uniapp打包h5,刷新内页404(刷新404,首页正常),nginx情况下配置
[ 2024-09-05 10:31:32 | 作者: admin ]
p.s. 配置了下nginx,404问题解决
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
其他简单粗暴的方案:单独配域名,移动和PC、API各配一个域名
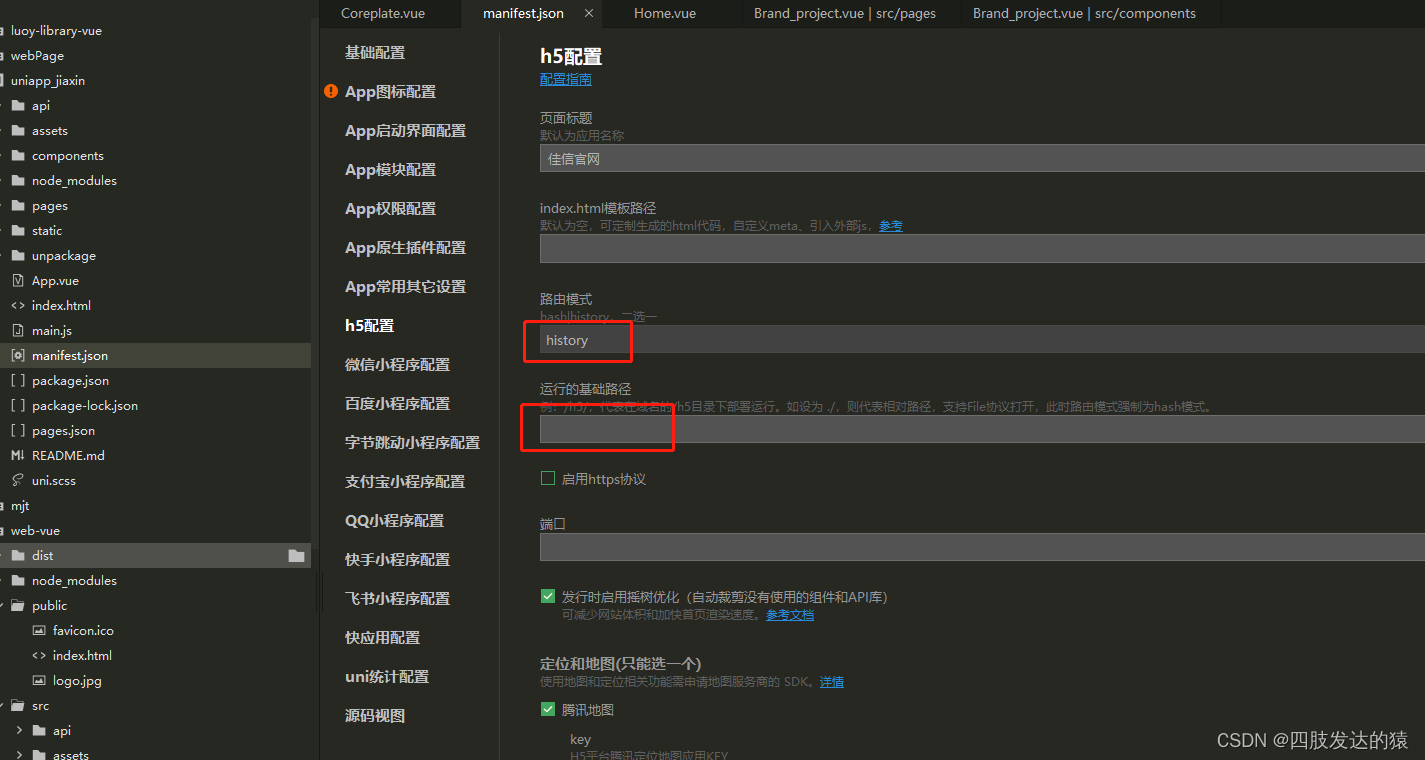
history的打包方式,去#
如:
H5域名:
h5.domain.com
//执行服务器目录:服务器文件路径/h5
nginx配置:
pc.domain.com
//执行服务器目录:服务器文件路径/pc
nginx配置:
api.domain.com
//根据语言框架配置
IIS 404 配置 web.config,没有测试
文章来源:https://huaweicloud.csdn.net/635667c5d3efff3090b5dbc8.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2983
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2983
环境
代码:uniapp+vue
线上环境:nginx
H5项目编译目录:如移动端名称“h5”,放在域名执行的根目录
问题分析
本地正常,线上404,是文件未找到,即文件路径错误,即域名:
www.yourdomain.com/h5 //正常访问
内页刷新404,原因看链接,正常是404链接是没有查h5里面的js,css,而是域名目录下的js,css,那就是针对目录问题,让程序执行/h5目录下的js,css
nginx配置
location /h5 {
root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
}
root /www/wwwroot/jiaxin/public/h5;
#alias /www/wwwroot/jiaxin/public/h5; #这样也可以
try_files $uri $uri/ /index.html last;
}
其他简单粗暴的方案:单独配域名,移动和PC、API各配一个域名
history的打包方式,去#
如:
H5域名:
h5.domain.com
//执行服务器目录:服务器文件路径/h5
nginx配置:
location / {
try_files $uri $uri/ /index.html;
}
try_files $uri $uri/ /index.html;
}
pc.domain.com
//执行服务器目录:服务器文件路径/pc
nginx配置:
location / {
try_files $uri $uri/ /index.html;
}
try_files $uri $uri/ /index.html;
}
api.domain.com
//根据语言框架配置
IIS 404 配置 web.config,没有测试
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="h5" patternSyntax="Wildcard">
<match url="*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="h5" patternSyntax="Wildcard">
<match url="*" />
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
文章来源:https://huaweicloud.csdn.net/635667c5d3efff3090b5dbc8.html
[最后修改由 admin, 于 2024-09-05 10:36:55]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2983
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2983
这篇日志没有评论。
此日志不可发表评论。