HTTPS能登陆,HTTP不行,是cookie的secure标志的问题
[ 2022-05-23 16:50:13 | 作者: admin ]
同一个服务器既支持HTTPS,又支持HTTP。
登陆认证非常典型,即服务端通过Set-Cookie头设置-http-session-到浏览器的cookie,浏览器请求时自动携带这个cookie完成认证。
现在发现一个现象:HTTPS先登陆,再通过HTTP无法登陆,反之则都能登陆。
研究发现,这是由于cookie的安全标志secure引起的。
1.HTTP和HTTPS是同一个domain,cookie是共享的。
2.如果没有secure标志,HTTPS登陆后,HTTP页面请求时可以自动携带和HTTPS相同的cookie。
3.由于有secure标志,HTTP无法读取HTTPS的cookie。
4.HTTP也无法设置自己的cookie,因为和HTTPS是同一个domian。
5.由于上述两点,HTTP便无法登陆。
6.各家浏览器实现也不一样,目前发现谷歌内核的浏览器有此问题,IE没有。
...
阅读全文…
登陆认证非常典型,即服务端通过Set-Cookie头设置-http-session-到浏览器的cookie,浏览器请求时自动携带这个cookie完成认证。
现在发现一个现象:HTTPS先登陆,再通过HTTP无法登陆,反之则都能登陆。
研究发现,这是由于cookie的安全标志secure引起的。
1.HTTP和HTTPS是同一个domain,cookie是共享的。
2.如果没有secure标志,HTTPS登陆后,HTTP页面请求时可以自动携带和HTTPS相同的cookie。
3.由于有secure标志,HTTP无法读取HTTPS的cookie。
4.HTTP也无法设置自己的cookie,因为和HTTPS是同一个domian。
5.由于上述两点,HTTP便无法登陆。
6.各家浏览器实现也不一样,目前发现谷歌内核的浏览器有此问题,IE没有。
...
阅读全文…
win10下修改hosts文件提示,没有权限和只读文件问题
[ 2022-05-15 10:22:49 | 作者: admin ]
使用命令提示符运行记事本
右键单击Windows键,然后选择“ Windows PowerShell(管理员方式)”。
将以下命令复制并粘贴到命令提示符窗口中,并在每个命令之后按Enter键:
cd C:\Windows\System32\drivers\etc
notepad hosts
对主机文件进行更改,保存并关闭命令提示符。
也可以以管理员方式运行cmd,同样可以编辑hosts
右键单击Windows键,然后选择“ Windows PowerShell(管理员方式)”。
将以下命令复制并粘贴到命令提示符窗口中,并在每个命令之后按Enter键:
cd C:\Windows\System32\drivers\etc
notepad hosts
对主机文件进行更改,保存并关闭命令提示符。
也可以以管理员方式运行cmd,同样可以编辑hosts
npm命令参数详解 -S -D -g
[ 2022-05-12 14:48:51 | 作者: admin ]
在使用npm下载安装模块时,一般使用以下几个命令:
devDependencies和dependencies 节点(开发环境和生产环境)
...
阅读全文…
npm install moduleName # 安装模块到项目目录下
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
npm install -g moduleName # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置。
npm install -save moduleName # -save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm install -save-dev moduleName # -save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
devDependencies和dependencies 节点(开发环境和生产环境)
...
阅读全文…
 记录下开发中遇到的低级错误,如template和background-color,css样式行尾加了分号
记录下开发中遇到的低级错误,如template和background-color,css样式行尾加了分号
[ 2022-05-11 21:38:57 | 作者: admin ]
p.s. 这些拼写造成的问题,很难检查出来,调试过程浪费时间,手写代码容易手误,还是要多利用工具的自动提示功能。
1、组件不显示,检测到怀疑人生
最后发现是模板单词 template 误写成了 templete
2、一个vant组件背景色样式background-color始终无法自定义
检查了几遍官方文档,查csdn和cnblog,还去查了百毒就是没有头绪
无意中再加个 background 居然就成功改色了,想想不能够,仔细看了下原来是单词错误
background-color 写成了 backgroud-color
难怪浏览器调试里出现backgroud-color是未知属性(unknown property value),怎么也不会想到这么熟悉的单词能写错。
...
阅读全文…
1、组件不显示,检测到怀疑人生
最后发现是模板单词 template 误写成了 templete
2、一个vant组件背景色样式background-color始终无法自定义
检查了几遍官方文档,查csdn和cnblog,还去查了百毒就是没有头绪
无意中再加个 background 居然就成功改色了,想想不能够,仔细看了下原来是单词错误
background-color 写成了 backgroud-color
难怪浏览器调试里出现backgroud-color是未知属性(unknown property value),怎么也不会想到这么熟悉的单词能写错。
...
阅读全文…
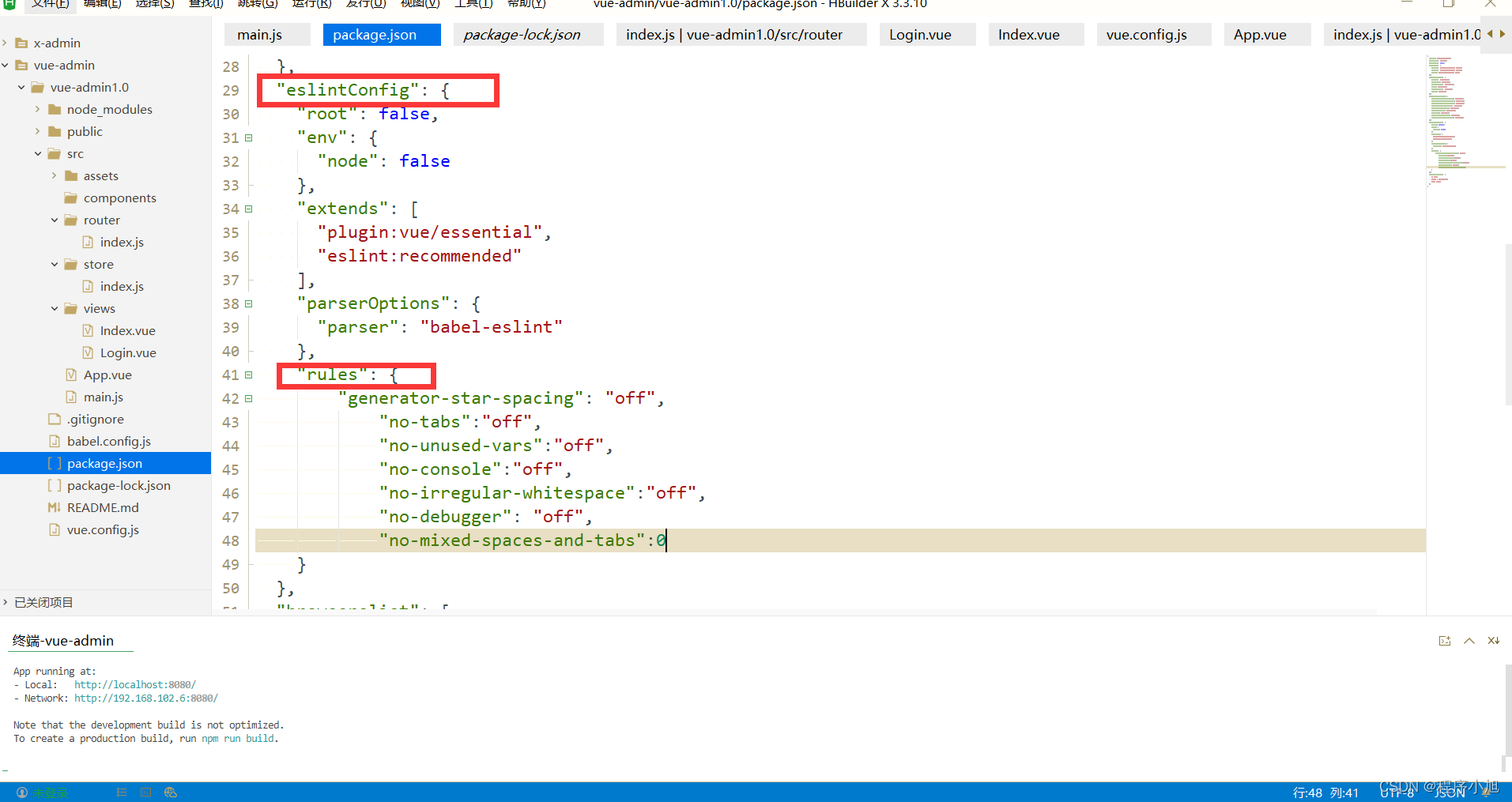
Vue报错:Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
[ 2022-05-11 17:20:12 | 作者: admin ]
package.json的eslintrcr配置项rules里,手动添加’no-mixed-spaces-and-tabs’,然后定义为0,关闭规则
“no-mixed-spaces-and-tabs”:0
 vue3下面使用axios,涉及到的跨域问题2种解决方案
vue3下面使用axios,涉及到的跨域问题2种解决方案
[ 2022-05-11 10:48:39 | 作者: admin ]
开发环境中因为使用node+vue调试,一般都会有跨域问题,前端放在node下 http://localhost:8080 ,而接口放在 http://localhost:2020/myapi。
浏览器不允许跨域访问,报Access-Control-Allow-Origin限制。
解决方法一
利用vue提供的反向代理,配置vue.config.js
阅读全文…
浏览器不允许跨域访问,报Access-Control-Allow-Origin限制。
解决方法一
利用vue提供的反向代理,配置vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer : {
proxy : {
'/proxyapi' : { //这里/proxyapi做识别用,url重写时会替换为空。同样axios的base_rul也需要配置为/proxyapi
target : 'http://localhost:2020',
...module.exports = defineConfig({
transpileDependencies: true,
devServer : {
proxy : {
'/proxyapi' : { //这里/proxyapi做识别用,url重写时会替换为空。同样axios的base_rul也需要配置为/proxyapi
target : 'http://localhost:2020',
阅读全文…
Vue3使用axios的教程
[ 2022-05-10 15:58:46 | 作者: admin ]
vue3创建的项目中使用vant UI组件库toast轻提示
[ 2022-05-10 15:02:57 | 作者: admin ]
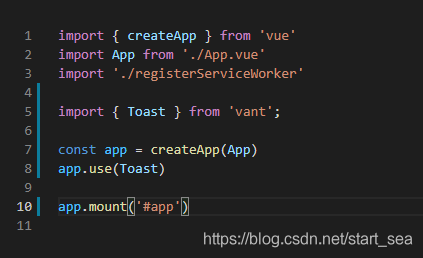
PS:在使用过程中发现个小细节,在main.js中use的时候写的是Toast(大写的),在组件中this.$Toast ( ) 是 获 取 不 到 的 ,得小写的this.$toast()
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
阅读全文…
从vant中引入Toast,再createApp().use(Toast),这是在项目中main.js内的代码,是全局引入的方式
文档中是直接使用
Toast("弹出对话框"); //组件中提示错误
而在实际项目中,全局引入之后,在组件中直接使用Toast()是会报undefined的,找度娘帮忙之后发现,vue3里面是需要this.来获取的,即this.$toast(“弹出对话框”); //注意小写
...阅读全文…