小程序中的 wx.navigateTo,relaunch,switchTab
[ 2022-11-18 14:03:57 | 作者: admin ]
p.s. 实际使用时,想返回的页面尽量用wx.navigateTo
wx.navigateTo 因为跳转没有关闭原页面,跳转后左上会出现返回图标
wx.redirectTo 关闭当前页再跳转,跳后左上角出现首页图标
wx.switchTab 因为tabbar切换,所以左上没有图标
wx.reLaunch 因为关闭所有页面再跳,左上有首页图标
==================================================
navigateTo, redirectTo 只能打开非 Tab 页面,可传参。
switchTab 只能打开 Tab 页面,不可传参。
reLaunch 可以打开任意页面,可传参。
==================================================
...
阅读全文…
wx.navigateTo 因为跳转没有关闭原页面,跳转后左上会出现返回图标
wx.redirectTo 关闭当前页再跳转,跳后左上角出现首页图标
wx.switchTab 因为tabbar切换,所以左上没有图标
wx.reLaunch 因为关闭所有页面再跳,左上有首页图标
==================================================
navigateTo, redirectTo 只能打开非 Tab 页面,可传参。
switchTab 只能打开 Tab 页面,不可传参。
reLaunch 可以打开任意页面,可传参。
==================================================
...
阅读全文…
小程序生命周期
1、用户首次打开小程序,触发 onLaunch(全局只触发一次)。
那么什么时候 onLaunch 会再次触发呢
第一次打开微信 第一次打开小程序(可以)按小程序右上方退出 再次打开小程序 (不可以)关闭微信进程 再次打开微信 打开小程序 (可以)切换微信账号 手机第一次授权 第一次关注小程序 (可以)切换微信账号 打开已有小程序 (可以)小程序重新打包 (可以)
2、小程序初始化完成后,触发onShow方法,监听小程序显示。
3、小程序从前台进入后台,触发 onHide方法。
4、小程序从后台进入前台显示,触发 onShow方法。
app 的onShow 在page onShow之前
page onLoad中最好不要操作dom
ios的实现总是很惊喜
5、小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义:
...
阅读全文…
1、用户首次打开小程序,触发 onLaunch(全局只触发一次)。
那么什么时候 onLaunch 会再次触发呢
第一次打开微信 第一次打开小程序(可以)按小程序右上方退出 再次打开小程序 (不可以)关闭微信进程 再次打开微信 打开小程序 (可以)切换微信账号 手机第一次授权 第一次关注小程序 (可以)切换微信账号 打开已有小程序 (可以)小程序重新打包 (可以)
2、小程序初始化完成后,触发onShow方法,监听小程序显示。
3、小程序从前台进入后台,触发 onHide方法。
4、小程序从后台进入前台显示,触发 onShow方法。
app 的onShow 在page onShow之前
page onLoad中最好不要操作dom
ios的实现总是很惊喜
5、小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义:
...
阅读全文…
replace is not a function,replace的错误
[ 2022-11-18 13:48:50 | 作者: admin ]
用replace报错了,错误信息为replace is not function ,发现这个函数只能用于字符串,当是数字的时候就会报此错误。
解决方法:
可先把内容强制转化为字符串,可用str.toString()来强制转换
解决方法:
可先把内容强制转化为字符串,可用str.toString()来强制转换
str.toString().replace();
 d525的单网卡htpc安装爱快,设置成一个旁路网关(非单臂路由)
d525的单网卡htpc安装爱快,设置成一个旁路网关(非单臂路由)
[ 2022-11-01 15:22:33 | 作者: admin ]
想使用爱快的行为管理功能,约束部分主机的上网行为就安装了一个爱快。原主路由为 192.168.3.1
具体爱快安装如下:
1、u盘制作个大白菜PE
2、下载爱快img文件,再下载一个 IMG写盘工具,放到U盘
3、F12启动到PE,然后硬盘分一个区出来写入IMG,写入几秒完成(硬盘我是用MBR模式,并激活该分区以便作为启动盘)
4、必须拔掉U盘,然后才能重启进入爱快系统(这里是大坑,在PE下面按硬盘启动一直提示错误)
设置一个上网的网关
1、因为就一个网口,也不需要路由功能,就不去设置wan口(爱快做单臂路由还需要另配一个支持vlan的交换机)
2、配置lan口为一个局域网IP,如192.168.3.9 掩码255.255.255.0 ,但是爱快的web管理中,lan好像没有网关配置框
3、lan不能设网关就到静态路由下加一条就能上网了
...
阅读全文…
具体爱快安装如下:
1、u盘制作个大白菜PE
2、下载爱快img文件,再下载一个 IMG写盘工具,放到U盘
3、F12启动到PE,然后硬盘分一个区出来写入IMG,写入几秒完成(硬盘我是用MBR模式,并激活该分区以便作为启动盘)
4、必须拔掉U盘,然后才能重启进入爱快系统(这里是大坑,在PE下面按硬盘启动一直提示错误)
设置一个上网的网关
1、因为就一个网口,也不需要路由功能,就不去设置wan口(爱快做单臂路由还需要另配一个支持vlan的交换机)
2、配置lan口为一个局域网IP,如192.168.3.9 掩码255.255.255.0 ,但是爱快的web管理中,lan好像没有网关配置框
3、lan不能设网关就到静态路由下加一条就能上网了
...
阅读全文…
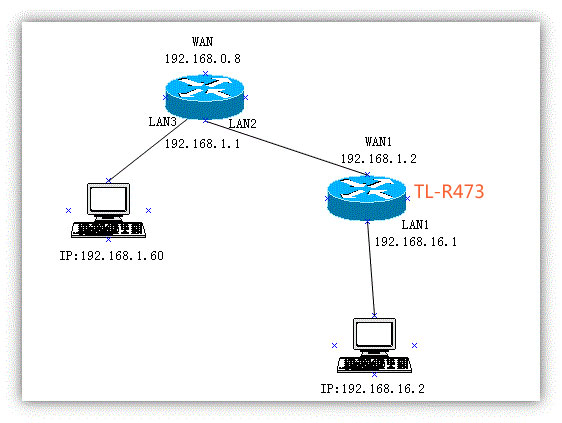
一级路由的电脑访问二级路由电脑的解决方法(静态路由),以TL-R473为例
[ 2022-10-22 13:44:09 | 作者: admin ]
如图,二级路由器为TP-LINK的 TL-R473 V3.0
二级路由下的电脑192.168.16.2 可以访问上级路由下电脑192.168.1.60,但是反之是不行的。
首先按照常规方法,在一级路由或者直接在192.168.1.60上设置静态路由,指定寻址下一跳的位置。
下面以win7下dos终端输入route命令直接加静态路由
route add 192.168.16.0 mask 255.255.255.0 192.168.1.2
但是这样配置后发现192.168.1.60还是不能访问192.168.16.2,无法ping通。估计是二级路由TL-R473的设置问题。
进入TL-R473管理界面,在防火墙的访问策略中增加一条允许访问所有服务的规则,就可以...
阅读全文…
 moto z2 play 8降级到7.1,然后ROOT(twrp和SuperSU)
moto z2 play 8降级到7.1,然后ROOT(twrp和SuperSU)
[ 2022-09-29 13:59:32 | 作者: admin ]
moto z2 play原为8.0系统。网上看到Android版本7.1及以下使用SuperSU来ROOT手机,Android版本8.0及以上使用Magisk来ROOT手机。
一、 SuperSU支持至安卓7.1,且不再更新
二、 Magsik支持安卓5.1以上,并支持最新安卓8.1
我测试了8.0下面刷Magisk卡开机警告无法进系统,所以无法ROOT另觅他途
下面讲一下7.1刷SuperSU详细方法:
1、准备工作:(a)解除手机bl锁 (b)下载刷机精灵自动装好驱动 (c)下载moto-ADB解锁工具,包含fastboot.exe
2、安装twrp:必须是对应手机型号的twrp,我装了twrp-3.2.3-0-albus.img。下载(需要翻,可以香港主机下):https://androidfilehost.com/?fid=673791459329072015
...
阅读全文…
一、 SuperSU支持至安卓7.1,且不再更新
二、 Magsik支持安卓5.1以上,并支持最新安卓8.1
我测试了8.0下面刷Magisk卡开机警告无法进系统,所以无法ROOT另觅他途
下面讲一下7.1刷SuperSU详细方法:
1、准备工作:(a)解除手机bl锁 (b)下载刷机精灵自动装好驱动 (c)下载moto-ADB解锁工具,包含fastboot.exe
2、安装twrp:必须是对应手机型号的twrp,我装了twrp-3.2.3-0-albus.img。下载(需要翻,可以香港主机下):https://androidfilehost.com/?fid=673791459329072015
...
阅读全文…
moto z2 play忘记密码进入recovery窗口wipe的方法
[ 2022-09-27 10:58:11 | 作者: admin ]
1、按住音量减,同时按住电源,开机后放开
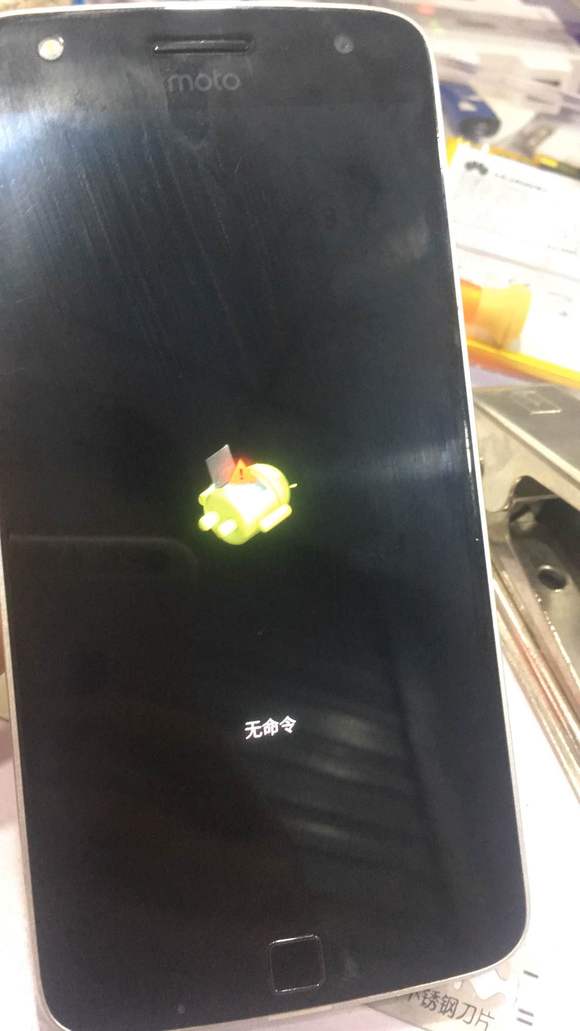
2、选择进入recovery,出现一个无命令的界面
3、上图无命令的下一步,【按住电源键】,然后单击一次【音量增大键】,即可进入recovery系统恢复模式,然后即可wipe双清,reboot to bootloader等操作
2、选择进入recovery,出现一个无命令的界面
3、上图无命令的下一步,【按住电源键】,然后单击一次【音量增大键】,即可进入recovery系统恢复模式,然后即可wipe双清,reboot to bootloader等操作
iphone11由于内存不足引起无限白苹果的修复方法,进DFU使用爱思助手
[ 2022-09-26 14:08:33 | 作者: admin ]
电脑安装好爱思助手,手机用原装数据线连接电脑
1、手机进入DFU
先按一下音量增键放开、再按一下音量减键放开,然后一直按住"电源键"不要松开,直到屏幕变黑再同时按住电源键、音量减键,5S后,释放电源键继续按住音量减键,10S后即可松开。如果此时设备已成功进入DFU模式,则设备屏幕会保持黑色。
2、此时爱思助手会显示连上DFU,并提示进入刷机页面
3、在爱思上选择一个刷机ROM,下方勾选上保留用户资料刷机 ,然后就可以开始下载rom恢复包和刷机了
4、刷机完成会自动恢复资料和重启进入系统,开机后发现和白苹果前没有区别,所有资料和设置都在
1、手机进入DFU
先按一下音量增键放开、再按一下音量减键放开,然后一直按住"电源键"不要松开,直到屏幕变黑再同时按住电源键、音量减键,5S后,释放电源键继续按住音量减键,10S后即可松开。如果此时设备已成功进入DFU模式,则设备屏幕会保持黑色。
2、此时爱思助手会显示连上DFU,并提示进入刷机页面
3、在爱思上选择一个刷机ROM,下方勾选上保留用户资料刷机 ,然后就可以开始下载rom恢复包和刷机了
4、刷机完成会自动恢复资料和重启进入系统,开机后发现和白苹果前没有区别,所有资料和设置都在