win7下面安装node.js、cnpm、vue3
[ 2022-05-08 16:02:17 | 作者: admin ]
一、win7下面安装 node.js
win7下面的node.js最高可以安装node.js 13,不过node13没有办法安装vue3,所以只能选择node12,
亲测可以安装node.js 12.22.8 https://nodejs.org/download/release/v12.22.8/
二、win7下面安装 vue3
/*********** 其他安装说明 *************/
三、下面是vue2的安装
npm方式安装vue2:
1)npm install -g vue-cli //安装全局vue-cli脚手架
2)npm install -g webpack //若没有安装webpack,则先安装webpack
3)vue init webpack project_name(项目文件夹名) //创建项目
4)cd project_name(项目名)//进入项目
5)npm install //安装依赖二
6)npm run dev //运行
cnpm方式安装vue2:
安装好npm后
1)npm install -g cnpm --registry=https://registry.npm.taobao.org //获取淘宝镜像,安装cnpm
2)npm install cnpm -g //升级镜像
3)cnpm install vue //安装vue
4)cnpm install --global vue-cli //安装全局vue-cli脚手架
5)cnpm install -g webpack //若没有安装webpack,则先安装webpack
6)vue init webpack project_name(项目文件夹名) //创建项目
7)cd project_name //进入项目
8)cnpm install //安装依赖二
9)cnpm run dev //运行
四、用win10和有管理员权限的域账号登录,有时会遇到明明安装了vue-cli,但还是提示vue不是内部或外部命令这种情况。通过设置node_global和node_cache就好了。
以下是我遇到这种情况的解决流程:
1、node安装后的设置(node_global和node_cache):
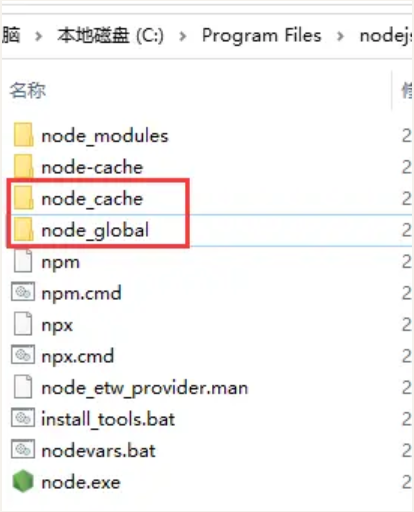
1)在node的安装目录下(默认安装路径:C:\Program Files\nodejs)分别添加node_global和node_cache这两个空文件夹。
2)把刚才添加的文件夹路径设置到电脑的环境变量:
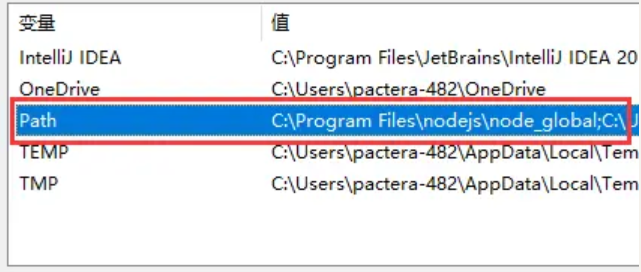
用户变量:将用户变量中 Path 的值加上:C:\Program Files\nodejs\node_global
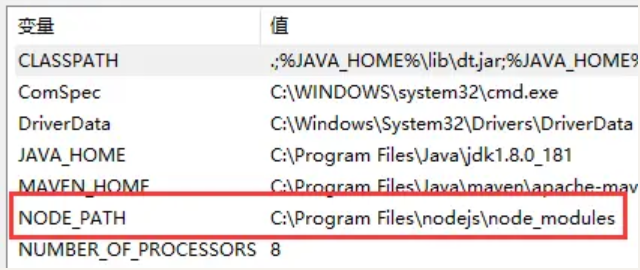
系统变量:添加变量NODE_PATH的值为:C:\Program Files\nodejs\node_modules
这个路径都是nodejs安装路径下的,如下图:
3、通过cmd打开命令提示符,先后设置node_global和node_cache:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
2、现在就可以安装vue的手脚架了:npm install -g vue-cli;
以上就可以把vue不是内部或外部命令这个问题解决。
参考:https://www.cnblogs.com/zzwlong/p/9822577.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2857
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2857
win7下面的node.js最高可以安装node.js 13,不过node13没有办法安装vue3,所以只能选择node12,
亲测可以安装node.js 12.22.8 https://nodejs.org/download/release/v12.22.8/
二、win7下面安装 vue3
npm install -g cnpm --registry=https://registry.npm.taobao.org //改为淘宝镜像 安装cnpm
cnpm install vue //安装vue
cnpm install -g @vue/cli //安装全局vue-cli脚手架 , vue3的脚手架
cnpm install -g webpack //若没有安装webpack,则先安装webpack
cnpm install less less-loader -D //让vue3开发环境支持less
cnpm install axios vue-axios -S //安装axios并整合vue3
cnpm install vue-router -S //安装vue集成路由
cnpm i vant -S //安装vant UI框架
cnpm i @babel/core @babel/cli -D //安装babel
vue create projectName //在当前目录下面创建项目projectName,如果有需要可以更改当前目录
cd projectName //进入项目目录
npm run serve //运行8080的web服务
cnpm install vue //安装vue
cnpm install -g @vue/cli //安装全局vue-cli脚手架 , vue3的脚手架
cnpm install -g webpack //若没有安装webpack,则先安装webpack
cnpm install less less-loader -D //让vue3开发环境支持less
cnpm install axios vue-axios -S //安装axios并整合vue3
cnpm install vue-router -S //安装vue集成路由
cnpm i vant -S //安装vant UI框架
cnpm i @babel/core @babel/cli -D //安装babel
vue create projectName //在当前目录下面创建项目projectName,如果有需要可以更改当前目录
cd projectName //进入项目目录
npm run serve //运行8080的web服务
/*********** 其他安装说明 *************/
三、下面是vue2的安装
npm方式安装vue2:
1)npm install -g vue-cli //安装全局vue-cli脚手架
2)npm install -g webpack //若没有安装webpack,则先安装webpack
3)vue init webpack project_name(项目文件夹名) //创建项目
4)cd project_name(项目名)//进入项目
5)npm install //安装依赖二
6)npm run dev //运行
cnpm方式安装vue2:
安装好npm后
1)npm install -g cnpm --registry=https://registry.npm.taobao.org //获取淘宝镜像,安装cnpm
2)npm install cnpm -g //升级镜像
3)cnpm install vue //安装vue
4)cnpm install --global vue-cli //安装全局vue-cli脚手架
5)cnpm install -g webpack //若没有安装webpack,则先安装webpack
6)vue init webpack project_name(项目文件夹名) //创建项目
7)cd project_name //进入项目
8)cnpm install //安装依赖二
9)cnpm run dev //运行
四、用win10和有管理员权限的域账号登录,有时会遇到明明安装了vue-cli,但还是提示vue不是内部或外部命令这种情况。通过设置node_global和node_cache就好了。
以下是我遇到这种情况的解决流程:
1、node安装后的设置(node_global和node_cache):
1)在node的安装目录下(默认安装路径:C:\Program Files\nodejs)分别添加node_global和node_cache这两个空文件夹。
2)把刚才添加的文件夹路径设置到电脑的环境变量:
用户变量:将用户变量中 Path 的值加上:C:\Program Files\nodejs\node_global
系统变量:添加变量NODE_PATH的值为:C:\Program Files\nodejs\node_modules
这个路径都是nodejs安装路径下的,如下图:
3、通过cmd打开命令提示符,先后设置node_global和node_cache:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
2、现在就可以安装vue的手脚架了:npm install -g vue-cli;
以上就可以把vue不是内部或外部命令这个问题解决。
参考:https://www.cnblogs.com/zzwlong/p/9822577.html
[最后修改由 admin, 于 2022-05-13 13:39:20]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2857
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2857
这篇日志没有评论。
此日志不可发表评论。