vue3创建的项目中使用vant UI组件库toast轻提示
[ 2022-05-10 15:02:57 | 作者: admin ]
PS:在使用过程中发现个小细节,在main.js中use的时候写的是Toast(大写的),在组件中this.$Toast ( ) 是 获 取 不 到 的 ,得小写的this.$toast()
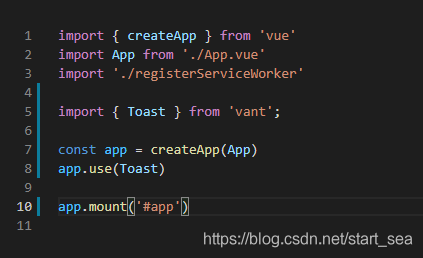
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
作者:https://blog.csdn.net/start_sea/article/details/119153482
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2860
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2860
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
Toast("弹出对话框"); //组件中提示错误
而在实际项目中,全局引入之后,在组件中直接使用Toast()是会报undefined的,找度娘帮忙之后发现,vue3里面是需要this.来获取的,即this.$toast(“弹出对话框”); //注意小写
作者:https://blog.csdn.net/start_sea/article/details/119153482
[最后修改由 admin, 于 2022-05-10 15:10:04]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2860
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2860
这篇日志没有评论。
此日志不可发表评论。