acme.sh 申请 ZeroSSL 泛域名证书
[ 2024-08-23 23:35:22 | 作者: admin ]
Let's Encrypt 支持泛域名 证书有效期90天
ZeroSSL 支持泛域名 证书有效期90天
Google 支持泛域名 证书有效期90天
SSLCOM 支持泛域名 证书有效期90天
安装acme.sh
or
使用curl命令安装的第一次会出现错误,提示可以先安装 socat ,因为我不需要,所以没有安装。curl安装失败,可以使用wget命令尝试。
设置为自动更新
查看是否安装成功
安装acme完成后使用acme.sh -v命令查看版本号
...
阅读全文…
ZeroSSL 支持泛域名 证书有效期90天
Google 支持泛域名 证书有效期90天
SSLCOM 支持泛域名 证书有效期90天
安装acme.sh
curl https://get.acme.sh | sh
source ~/.bashrc
source ~/.bashrc
or
wget -O - https://get.acme.sh | sh
使用curl命令安装的第一次会出现错误,提示可以先安装 socat ,因为我不需要,所以没有安装。curl安装失败,可以使用wget命令尝试。
设置为自动更新
acme.sh --upgrade --auto-upgrade
查看是否安装成功
安装acme完成后使用acme.sh -v命令查看版本号
...
阅读全文…
uni-app 更改默认组件样式解决uView Checkbox 复选框不换行问题
[ 2024-08-23 10:32:24 | 作者: admin ]
一、说明
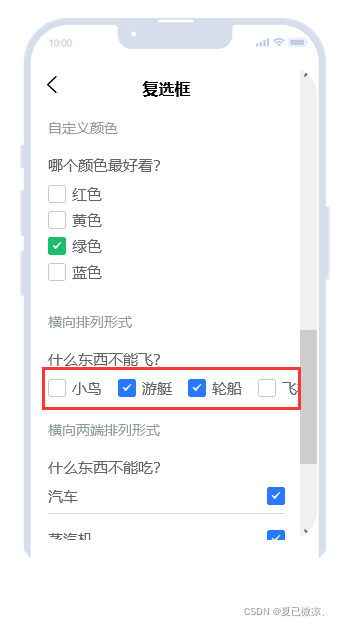
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
阅读全文…
uView文档 Checkbox 复选框
vue组件编译后,会将 template 中的每个元素加入 [data-v-xxxx] 属性来确保 style scoped 仅本组件的元素而不会污染全局
横向排列不换行,如下
二、解决
1、在class前面 加入deep
如果你期待通过如修改其子class的样式。来影响展示效果,直接增加class是没有任何效果的
需要在修改指定的组件样式class前面 加入deep才可以
<style lang="scss" scoped>
/deep/ .u-checkbox-group--row{
display: flex;
.../deep/ .u-checkbox-group--row{
display: flex;
阅读全文…
解决 Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足
[ 2024-08-19 22:32:53 | 作者: admin ]
解决 Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足
问题描述:
最近在使用 Windows 照片查看器打开一个 jpg 文件的时候异常
Windows 照片查看器无法显示此图片,因为计算机上的可用内存可能不足。请关闭一些目前没有使用的程序或者释放部分硬盘空间(如果硬盘几乎已满),然后重试
问题分析:
这时我们按 F11 或者图片下方中间的放映幻灯片按钮,可以查看图片,说明本身是没有问题的,而且一般导致该问题的图片都是照相机拍出来的,那是因为 Windows 图片查看器软件根本识别不了照片里的颜色,一直加载一直识别不了造成内存不足报警(因为报错时间极短,不像是过大的...
阅读全文…
uni踩坑笔记 - uView中文本域textarea 实现回车键换行
[ 2024-08-14 09:37:02 | 作者: admin ]
使用textarea组件的confirmType属性进行控制:
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
<u--textarea v-model="form.content" confirmType="return"></u--textarea>
默认值是done,按回车不会换行
其他属性值:
send - 发送
search - 搜索
next - 下一个
go - 前往
done - 完成
return - 换行
文章:https://blog.csdn.net/weixin_46737742/article/details/134370679
1