关于模块化开发 require 、export、module.exports、exports
在模块化开发过程中经常遇到模块的导出导入。涉及到 require 、export、module.exports、exports这些关键词。但是其中究竟有什么区别。自己还真的经常弄糊涂。
索性自己好好缕一缕。
首先呢,总体上区分两大规范 CommonJS模块规范和ES6模块规范
require: node 和 es6 都支持的引入
export / import : 只有es6 支持的导出引入
module.exports / exports: 只有 node 支持的导出
Node里面的模块系统遵循的是CommonJS规范。
CommonJS定义的模块分为: 模块标识(module)、模块定义(exports) 、模块引用(require)
============= CommonJS模块规范中 module.exports / exports / require==========
为了程序员敲代码方便,Node.js默认为每个模块提供一个exports变量,指向module.exports。这等同在每个模块头部,有一行这样的命令。
var exports = module.exports;
具体的可参考测试代码
utils.js
console.log('1=', module.exports); // 结果为:{}
console.log('2=', exports); // 结果为:{}
exports.a = 200; // 由于默认 exports=module.exports 故此时把module.exports的值也改变了 {a : 200}
console.log('3=', module.exports) // {a : 200}
console.log('4=', exports) // {a : 200}
exports = '我不在指向module'
console.log('5=', module.exports) // {a : 200}
console.log('6=', exports) // 我不在指向module
test.js 引入utils.js
var util = require('./utils')
console.log('test=', util) // { a: 200 }从上面可以看出,其实require导出的内容是module.exports的指向的内存块内容,并不是exports的。
简而言之,区分他们之间的区别就是 exports 只是 module.exports的引用,辅助后者添加内容用的。
好多建议尽量都用 module.exports 导出,然后用require导入。
示例代码
hello.js
!function(){
module.exports = function(name,age,money) {
this.name = name;
this.age = age;
this.money = money;
this.say = function() {
console.log('我的名字叫:'+this.name+',我今年'+this.age+'岁,月薪为:'+this.money+'元;')
}
};
}()
hello2.js
module.exports = function(name,age,money) {
this.name = name;
this.age = age;
this.money = money;
this.say = function() {
console.log('我的名字叫:'+this.name+',我今年'+this.age+'岁,月薪为:'+this.money+'元;')
}
};
hello3.js
function sayDog () {
console.log('i am dog')
}
function sayCat () {
console.log('i am cat')
}
exports.sayDog = sayDog
exports.sayCat = sayCat
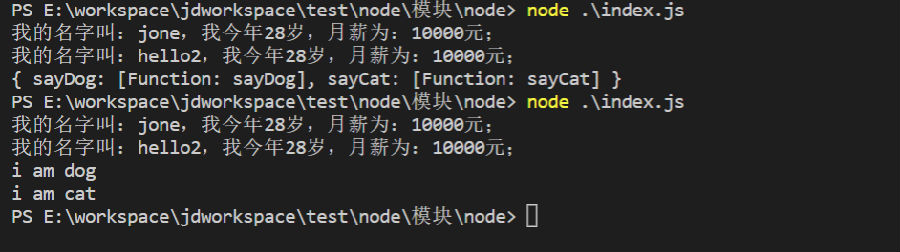
index.js
var Hello = require('./hello');
var hello = new Hello('jone','28','10000')
hello.say();
var Hello2 = require('./hello2');
var hello2 = new Hello2('hello2','28','10000')
hello2.say();
var h3 = require('./hello3')
h3.sayDog()
h3.sayCat()
输入结果如下

=================== ES6规范 import / export / export default ===================
不同于CommonJS,ES6使用 export 和 import 来导出、导入模块。
在我们的项目中 使用场景如api的封装。
/*
* 帮助文档查询api
* @Author: shichangchun
* @Date: 2018年8月30日14:22:15
*/
import fetch from '@/util/fetch'
/**
* 查询文章 add 2018-10-19
*/
export const getArticleByPath = (data) => {
return fetch({
url: '/api/help/contentTxtByPath',
method: 'GET',
params: data
})
}
/**
* 查询目录 add 2018-10-19
*/
export const getMuneByPath = (data) => {
return fetch({
url: '/api/help/contentNewByPath',
method: 'GET',
params: data
})
}
/**
* 首页查询
* @param data
*/
export const getHelpList = (data) => {
return fetch({
url: '/api/help/catalogByPath',
method: 'GET',
params: data
})
}
在组件中引用

需要特别注意的是,export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系,即
import { '对应名称1','对应名称2'} from './components/HelloToday'使用export default命令,为模块指定默认输出就不必名称完全相同了
import 非对应名称 from './components/HelloToday'
另外:
1、export与export default均可用于导出常量、函数、文件、模块等
2、在一个文件或模块中,export、import可以有多个,export default仅有一个
3、通过export方式导出,在导入时要加{ },export default则不需要
4、export能直接导出变量表达式,export default不行。
参考:http://javascript.ruanyifeng.com/nodejs/module.html
http://es6.ruanyifeng.com/#docs/module
https://www.cnblogs.com/fayin/p/6831071.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2854
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2854






