eCapture for Android ,以后在Android上抓HTTPS通讯包,再也不用安装CA证书了
[ 2022-09-13 15:14:50 | 作者: admin ]
Android系统上抓包HTTPS是不是越来越难了?高版本无法添加CA证书,抓包软件依赖太多,VPN模式、或HOOK程序时,会被APP检测到。对抗成本愈加增高。有什么万能的工具吗?
是的,eCapture for Android[1]来了。以后在Android上抓HTTPS通讯包,再也不用安装CA证书了,再也不用下载一堆python依赖环境了,再也不用重打包ssl类库了,再也不用改一堆手机参数了,一键启用,简单明了。
eCapture简介
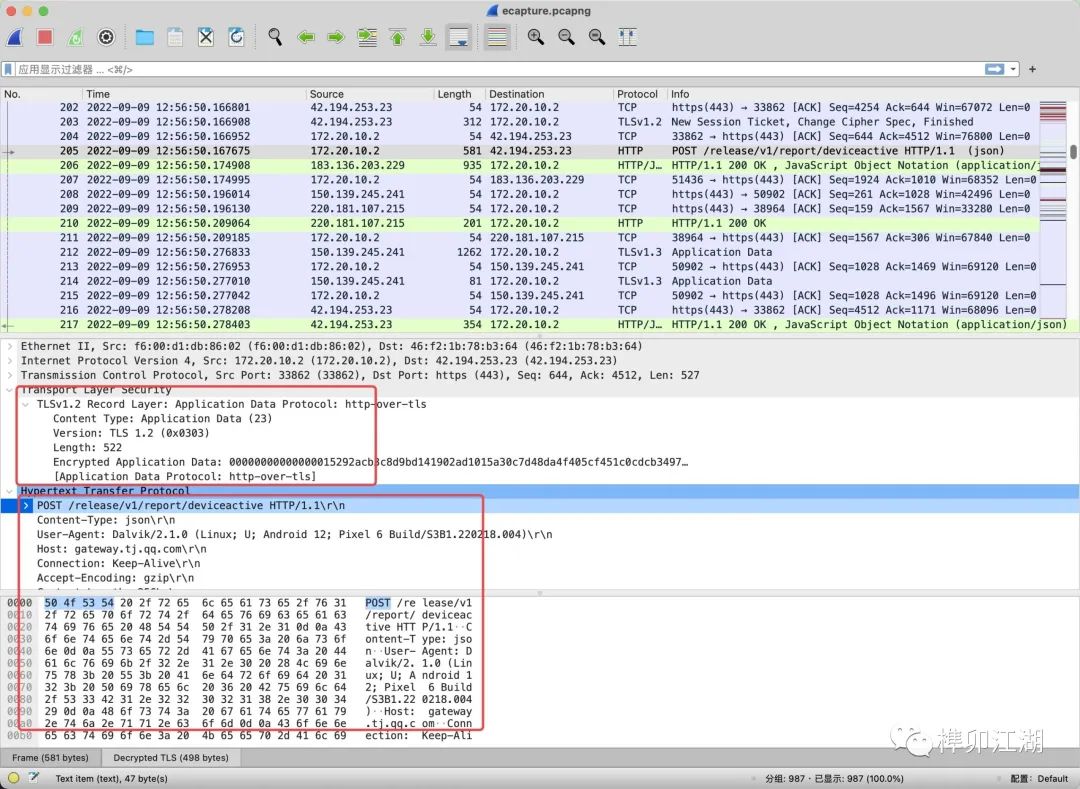
eCapture是一款无需CA证书即可抓获HTTPS明文的软件。支持pcapng格式,支持Wireshark直接查看。基于eBPF技术,仅需root权限,即可一键抓包。eCapture中文名旁观者,即 当局者迷,旁观者清。
https://mp.weixin.qq.com/s/KWm5d0uuzOzReRtr9PmuWQ
是的,eCapture for Android[1]来了。以后在Android上抓HTTPS通讯包,再也不用安装CA证书了,再也不用下载一堆python依赖环境了,再也不用重打包ssl类库了,再也不用改一堆手机参数了,一键启用,简单明了。
eCapture简介
eCapture是一款无需CA证书即可抓获HTTPS明文的软件。支持pcapng格式,支持Wireshark直接查看。基于eBPF技术,仅需root权限,即可一键抓包。eCapture中文名旁观者,即 当局者迷,旁观者清。
https://mp.weixin.qq.com/s/KWm5d0uuzOzReRtr9PmuWQ
局域网打印机共享一例,win7和win10
[ 2022-08-29 17:23:10 | 作者: admin ]
打印机不支持网络,安装在一台win7系统的电脑上,要共享到局域网中
1、首先win7共享打印机,本地网络加入家庭网,然后会提示共享打印机和图片视频(如果没有开IP6会提示)
2、其他win7加入相同的家庭网,打开网上邻居找到局域网电脑,进入后可以找到这个共享打印机,双击会打开打印进程,菜单中有安装打印驱动项。
3、其他win10也同样操作,先找到局域网电脑,然后找到共享打印机,再菜单中自动安装驱动。
win10下面的网络中找不到共享打印机的电脑,可以从下面方面解决
1、共享电脑加入家庭组
2、共享电脑和加入电脑都设置成一样的网络组名字,默认workgroup即可
3、尝试直接用\\IP 访问
加共享打印机的时候提示账号密码
在共享电脑上设置一个用于共享的账号,并在共享打印机和共享文件夹的安全里面赋予这个共享账号权限
1、首先win7共享打印机,本地网络加入家庭网,然后会提示共享打印机和图片视频(如果没有开IP6会提示)
2、其他win7加入相同的家庭网,打开网上邻居找到局域网电脑,进入后可以找到这个共享打印机,双击会打开打印进程,菜单中有安装打印驱动项。
3、其他win10也同样操作,先找到局域网电脑,然后找到共享打印机,再菜单中自动安装驱动。
win10下面的网络中找不到共享打印机的电脑,可以从下面方面解决
1、共享电脑加入家庭组
2、共享电脑和加入电脑都设置成一样的网络组名字,默认workgroup即可
3、尝试直接用\\IP 访问
加共享打印机的时候提示账号密码
在共享电脑上设置一个用于共享的账号,并在共享打印机和共享文件夹的安全里面赋予这个共享账号权限
MacBook Pro(13 英寸,2011 年末)A1278 安装Winows10,windows11无声音问题
[ 2022-08-22 11:29:58 | 作者: admin ]
p.s. PE里将GPT改为MBR,修复下启动,进入windows11就能识别到声卡了。
国内中文的找遍了也找不到,再到国外转了转,终于找到了无声音原因:
较早的(2013 年之前)Macbook UEFI 根本不会将声卡接口给 Windows, EFI 模式安装它时,您会遇到无声音问题,无法通过驱动程序的方式解决。
找到的解决方案有4种:
1、蓝牙设备:声卡虽然不行,但蓝牙是好的呀,可以使用蓝牙耳机或音箱。蓝牙耳机天天都用,蓝牙音箱在家里也总能找到几个闲置的,这是最最简单的方式;
2、USB音频设备:相当于外置USB声卡;注意:是USB接口,不是USB供电,淘宝上的许多所谓USB小音响都是USB供电的,其实还是3.5mm接口输入;
3、编辑修改DSDT:这个肯定是可以的,但超过我的知识储备了,看不懂,也不想去操作了。有兴趣的可以看以下帖子,在YOUKU上还有个视频讲解;
...
阅读全文…
国内中文的找遍了也找不到,再到国外转了转,终于找到了无声音原因:
较早的(2013 年之前)Macbook UEFI 根本不会将声卡接口给 Windows, EFI 模式安装它时,您会遇到无声音问题,无法通过驱动程序的方式解决。
找到的解决方案有4种:
1、蓝牙设备:声卡虽然不行,但蓝牙是好的呀,可以使用蓝牙耳机或音箱。蓝牙耳机天天都用,蓝牙音箱在家里也总能找到几个闲置的,这是最最简单的方式;
2、USB音频设备:相当于外置USB声卡;注意:是USB接口,不是USB供电,淘宝上的许多所谓USB小音响都是USB供电的,其实还是3.5mm接口输入;
3、编辑修改DSDT:这个肯定是可以的,但超过我的知识储备了,看不懂,也不想去操作了。有兴趣的可以看以下帖子,在YOUKU上还有个视频讲解;
...
阅读全文…
xbox游戏的汉化问题
[ 2022-08-21 21:57:18 | 作者: admin ]
下了一个xbox god游戏,标的中文,但是里面进去只有英文和日语。
查了下才明白
1、首先god没法汉化,需要xex提取目录后进行汉化,也就是 god转iso,再转xex,然后搞回god
2、如果god是带中文的,一般是繁体中文,需要看地区是否设置正确,我设置为系统语言设置繁体-英文,地区设置为台湾,就能显示中文了
查了下才明白
1、首先god没法汉化,需要xex提取目录后进行汉化,也就是 god转iso,再转xex,然后搞回god
2、如果god是带中文的,一般是繁体中文,需要看地区是否设置正确,我设置为系统语言设置繁体-英文,地区设置为台湾,就能显示中文了
解决php mb_substr函数中文乱码问题
[ 2022-08-20 14:51:08 | 作者: admin ]
PHP用substr截取字符串出现中文乱码问题用 mb_substr
实例:
mb_substr('截取中文乱码问题测试',0,5, 'utf-8');
$rest = substr ("中国人", 1, -1); // returns "fdsafsda" 就是乱码了
解决办法主要有两种:
一、使用mbstring扩展库的mb_substr()截取就不会出现乱码了。
可以用mb_substr()/mb_strcut()这个函数,mb_substr()/mb_strcut()的用法与substr()相似,只是在mb_substr()/mb_strcut最后要加入多一个参数,以设定字符串的编码,
但是一般的服务器都没打开php_mbstring.dll,需要在php.ini在把php_mbstring.dll打开。
阅读全文…
实例:
mb_substr('截取中文乱码问题测试',0,5, 'utf-8');
$rest = substr ("中国人", 1, -1); // returns "fdsafsda" 就是乱码了
解决办法主要有两种:
一、使用mbstring扩展库的mb_substr()截取就不会出现乱码了。
可以用mb_substr()/mb_strcut()这个函数,mb_substr()/mb_strcut()的用法与substr()相似,只是在mb_substr()/mb_strcut最后要加入多一个参数,以设定字符串的编码,
但是一般的服务器都没打开php_mbstring.dll,需要在php.ini在把php_mbstring.dll打开。
echo mb_substr("php中文字符encode",0,4,"utf-8");
...阅读全文…
mysql中插入表情符号emoji、日文片假名问题
[ 2022-07-26 15:15:04 | 作者: admin ]
p.s.有次全部设好还乱码,查了发现自定义截取函数有问题,改为mb_substr()注意第三个编码参数,就正常了。
MySQL在5.5.3版本之后增加了这个utf8mb4的编码,mb4就是most bytes 4的意思,专门用来兼容四字节的unicode。其实,utf8mb4是utf8的超集。
一、首先修改mysql配置文件
二、建立数据库和字段的时候需要使用 utf8mb4
三、程序中连接数据库需要使用 utf8mb4
...
阅读全文…
MySQL在5.5.3版本之后增加了这个utf8mb4的编码,mb4就是most bytes 4的意思,专门用来兼容四字节的unicode。其实,utf8mb4是utf8的超集。
一、首先修改mysql配置文件
[client]
default-character-set=utf8mb4
[mysql]
default-character-set=utf8mb4
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_general_ci
default-character-set=utf8mb4
[mysql]
default-character-set=utf8mb4
[mysqld]
character-set-server=utf8mb4
collation-server=utf8mb4_general_ci
二、建立数据库和字段的时候需要使用 utf8mb4
三、程序中连接数据库需要使用 utf8mb4
...
阅读全文…
 关于nginx+php服务器启用session,使用函数json_encode后链接自动加上PHPSESSID参数,造成json串解析失败的问题
关于nginx+php服务器启用session,使用函数json_encode后链接自动加上PHPSESSID参数,造成json串解析失败的问题
[ 2022-06-01 16:18:26 | 作者: admin ]
p.s.其他centos服务器还没有遇到这个问题,或者说尚不清楚是否存在这个问题
原始字符串
正常json_encode()后
目前遇到的问题是 json_encode 后自动加了 ?PHPSESSID=AAAAAAAAAAA ,造成json字符串无法正常解析了
解决办法:
在php.ini中配置为
原始字符串
<a href="mailto:666666@qq.com ">666666@qq.com</a>
正常json_encode()后
<a href=\"mailto:666666@qq.com \">666666@qq.com<\/a>
目前遇到的问题是 json_encode 后自动加了 ?PHPSESSID=AAAAAAAAAAA ,造成json字符串无法正常解析了
<a href=\?PHPSESSID=AAAAAAAAAAA"mailto:666666@qq.com \">666666@qq.com<\/a>
解决办法:
在php.ini中配置为
session.use_only_cookies = 1;
HTTPS能登陆,HTTP不行,是cookie的secure标志的问题
[ 2022-05-23 16:50:13 | 作者: admin ]
同一个服务器既支持HTTPS,又支持HTTP。
登陆认证非常典型,即服务端通过Set-Cookie头设置-http-session-到浏览器的cookie,浏览器请求时自动携带这个cookie完成认证。
现在发现一个现象:HTTPS先登陆,再通过HTTP无法登陆,反之则都能登陆。
研究发现,这是由于cookie的安全标志secure引起的。
1.HTTP和HTTPS是同一个domain,cookie是共享的。
2.如果没有secure标志,HTTPS登陆后,HTTP页面请求时可以自动携带和HTTPS相同的cookie。
3.由于有secure标志,HTTP无法读取HTTPS的cookie。
4.HTTP也无法设置自己的cookie,因为和HTTPS是同一个domian。
5.由于上述两点,HTTP便无法登陆。
6.各家浏览器实现也不一样,目前发现谷歌内核的浏览器有此问题,IE没有。
...
阅读全文…
登陆认证非常典型,即服务端通过Set-Cookie头设置-http-session-到浏览器的cookie,浏览器请求时自动携带这个cookie完成认证。
现在发现一个现象:HTTPS先登陆,再通过HTTP无法登陆,反之则都能登陆。
研究发现,这是由于cookie的安全标志secure引起的。
1.HTTP和HTTPS是同一个domain,cookie是共享的。
2.如果没有secure标志,HTTPS登陆后,HTTP页面请求时可以自动携带和HTTPS相同的cookie。
3.由于有secure标志,HTTP无法读取HTTPS的cookie。
4.HTTP也无法设置自己的cookie,因为和HTTPS是同一个domian。
5.由于上述两点,HTTP便无法登陆。
6.各家浏览器实现也不一样,目前发现谷歌内核的浏览器有此问题,IE没有。
...
阅读全文…