c#调用执行python脚本,并传递参数
[ 2023-01-29 08:47:54 | 作者: admin ]
using System;
using System.Collections;
using System.Diagnostics;
namespace Test
{
class Program
{
static void Main(string[] args)
{
Process p = new Process();
string path = "reset_ipc.py";//待处理python文件的路径,本例中放在debug文件夹下
string sArguments = path;
ArrayList arrayList = new ArrayList();
arrayList.Add("com4");
arrayList.Add(57600);
...using System.Collections;
using System.Diagnostics;
namespace Test
{
class Program
{
static void Main(string[] args)
{
Process p = new Process();
string path = "reset_ipc.py";//待处理python文件的路径,本例中放在debug文件夹下
string sArguments = path;
ArrayList arrayList = new ArrayList();
arrayList.Add("com4");
arrayList.Add(57600);
阅读全文…
python命令行传递参数的两种方式
[ 2023-01-29 08:39:56 | 作者: admin ]
python在命令行运行.py文件时,如何在命令行传递参数给运行程序,python默认提供了sys模块的系统参数属性实现接收命令行中的外部参数。
另一种则是通过argparse模块实现的,argparse模块可以实现事先对命令行参数的初始化,更加的便于命令行参数的管理。
...
阅读全文…
另一种则是通过argparse模块实现的,argparse模块可以实现事先对命令行参数的初始化,更加的便于命令行参数的管理。
...
阅读全文…
python开发插件pywinauto介绍
[ 2023-01-18 09:00:28 | 作者: admin ]
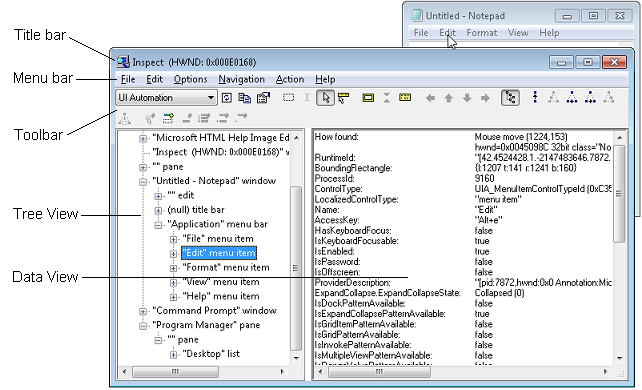
使用Pywinauto时候,可以辅助windows定位窗口元素的工具
[ 2023-01-18 08:56:11 | 作者: admin ]
C# Regex正则匹配所有字符(遇到换行回车\r\n问题)
[ 2023-01-14 16:30:08 | 作者: admin ]
使用Regex.Match()方法的时候,想匹配一个子串,但是要匹配的内容可能在我加载的资源中出现换行,比如我的资源内容为john \r\n smith,我想把john smith匹配出来。
1. 正则表达式中点号(.)代表除了\n以外的所有字符,但是这仅限于在中括号外使用([]),如果在中括号内使用,就仅代表点号本身,所以这个正则可以写为 "john(.|\n)*?smith"。
2. 正则表达式中\s代表包含制表(\t),换行,空格的所有空白字符,\S代表不包含制表,换行,空格的所有非空白字符,那么这2个自由组合就可得到所有字符,所以可以这么写"johnbbs[\s\S]*?smith",
3. C#正则表达式namespace中Regex.Match()方法接收第3个参数,这个参数是一个RegexOptions枚举,经过我的试验,发现我要匹...
阅读全文…
1. 正则表达式中点号(.)代表除了\n以外的所有字符,但是这仅限于在中括号外使用([]),如果在中括号内使用,就仅代表点号本身,所以这个正则可以写为 "john(.|\n)*?smith"。
2. 正则表达式中\s代表包含制表(\t),换行,空格的所有空白字符,\S代表不包含制表,换行,空格的所有非空白字符,那么这2个自由组合就可得到所有字符,所以可以这么写"johnbbs[\s\S]*?smith",
3. C#正则表达式namespace中Regex.Match()方法接收第3个参数,这个参数是一个RegexOptions枚举,经过我的试验,发现我要匹...
阅读全文…
【转载】fiddler 插件开发文档,插件的接口说明
[ 2023-01-14 10:11:49 | 作者: admin ]
C# Winform 关于ListView使用
[ 2023-01-12 16:48:56 | 作者: admin ]
listView1.View = View.Details; //listview的View属性值设置Details就能显示了,不然是空白
listView1.Columns.Add("studentId");
listView1.Columns.Add("firstName");
listView1.Columns.Add("lastName");
listView1.Columns.Add("email");
listView1.Columns.Add("phoneNo");
listView1.Columns.Add("cga");
listView1.Columns.Add("departmentId");
listView1.Columns.Add("admissionYear");
阅读全文…
winform下面使用HttpUtility
[ 2023-01-12 15:51:01 | 作者: admin ]
1、在项目中的引用中,添加引用,在.net下选择System.Web。
2、在源码中加 using System.Web;
HttpUtility 下面有很多常用函数
HtmlDecode、HtmlEncode、UrlDecode、UrlEncode
2、在源码中加 using System.Web;
HttpUtility 下面有很多常用函数
HtmlDecode、HtmlEncode、UrlDecode、UrlEncode