解决:'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件
[ 2023-06-15 10:51:54 | 作者: admin ]
win10的系统,使用下面的命令安装vue后
E:\YLeMusic> vue-cli-service electron:serve
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
清理 node_modules 重新安装,试了不管用,最后直接使用下面的命令安装vue-cli-service解决了。
重新启动系统后问题解决
链接:https://www.jianshu.com/p/4bb4ce82fb20
npm install -g @vue/cli
出现找不到 vue-cli-service 命令的情况E:\YLeMusic> vue-cli-service electron:serve
'vue-cli-service' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
清理 node_modules 重新安装,试了不管用,最后直接使用下面的命令安装vue-cli-service解决了。
npm install -g @vue/cli-service
重新启动系统后问题解决
链接:https://www.jianshu.com/p/4bb4ce82fb20
Windows下安装yarn
[ 2023-06-15 10:03:47 | 作者: admin ]
这将给你一个.msi 文件,当你运行它时带领你安装 Yarn 到 Windows 上。
如果你使用安装程序,你需要先安装 Node.js。 https://nodejs.org/en
安装程序下载地址为:yarn-1.22.5.msi https://github.com/yarnpkg/yarn/releases
将yarn-1.22.5.msi下载后直接安装,自动会将yarn命令对应的路径添加至path所在的环境变量中。然后打开CMD命令行窗口,输入yarn -v可以查看到当前安装的yarn的版本,如下图所示:
如果你使用安装程序,你需要先安装 Node.js。 https://nodejs.org/en
安装程序下载地址为:yarn-1.22.5.msi https://github.com/yarnpkg/yarn/releases
将yarn-1.22.5.msi下载后直接安装,自动会将yarn命令对应的路径添加至path所在的环境变量中。然后打开CMD命令行窗口,输入yarn -v可以查看到当前安装的yarn的版本,如下图所示:
pc版微信,出现 网络连接已断开
[ 2023-06-13 14:46:09 | 作者: admin ]
解决办法如下
1、键盘按win+r键,电脑左下角弹出运行框,输入%appdata%\Tencent\WeChat\1,清除tlsregion.ini
2、netsh winsock reset 回车 ipconfig/flushdns 回车
3、关闭系统防火墙,或者防火墙中加入程序weixin路径
4、重新安装weixin,并选一个不同的安装目录
5、360安全卫士 →功能大全→ 断网急救箱 和 系统急救箱
如果上面方法使用,并【重启电脑】后还不行,试试下面的3个方法
1、重新安装网卡驱动
2、发现个100%好用的办法 下个wegame,然后下载英雄联盟打开,100%好使 。应该是游戏改变了网络环境就好使了
...
阅读全文…
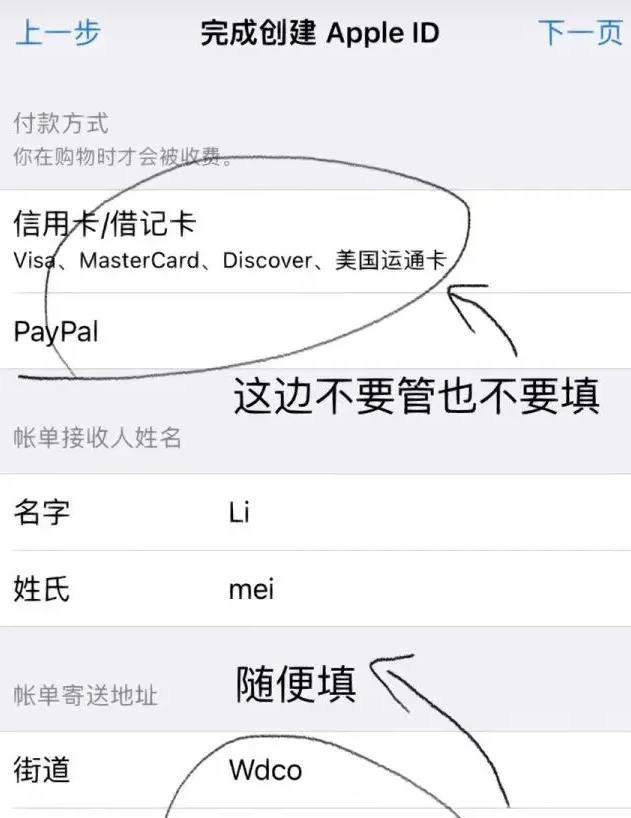
注册美区apple id的方法
[ 2023-05-20 16:46:43 | 作者: admin ]
fckeditor php 自定义上传目录和上传文件重命名的设置
[ 2023-05-09 16:34:17 | 作者: admin ]
首先:我希望上传的文件根据日期来组织文件夹
请修改editor\editor\filemanager\connectors\php文件夹下的:config.php文件
找到如下的内容:
其次:重命名
请修改该文件夹下的io.php文件
找到: [code][/code]...
阅读全文…
请修改editor\editor\filemanager\connectors\php文件夹下的:config.php文件
找到如下的内容:
// Path to user files relative to the document root.
$Config['UserFilesPath'] =
修改为: $Config['UserFilesPath'] =
// Path to user files relative to the document root.
$Config['UserFilesPath'] = '/uploadfiles/'.date("Ym")."/" ;
这样上传的文件就按照日期存放了。 $Config['UserFilesPath'] = '/uploadfiles/'.date("Ym")."/" ;
其次:重命名
请修改该文件夹下的io.php文件
找到: [code][/code]...
阅读全文…
Simon_阿文: Midjourney 的值得一看的教程 or 博主
[ 2023-04-15 16:06:25 | 作者: admin ]
首先,最好的 Midjourney 中文视频教程在B站,不在西装革履的卖课海报里,免费的,不需要499。
▶ 教程地址:BV1p24y1h7CQ
▶ 作者:莱森LysonOber
从手把手注册到参数详解,而且紧跟 MJ 的每次更新。
[浮云]
最好的文字版教程在 Github,感谢@宝玉xp 的推荐,如果你看完了莱森的教程,你可以把这里当作查漏补缺的资料库使用。
▶ 教程地址:learningprompt.wiki/docs/midjourney-learning-path
▶ 作者:JimmyWang
作者还有关于 ChatGPT 的系统分享,真的相见恨晚。
▶ 教程地址:learningprompt.wiki/docs/chatgpt-learning-path
[浮云]
最好的一线 Midjourney 玩家在推特,不在微博不在某书某音。分享的小技巧都很实用,每条 thread 翻译一下就能割一堂课那种。
...
阅读全文…
▶ 教程地址:BV1p24y1h7CQ
▶ 作者:莱森LysonOber
从手把手注册到参数详解,而且紧跟 MJ 的每次更新。
[浮云]
最好的文字版教程在 Github,感谢@宝玉xp 的推荐,如果你看完了莱森的教程,你可以把这里当作查漏补缺的资料库使用。
▶ 教程地址:learningprompt.wiki/docs/midjourney-learning-path
▶ 作者:JimmyWang
作者还有关于 ChatGPT 的系统分享,真的相见恨晚。
▶ 教程地址:learningprompt.wiki/docs/chatgpt-learning-path
[浮云]
最好的一线 Midjourney 玩家在推特,不在微博不在某书某音。分享的小技巧都很实用,每条 thread 翻译一下就能割一堂课那种。
...
阅读全文…
win10图片打开方式 修改为 照片查看器Windows Photo Viewer
[ 2023-04-11 13:11:22 | 作者: admin ]
可以把下面的内容保存为 photoviewer.reg
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows Photo Viewer\Capabilities\FileAssociations]
".tif"="PhotoViewer.FileAssoc.Tiff"
".tiff"="PhotoViewer.FileAssoc.Tiff"
".jpg"="PhotoViewer.FileAssoc.Tiff"
".jpeg"="PhotoViewer.FileAssoc.Tiff"
".png"="PhotoViewer.FileAssoc.Tiff"
".bmp"="PhotoViewer.FileAssoc.Tiff"
".gif"="PhotoViewer.FileAssoc.Tiff"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows Photo Viewer\Capabilities\FileAssociations]
".tif"="PhotoViewer.FileAssoc.Tiff"
".tiff"="PhotoViewer.FileAssoc.Tiff"
".jpg"="PhotoViewer.FileAssoc.Tiff"
".jpeg"="PhotoViewer.FileAssoc.Tiff"
".png"="PhotoViewer.FileAssoc.Tiff"
".bmp"="PhotoViewer.FileAssoc.Tiff"
".gif"="PhotoViewer.FileAssoc.Tiff"
Midjourney V5 + chatGPT 王炸组合,万能训练公式
[ 2023-04-10 14:49:42 | 作者: admin ]
https://www.bilibili.com/read/cv22684383/
chatGPT的出现不仅打破了次元的壁垒,语言也同样不是问题!(ΩДΩ)
接下来就让我们一起来体验下怎样训练chatGPT为我们写出想要的prompt,然后用Midjourney V5完美实现脑洞吧~
首先,打开chatGPT,创建一个新的聊天,输入以下一段话:
阅读全文…
chatGPT的出现不仅打破了次元的壁垒,语言也同样不是问题!(ΩДΩ)
接下来就让我们一起来体验下怎样训练chatGPT为我们写出想要的prompt,然后用Midjourney V5完美实现脑洞吧~
首先,打开chatGPT,创建一个新的聊天,输入以下一段话:
I want you to act as a prompt engineer. You will help me write prompts for an AI art generator called Midjourney.
I will provide you with short content ideas and your job is to elaborate these into full, explicit, coherent English prompts.
...I will provide you with short content ideas and your job is to elaborate these into full, explicit, coherent English prompts.
阅读全文…