系统安装神器:Ventoy,一种专为系统安装而生的神奇软件(启动PE和系统镜像)
[ 2024-11-01 13:28:44 | 作者: admin ]
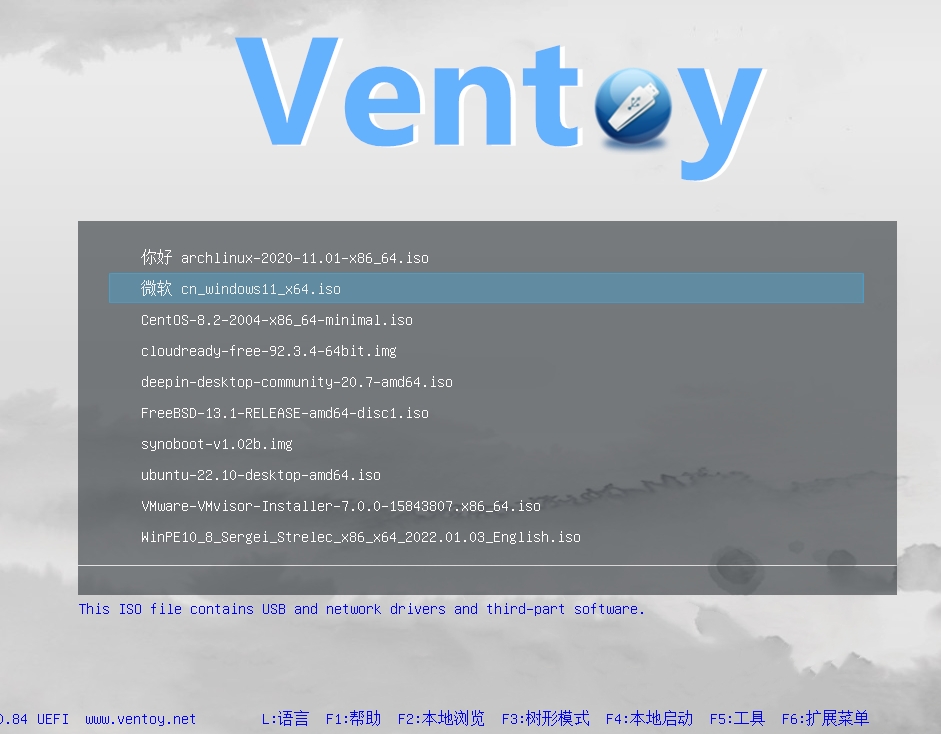
支持浏览并启动本地硬盘上的 ISO/WIM/IMG/VHD(x)/EFI 文件
支持MBR和GPT分区格式
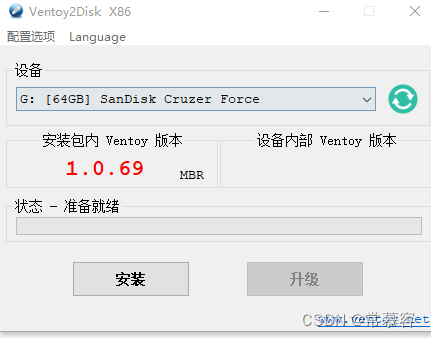
制作Ventory启动盘
复制系统镜像IOS,IMG到U盘,可以进Ventory后启动这些镜像
官方网站:https://www.ventoy.net/cn
支持MBR和GPT分区格式
制作Ventory启动盘
复制系统镜像IOS,IMG到U盘,可以进Ventory后启动这些镜像
官方网站:https://www.ventoy.net/cn
电烙铁拆换电脑主板电解电容,无铅锡高温锡
[ 2024-10-15 14:41:53 | 作者: admin ]
1、因为电脑主板会用无铅锡或铅含量少,融点高,需要先给焊锡点加新锡会更容易拆
2、多加点锡,包含2个引脚
3、立起主板,一手捏电容,一手用电烙铁400度进行融锡,融化后取下电容
4、取下后,2个孔加新锡,用吸锡器处理
5、重新加一个二手电容的时候,如果电容引脚有锡残留,可以在引脚加锡膏,再用电烙铁接触引脚会清理掉残锡
6、注意正负极插入电容引脚,加普通锡就可以了
2、多加点锡,包含2个引脚
3、立起主板,一手捏电容,一手用电烙铁400度进行融锡,融化后取下电容
4、取下后,2个孔加新锡,用吸锡器处理
5、重新加一个二手电容的时候,如果电容引脚有锡残留,可以在引脚加锡膏,再用电烙铁接触引脚会清理掉残锡
6、注意正负极插入电容引脚,加普通锡就可以了
uniapp——下拉刷新
[ 2024-09-07 10:42:46 | 作者: admin ]
p.s. 需要设置pages.json和具体pages页面相关内容,PullDownRefresh 部分
阅读全文…
import {
onLoad,
onReachBottom,
onPullDownRefresh
} from '@dcloudio/uni-app'
onPullDownRefresh(() => {
getList()
setTimeout(() => {
uni.stopPullDownRefresh()
}, 1000);
})
onLoad,
onReachBottom,
onPullDownRefresh
} from '@dcloudio/uni-app'
onPullDownRefresh(() => {
getList()
setTimeout(() => {
uni.stopPullDownRefresh()
}, 1000);
})
{
"path": "pages/index/list",
"style": {
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true,
"navigationStyle": "custom"
}
},
..."path": "pages/index/list",
"style": {
"navigationBarTitleText": "列表",
"enablePullDownRefresh": true,
"navigationStyle": "custom"
}
},
阅读全文…
uniapp的几个全局文件
[ 2024-09-05 10:39:56 | 作者: admin ]
pages.json 页面路由
https://uniapp.dcloud.net.cn/collocation/pages.html
manifest.json 应用配置
https://uniapp.dcloud.net.cn/collocation/manifest.html
https://uniapp.dcloud.net.cn/collocation/pages.html
manifest.json 应用配置
https://uniapp.dcloud.net.cn/collocation/manifest.html
uniapp打包h5,刷新内页404(刷新404,首页正常),nginx情况下配置
[ 2024-09-05 10:31:32 | 作者: admin ]
p.s. 配置了下nginx,404问题解决
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
阅读全文…
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
location /h5 {
root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
...root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
阅读全文…
js 中{},[] 方括号数组,大括号对象使用详解JavaScript,涉及到函数concat()
[ 2024-09-04 14:41:44 | 作者: admin ]
p.s. 对象的调用可以用点.或者类似数组的方括号[]调用,但是数组则必须用方括号[]调用。
concat()函数必须用在数组对象,例如 array1.concat() ,而对象无法用这个函数
一、{ } 大括号,表示一个对象
value可为变量或者函数 ,调用对象属性或者方法通常用点号
阅读全文…
concat()函数必须用在数组对象,例如 array1.concat() ,而对象无法用这个函数
一、{ } 大括号,表示一个对象
{key1:value1 , key2:value2}
value可为变量或者函数 ,调用对象属性或者方法通常用点号
let obj = {
birth: 1990,
fun1: function () {
let fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
},
fun2: (x) => x * x
...birth: 1990,
fun1: function () {
let fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
},
fun2: (x) => x * x
阅读全文…
acme.sh 申请 ZeroSSL 泛域名证书
[ 2024-08-23 23:35:22 | 作者: admin ]
Let's Encrypt 支持泛域名 证书有效期90天
ZeroSSL 支持泛域名 证书有效期90天
Google 支持泛域名 证书有效期90天
SSLCOM 支持泛域名 证书有效期90天
安装acme.sh
or
使用curl命令安装的第一次会出现错误,提示可以先安装 socat ,因为我不需要,所以没有安装。curl安装失败,可以使用wget命令尝试。
设置为自动更新
查看是否安装成功
安装acme完成后使用acme.sh -v命令查看版本号
...
阅读全文…
ZeroSSL 支持泛域名 证书有效期90天
Google 支持泛域名 证书有效期90天
SSLCOM 支持泛域名 证书有效期90天
安装acme.sh
curl https://get.acme.sh | sh
source ~/.bashrc
source ~/.bashrc
or
wget -O - https://get.acme.sh | sh
使用curl命令安装的第一次会出现错误,提示可以先安装 socat ,因为我不需要,所以没有安装。curl安装失败,可以使用wget命令尝试。
设置为自动更新
acme.sh --upgrade --auto-upgrade
查看是否安装成功
安装acme完成后使用acme.sh -v命令查看版本号
...
阅读全文…
uni-app 更改默认组件样式解决uView Checkbox 复选框不换行问题
[ 2024-08-23 10:32:24 | 作者: admin ]
一、说明
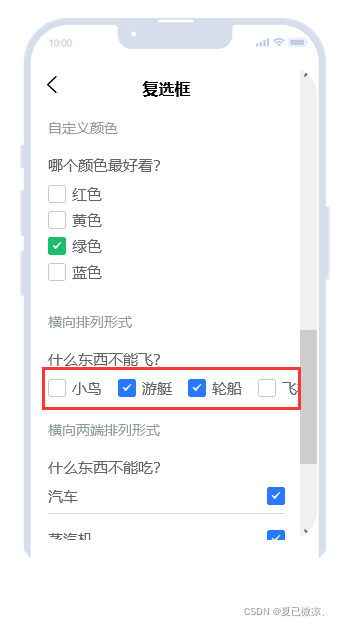
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
阅读全文…
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
<style lang="scss" scoped>
/deep/ .u-checkbox-group--row{
display: flex;
.../deep/ .u-checkbox-group--row{
display: flex;
阅读全文…