微信小程序图片宽高自适应
[ 2022-12-12 16:35:24 | 作者: admin ]
第一、图片高度自适应
微信小程序<image>有默认的宽高width:320rpx;height:240rpx;只设置width:100%是无效的,即使写了height:100%,依然无效。
只要在<image>标签添加mode="widthFix"属性,就可以做到高度自适应,
第二、宽度100%:发现在模拟器上显示一切正常,但是到了手机上右侧会空出一点空白边。
解决:
上面的screenWidth...
阅读全文…
微信小程序<image>有默认的宽高width:320rpx;height:240rpx;只设置width:100%是无效的,即使写了height:100%,依然无效。
只要在<image>标签添加mode="widthFix"属性,就可以做到高度自适应,
<image src="{{carouselpic}}" mode="widthFix" style="width:100%" />
第二、宽度100%:发现在模拟器上显示一切正常,但是到了手机上右侧会空出一点空白边。
解决:
<image src="{{carouselpic}}" mode="widthFix" style="width:{{screenWidth}}px" />
上面的screenWidth...
阅读全文…
微信小程序布局中的单位及使用:px、rem、rpx、vw、vh、n%
[ 2022-12-12 15:59:44 | 作者: admin ]
px:就是 Pixel 的缩写,就是指像素,图片采样的基本单位。
rem:把页面按比例分割达到自适应的效果。规定屏幕宽度为 20 rem,根据屏幕大小动态的设置 fontsize,来达到不同的分辨率下有一样的效果。
rpx:这个单位是微信小程序中特有的尺寸单位,也是把页面按比例分割达到自适应的效果。规定屏幕宽为750rpx,就是把屏幕宽度分成750部分,根据屏幕宽度进行自适应。可与 rem 换算:1 rem = (750/20) rpx =37.5 rpx
如在 iPhone6 上,屏幕宽度逻辑像素为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。所以开发微信小程序时用 iPhone6 作为视觉稿的标准,单位换算相对简单 。
vw:视窗宽度,1vw等于视窗宽度的1%。
...
阅读全文…
rem:把页面按比例分割达到自适应的效果。规定屏幕宽度为 20 rem,根据屏幕大小动态的设置 fontsize,来达到不同的分辨率下有一样的效果。
rpx:这个单位是微信小程序中特有的尺寸单位,也是把页面按比例分割达到自适应的效果。规定屏幕宽为750rpx,就是把屏幕宽度分成750部分,根据屏幕宽度进行自适应。可与 rem 换算:1 rem = (750/20) rpx =37.5 rpx
如在 iPhone6 上,屏幕宽度逻辑像素为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。所以开发微信小程序时用 iPhone6 作为视觉稿的标准,单位换算相对简单 。
vw:视窗宽度,1vw等于视窗宽度的1%。
...
阅读全文…
微信小程序console.log()的使用问题,谨慎使用加号
[ 2022-12-10 15:17:41 | 作者: admin ]
console.log方法用于在控制台输出信息。它可以接受一个或多个参数,将它们连接起来输出。
一般使用方法如下,多个参数需要用逗号分开
错误使用如下:
一般使用方法如下,多个参数需要用逗号分开
console.log('Hello World')
// Hello World
console.log('a', 'b', 'c')
// a b c
// Hello World
console.log('a', 'b', 'c')
// a b c
错误使用如下:
console.log('res='+res);
当res不是字符串的时候,上面的写法就报错了,加号需要改为逗号console.log('res=',res);
wx.uploadFile返回json字符串不是json对象
[ 2022-12-10 15:16:09 | 作者: admin ]
wx.uploadFile返回json字符串不是json对象,如果不转换,直接用点运算符是获取不到后台返回的值的
let res = JSON.parse(res);
 apache反向代理增加和修改header,以便于判断https
apache反向代理增加和修改header,以便于判断https
[ 2022-12-10 14:57:19 | 作者: admin ]
p.s. 因为老服务器用apache加https,然后反向代理iis6上的http,因为http和https都允许访问,所以这个时候就无法判断当前用户访问是http还是https了。在apache的反向代理配置前增加header能实现这个判断。
1、配置中 mod_headers 前去掉注释
2、代理配置前增加
程序代码中可以使用 $_SERVER["HTTP_HTTPS"] 来获取
参考:https://www.php.cn/manual/view/17877.html
1、配置中 mod_headers 前去掉注释
2、代理配置前增加
RequestHeader unset HTTPS
RequestHeader append HTTPS "on"
RequestHeader append HTTPS "on"
程序代码中可以使用 $_SERVER["HTTP_HTTPS"] 来获取
参考:https://www.php.cn/manual/view/17877.html
小程序使用回调函数来解决异步执行问题
[ 2022-12-09 09:34:19 | 作者: admin ]
p.s. 异步执行问题:第一个函数没有执行完就执行第二个函数的问题
实际使用中,回调函数用可以匿名,也可以命名然后单独写在一个函数中。还可以将page页的this传递给主函数,然后主函数能通过这个page的this调用page页的参数和函数做一些复杂点的操作。当然page相关的最好还是放到回调函数里面进行更清晰。
在JavaScript中,回调函数具体的定义为:函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
当需要使用回调函数时,需要预先定义一个函数体。而回调函数通常只是提供给其它模块进行调用,为了简化编码,javascript等脚本语言中提供了对匿名函数的支持。
回调函数的使用场合:资...
阅读全文…
实际使用中,回调函数用可以匿名,也可以命名然后单独写在一个函数中。还可以将page页的this传递给主函数,然后主函数能通过这个page的this调用page页的参数和函数做一些复杂点的操作。当然page相关的最好还是放到回调函数里面进行更清晰。
在JavaScript中,回调函数具体的定义为:函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
当需要使用回调函数时,需要预先定义一个函数体。而回调函数通常只是提供给其它模块进行调用,为了简化编码,javascript等脚本语言中提供了对匿名函数的支持。
回调函数的使用场合:资...
阅读全文…
微信小程序:使用Promise简化回调
[ 2022-12-08 18:43:34 | 作者: admin ]
p.s. 定义回调函数,可以解决异步执行问题:第一个函数没有执行完就执行第二个函数的问题。目前加入Promise可以简化存在多级回调的问题!
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
阅读全文…
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
...// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
阅读全文…
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。
[ 2022-12-05 09:14:31 | 作者: admin ]
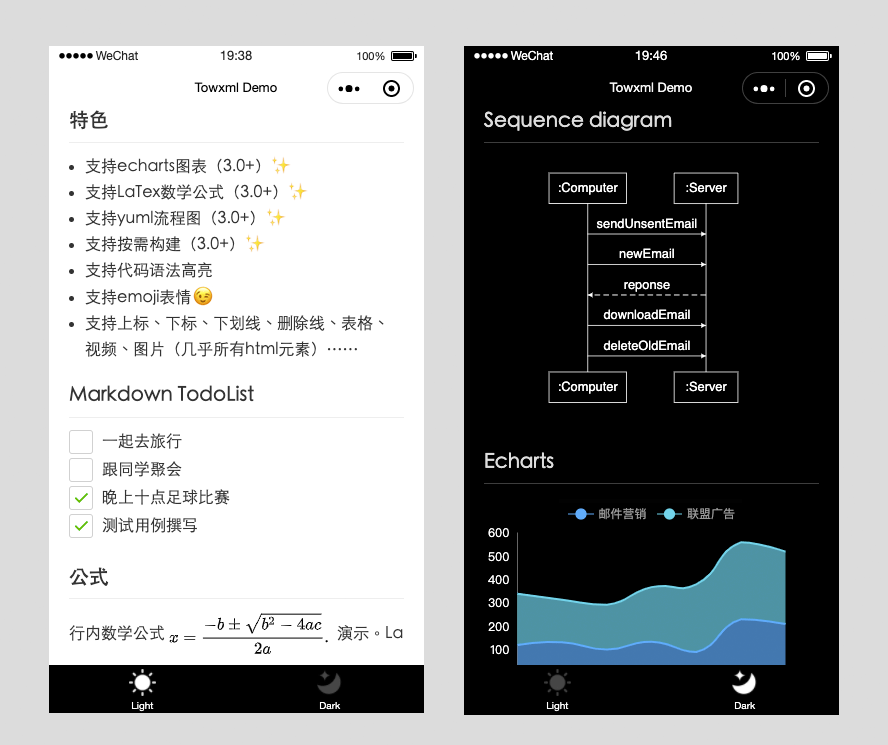
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
地址:https://github.com/sbfkcel/towxml
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
支持echarts图表(3.0+)
支持LaTex数学公式(3.0+)
支持yuml流程图(3.0+)
支持按需构建(3.0+)
支持代码语法高亮、代码块行号显示
支持emoji表情
支持上标、下标、下划线、删除线、表格、视频、图片(几乎所有html元素)……
...
阅读全文…
地址:https://github.com/sbfkcel/towxml
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
支持echarts图表(3.0+)
支持LaTex数学公式(3.0+)
支持yuml流程图(3.0+)
支持按需构建(3.0+)
支持代码语法高亮、代码块行号显示
支持emoji表情
支持上标、下标、下划线、删除线、表格、视频、图片(几乎所有html元素)……
...
阅读全文…