http服务(nginx、apache)停用不安全的SSL协议、TLS1.0和TLS1.1协议/启用TLS1.3
[ 2025-12-24 10:43:10 | 作者: admin ]
p.s. windows版本的curl指定tls版本好像不生效,还是会按照tls1.3建立连接,所以无法判断是否禁止了tls1.1
nginx
我假设你有Nginx 1.13+
SSL设置下的默认配置(conf/nginx.conf)应如下所示
阅读全文…
curl -v --tlsv1.1 https://blog.xg98.com
TLS 1.0 和 TLS 1.1 是分别于 1996 年和 2006 年发布的老版协议,使用的是弱加密算法和系统。比如 SHA-1 和 MD5,这些算法和系统十分脆弱,存在重大安全漏洞,容易受到降级攻击的严重影响,而在 2008 年和 2017 年分别发布了协议的新版本,即 TLS 1.2 和 TLS 1.3,无疑更优于旧版本,使用起来也更安全。nginx
我假设你有Nginx 1.13+
SSL设置下的默认配置(conf/nginx.conf)应如下所示
ssl_protocols TLSv1.2 TLSv1.3;
...阅读全文…
centos下使用acme.sh来自动续期ssl证书(ZeroSSL),比较简单
[ 2025-11-27 15:27:33 | 作者: admin ]
# 下载并安装 acme.sh(自动配置环境变量,完美兼容centos6)
# 刷新环境变量(让当前终端识别 acme.sh 命令)
# 验证安装(显示版本即成功)
#申请zeroSSL账号
#确认网站和域名,申请证书
#注意:即使nginx.conf配置了80自动跳转443,也会自动验证,只要设置好根目录即可。验证不过检查是否deny国外IP
阅读全文…
curl https://get.acme.sh | sh
# 刷新环境变量(让当前终端识别 acme.sh 命令)
source ~/.bashrc
# 验证安装(显示版本即成功)
acme.sh --version
#申请zeroSSL账号
acme.sh --register-account -m 8888**@gmail.com
#确认网站和域名,申请证书
#注意:即使nginx.conf配置了80自动跳转443,也会自动验证,只要设置好根目录即可。验证不过检查是否deny国外IP
acme.sh --issue
...阅读全文…
Windows server 2003安装.net framework 4.0所需的wic_x86_chs.exe下载
[ 2025-11-25 09:05:40 | 作者: admin ]
小白今天在研究如何在Windows2003或者xp上安装.net framework 4.0。发现下载完安装包后运行提示:运行此安装程序之前,必须安装 32 位 Windows 映像处理组件(WIC)。
官方网站给的地址已经404(系统太老了,微软官方不再支持)。网上找的wic_x86_chs.exe这个程序官方下载地址已经过期。其他非官方页面咱也不敢随便用。毕竟xp/2003已经停止支持了。中毒就麻烦大了。还好在国外的网站上下载到了原版的文件。使用7zip自带的SHA1校验检测了下确实是原版文件。
Microsoft .NET Framework 4(独立安装程序)支持xp/2003下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=17718
wic_x86_chs.exe下载地址:https://vps.p...
阅读全文…
官方网站给的地址已经404(系统太老了,微软官方不再支持)。网上找的wic_x86_chs.exe这个程序官方下载地址已经过期。其他非官方页面咱也不敢随便用。毕竟xp/2003已经停止支持了。中毒就麻烦大了。还好在国外的网站上下载到了原版的文件。使用7zip自带的SHA1校验检测了下确实是原版文件。
Microsoft .NET Framework 4(独立安装程序)支持xp/2003下载地址:https://www.microsoft.com/zh-cn/download/details.aspx?id=17718
wic_x86_chs.exe下载地址:https://vps.p...
阅读全文…
uview2.0的u-action-sheet内容太多被撑开溢出屏幕高度,无法滚动解决办法
[ 2025-11-20 10:31:05 | 作者: admin ]
打开\node_modules\uview-ui\components\u-action-sheet\u-action-sheet.vue文件,
找到
把它替换成
来源:https://blog.csdn.net/cyx924/article/details/154789117
找到
<view class="u-action-sheet__item-wrap"></view>
把它替换成
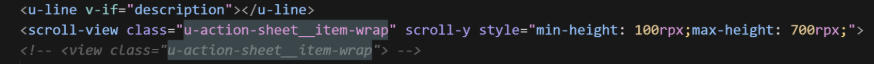
<scroll-view class="u-action-sheet__item-wrap" scroll-y style="min-height: 100rpx;max-height: 700rpx;">
。。。
</scroll-view>
。。。
</scroll-view>
来源:https://blog.csdn.net/cyx924/article/details/154789117
小米MI mix 2 刷机pixel experience 10的刷机教程
[ 2025-11-19 14:28:30 | 作者: admin ]
小米解锁地址:
http://www.miui.com/unlock/index.html
第三方Rec工具:
地址:https://dl.twrp.me/chiron/
pixel experienece 10 for mix2的下载地址
https://download.pixelexperience.org/chiron
MI mix 2 刷机pixel experience 10的刷机教程
https://www.cnblogs.com/invoker2021/p/15172289.html
http://www.miui.com/unlock/index.html
第三方Rec工具:
地址:https://dl.twrp.me/chiron/
pixel experienece 10 for mix2的下载地址
https://download.pixelexperience.org/chiron
MI mix 2 刷机pixel experience 10的刷机教程
https://www.cnblogs.com/invoker2021/p/15172289.html
OpenSpeedy 游戏、网盘、模拟器加速工具,操作简单
[ 2025-11-18 14:47:53 | 作者: admin ]
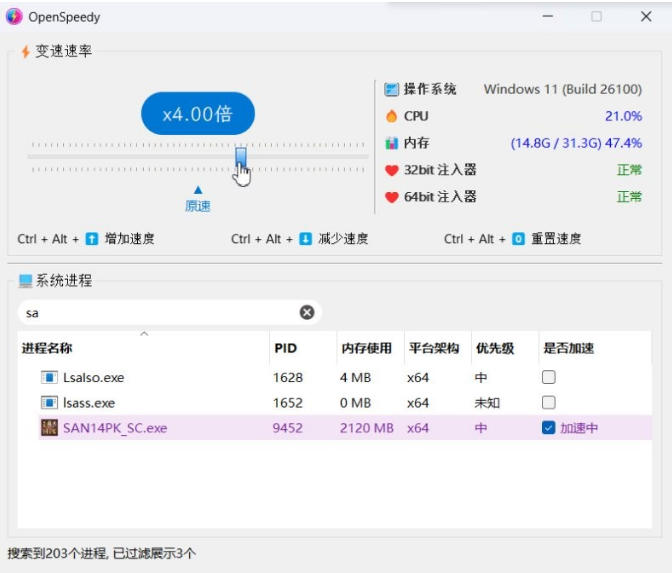
OpenSpeedy官网版是一款功能强大的游戏加速工具,软件界面简洁,操作简单易用,采用了Ring3 层 Hook 技术,可以完美兼容多种游戏引擎,轻松的打破游戏对帧率的限制,让游戏画面更上一层,并且游戏的加速倍速是能自行选择的,还能随时关闭加速将其变回原速,可以帮助玩家优化单机游戏体验,感兴趣的小伙伴千万不要错过了!
Fiddler抓取微信小程序https接口数据
[ 2025-10-22 12:19:28 | 作者: admin ]
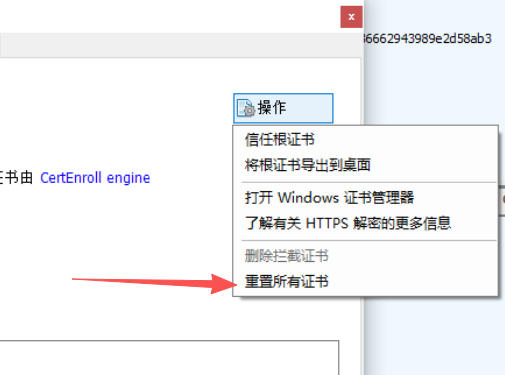
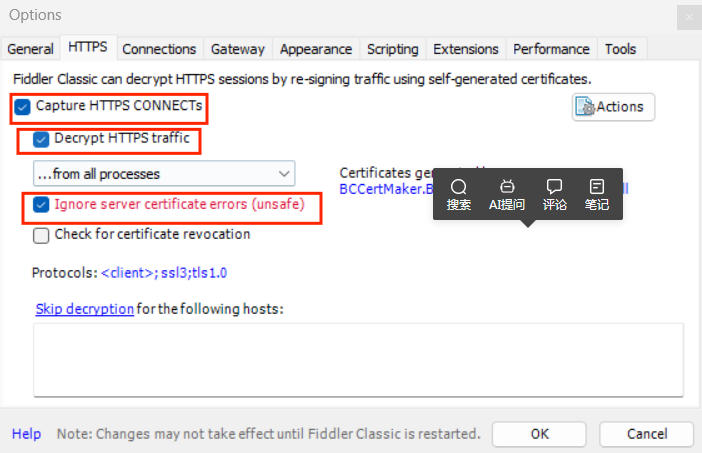
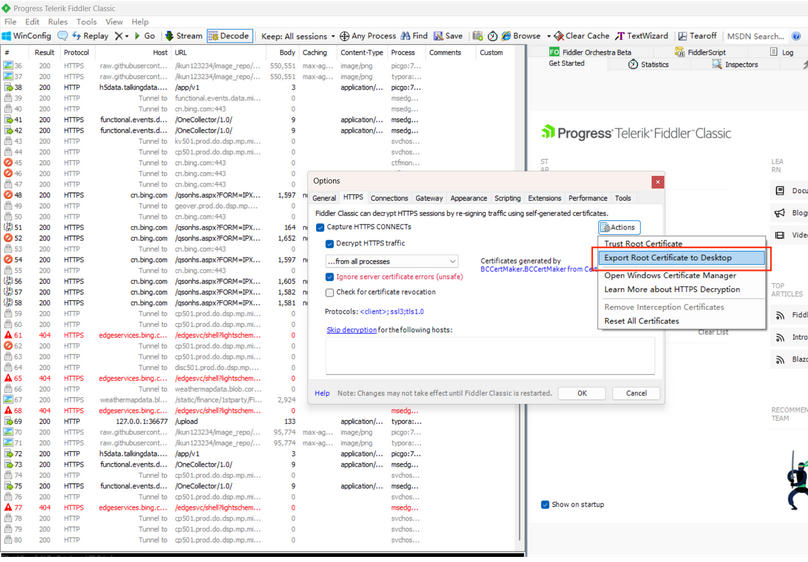
p.s. 如果发现https抓包不成功,大概率是证书冲突问题,在Fiddler - 选项- https - 操作中“重置所有证书”
如果要抓手机端软件,可以手机安装fiddler证书,也可以使用MuMu模拟器配置代理到8888端口,更方便。
不用容易忘记,记录下
1、下载Fiddler Classic
2、安装Fiddler证书
...
阅读全文…
如果要抓手机端软件,可以手机安装fiddler证书,也可以使用MuMu模拟器配置代理到8888端口,更方便。
不用容易忘记,记录下
1、下载Fiddler Classic
2、安装Fiddler证书
...
阅读全文…
如何在远程桌面最小化的状态运行影刀
[ 2025-09-23 10:38:41 | 作者: admin ]
描述
如何在远程桌面最小化的状态运行影刀。
解决方案
方法一:使用向日葵、TIGHTVNC、Teamvierer 远程软件
向日葵、TIGHTVNC、Teamviere 远程软件最小化后依然会保持渲染的软件可在最小化后保证影刀正常运行。
方法二:修改注册表后使用windows mstsc远程工具
Windows 自带的 mstsc 远程工具工作原理是一旦断开或者最小化远程的机器就会停止渲染,就像锁屏,所以在最小化后很多自动化操作就无法完成,但可通过修改注册表实现最小化窗口自动运行,修改过程如下:
创建mstsc 注册表修改.reg,复制以下内容并保存。
阅读全文…
如何在远程桌面最小化的状态运行影刀。
解决方案
方法一:使用向日葵、TIGHTVNC、Teamvierer 远程软件
向日葵、TIGHTVNC、Teamviere 远程软件最小化后依然会保持渲染的软件可在最小化后保证影刀正常运行。
方法二:修改注册表后使用windows mstsc远程工具
Windows 自带的 mstsc 远程工具工作原理是一旦断开或者最小化远程的机器就会停止渲染,就像锁屏,所以在最小化后很多自动化操作就无法完成,但可通过修改注册表实现最小化窗口自动运行,修改过程如下:
创建mstsc 注册表修改.reg,复制以下内容并保存。
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Wow6432Node\Microsoft\Terminal Server Client]
...[HKEY_CURRENT_USER\Software\Wow6432Node\Microsoft\Terminal Server Client]
阅读全文…