查csdn和cnblog,还去查了百毒就是没有头绪
无意中再加个 background 居然就成功改色了,想想不能够,仔细看了下原来是单词错误
background-color 写成了 backgroud-color
难怪浏览器调试里出现backgroud-color是未知属性(unknown property value),怎么也不会想到这么熟悉的单词能写错。
...
阅读全文…
1、组件不显示,检测到怀疑人生
最后发现是模板单词 template 误写成了 templete
2、一个vant组件背景色样式background-color始终无法自定义
检查了几遍官方文档,查csdn和cnblog,还去查了百毒就是没有头绪
无意中再加个 background 居然就成功改色了,想想不能够,仔细看了下原来是单词错误
background-color 写成了 backgroud-color
难怪浏览器调试里出现backgroud-color是未知属性(unknown property value),怎么也不会想到这么熟悉的单词能写错。
...
阅读全文…
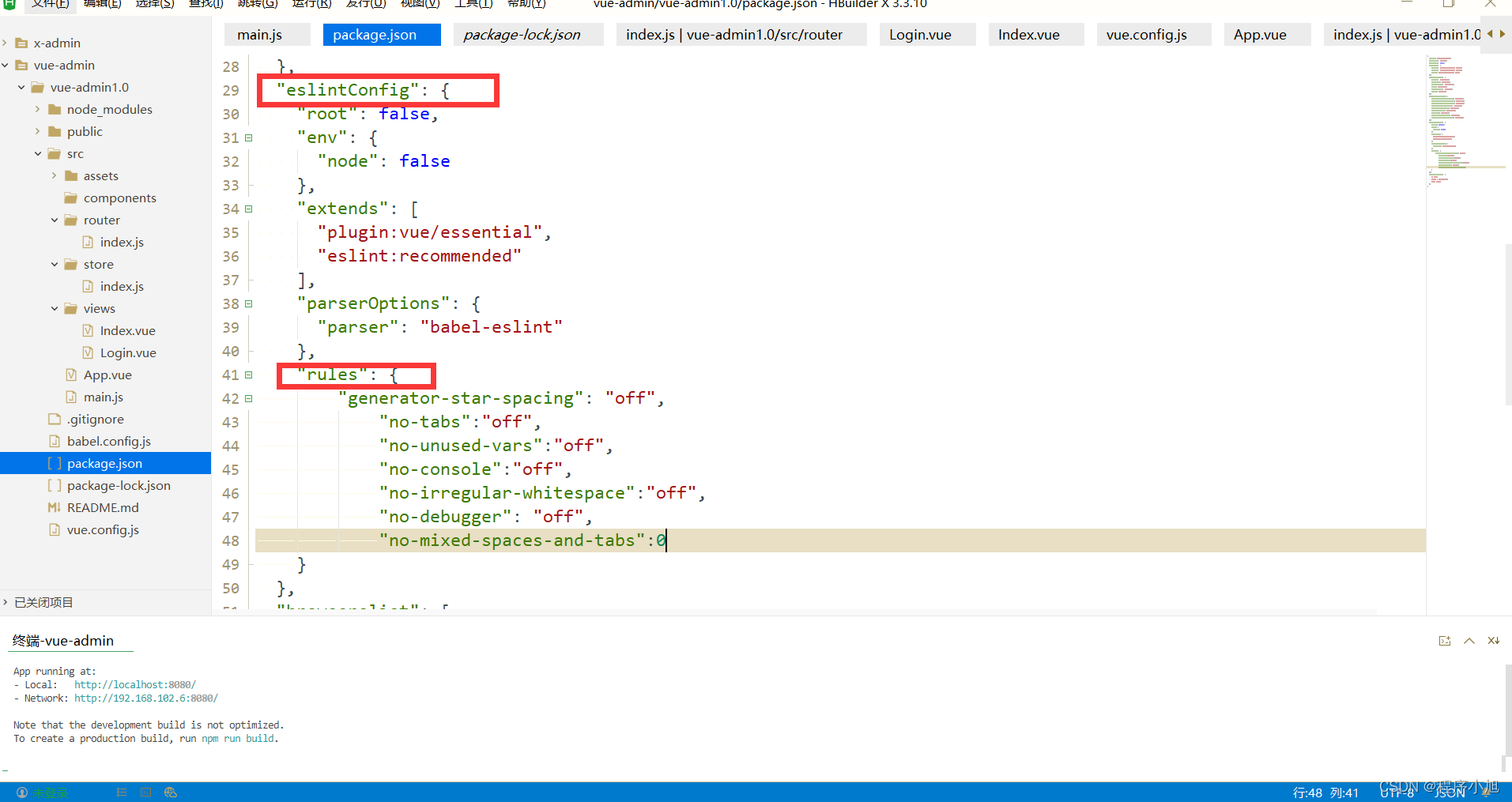
Vue报错:Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
[ 2022-05-11 17:20:12 | 作者: admin ]
package.json的eslintrcr配置项rules里,手动添加’no-mixed-spaces-and-tabs’,然后定义为0,关闭规则
“no-mixed-spaces-and-tabs”:0
 vue3下面使用axios,涉及到的跨域问题2种解决方案
vue3下面使用axios,涉及到的跨域问题2种解决方案
[ 2022-05-11 10:48:39 | 作者: admin ]
开发环境中因为使用node+vue调试,一般都会有跨域问题,前端放在node下 http://localhost:8080 ,而接口放在 http://localhost:2020/myapi。
浏览器不允许跨域访问,报Access-Control-Allow-Origin限制。
解决方法一
利用vue提供的反向代理,配置vue.config.js
阅读全文…
浏览器不允许跨域访问,报Access-Control-Allow-Origin限制。
解决方法一
利用vue提供的反向代理,配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer : {
proxy : {
'/proxyapi' : { //这里/proxyapi做识别用,url重写时会替换为空。同样axios的base_rul也需要配置为/proxyapi
target : 'http://localhost:2020',
...module.exports = defineConfig({
transpileDependencies: true,
devServer : {
proxy : {
'/proxyapi' : { //这里/proxyapi做识别用,url重写时会替换为空。同样axios的base_rul也需要配置为/proxyapi
target : 'http://localhost:2020',
阅读全文…
Vue3使用axios的教程
[ 2022-05-10 15:58:46 | 作者: admin ]
axios中文网站:axios-http.com/zh/