vue3创建的项目中使用vant UI组件库toast轻提示
[ 2022-05-10 15:02:57 | 作者: admin ]
PS:在使用过程中发现个小细节,在main.js中use的时候写的是Toast(大写的),在组件中this.$Toast ( ) 是 获 取 不 到 的 ,得小写的this.$toast()
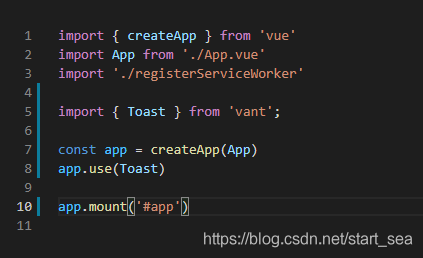
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
阅读全文…
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
Toast("弹出对话框"); //组件中提示错误
而在实际项目中,全局引入之后,在组件中直接使用Toast()是会报undefined的,找度娘帮忙之后发现,vue3里面是需要this.来获取的,即this.$toast(“弹出对话框”); //注意小写
...阅读全文…
Vue3 (@Vue/cli) 项目修改项目名的方法,目的就是重建 node_modules
[ 2022-05-09 16:32:30 | 作者: admin ]
一、直接修改目录名
1.删除 node_modules 文件夹
2.修改项目名称(项目文件夹名称),并在package.json中修改对应的name
3.重新安装依赖 npm install
4.启动项目 npm run serve
二、新建一个项目,然后复制老的项目文件到新文件夹
1、vue create 新文件夹
2、cd 新文件夹 ,然后安装依赖的组件,如 vant、babel、less
3、把老的项目文件夹下的所有文件(除了node_modules),都复制到新项目文件夹下,并在package.json中修改对应的name
4、启动项目 npm run serve
1.删除 node_modules 文件夹
2.修改项目名称(项目文件夹名称),并在package.json中修改对应的name
3.重新安装依赖 npm install
4.启动项目 npm run serve
二、新建一个项目,然后复制老的项目文件到新文件夹
1、vue create 新文件夹
2、cd 新文件夹 ,然后安装依赖的组件,如 vant、babel、less
3、把老的项目文件夹下的所有文件(除了node_modules),都复制到新项目文件夹下,并在package.json中修改对应的name
4、启动项目 npm run serve
vue3中vant ui框架按需加载的配置方法
[ 2022-05-08 22:49:18 | 作者: admin ]
1、务必先下载安装vant组件,不要忘记
2、下载按需加载的插件babel
3、babel.config.js 中配置
4、main.js 文件中加载需要的vant组件成员[code][/code]...
阅读全文…
cnpm i vant -S
2、下载按需加载的插件babel
cnpm i babel-plugin-import -D
3、babel.config.js 中配置
module.exports = {
presets: ['@vue/cli-plugin-babel/preset'],
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
}
presets: ['@vue/cli-plugin-babel/preset'],
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
style: true
},
'vant'
]
]
}
4、main.js 文件中加载需要的vant组件成员[code][/code]...
阅读全文…
win7下面安装node.js、cnpm、vue3
[ 2022-05-08 16:02:17 | 作者: admin ]
一、win7下面安装 node.js
win7下面的node.js最高可以安装node.js 13,不过node13没有办法安装vue3,所以只能选择node12,
亲测可以安装node.js 12.22.8 https://nodejs.org/download/release/v12.22.8/
二、win7下面安装 vue3
阅读全文…
win7下面的node.js最高可以安装node.js 13,不过node13没有办法安装vue3,所以只能选择node12,
亲测可以安装node.js 12.22.8 https://nodejs.org/download/release/v12.22.8/
二、win7下面安装 vue3
npm install -g cnpm --registry=https://registry.npm.taobao.org //改为淘宝镜像 安装cnpm
cnpm install vue //安装vue
cnpm install -g @vue/cli //安装全局vue-cli脚手架 , vue3的脚手架
cnpm install -g webpack //若没有安装webpack,则先安装webpack
...cnpm install vue //安装vue
cnpm install -g @vue/cli //安装全局vue-cli脚手架 , vue3的脚手架
cnpm install -g webpack //若没有安装webpack,则先安装webpack
阅读全文…
vue3中父组件和子组件模块相互传递参数最常用方法:关于$emit 和 props 的用法
[ 2022-05-07 21:54:20 | 作者: admin ]
1、父组件数据传给子组件: props2、子组件可以使用 $emit 让父组件监听到自定义事件 。
vm.$emit( event, 参数 ) //触发当前实例上的事件vm.$on( event, fn ); //监听event事件后运行 fn
例如:子组件:...
阅读全文…
vm.$emit( event, 参数 ) //触发当前实例上的事件vm.$on( event, fn ); //监听event事件后运行 fn
例如:子组件:...
阅读全文…
Vue父子组件模块参数传值的几种方法
[ 2022-05-07 21:21:20 | 作者: admin ]
1.父向子传值,子组件使用props父组件:
<child:inputName="name">子组件:
(1)
props:{ inputName:String, required:true }(2)props:["inputName"]
...
阅读全文…
<child:inputName="name">子组件:
(1)
props:{ inputName:String, required:true }(2)props:["inputName"]
...
阅读全文…
关于模块化开发 require 、export、module.exports、exports
[ 2022-05-07 13:01:25 | 作者: admin ]
在模块化开发过程中经常遇到模块的导出导入。涉及到require 、export、module.exports、exports这些关键词。但是其中究竟有什么区别。自己还真的经常弄糊涂。索性自己好好缕一缕。首先呢,总体上区分两大规范CommonJS模块规范和ES6模块规范...
阅读全文…
阅读全文…
DW特殊后缀名如vue vm less等文件在DW中高亮显示并且代码提示的解决方案dreamweaver
[ 2022-05-05 11:07:26 | 作者: admin ]
1、找到DW 安装目录下\configuration\DocumentTypes 中的,MMDocumentTypes.xml 这个文件,然后用记事本打开,查找CSS 把 CSS 后边加上,less
2、用户目录 C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration\DocumentTypes 一样是这个文件,修改同样的地方。
3、用户目录 C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration中,Extensions.txt 中的, 第一行加.less,css 改为css,less
4、DW里首选参数 - 文件类型/编辑 - “在代码视图中打开” 这里加入.less 的文件扩展名
...
阅读全文…
2、用户目录 C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration\DocumentTypes 一样是这个文件,修改同样的地方。
3、用户目录 C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5.5\zh_CN\Configuration中,Extensions.txt 中的, 第一行加.less,css 改为css,less
4、DW里首选参数 - 文件类型/编辑 - “在代码视图中打开” 这里加入.less 的文件扩展名
...
阅读全文…