使用IE浏览器网上“冲浪”时,想把网页上的图片保存到本地,发现图片只能另存为BMP格式。
[ 2006-01-16 23:03:54 | 作者: admin ]
【分析处理】
经过仔细检查,发现此故障的原因是系统的Temporary Internet Files文件夹的空间不够。此时,需要清理Temporary Internet Files文件夹中的文件,或者调整该文件夹的大小。如果要清除该文件夹中的文件,在IE中选择【工具】→【Internet选项】→【常规】→【Internet临时文件】,然后单击【删除文件】按钮即可。如果要调整该文件夹的大小,在IE中选择【工具】→【Internet选项】→【常规】→【Internet临时文件】→【设置】,在弹出的对话框中即可调整这个临时文件夹的大小。
经过仔细检查,发现此故障的原因是系统的Temporary Internet Files文件夹的空间不够。此时,需要清理Temporary Internet Files文件夹中的文件,或者调整该文件夹的大小。如果要清除该文件夹中的文件,在IE中选择【工具】→【Internet选项】→【常规】→【Internet临时文件】,然后单击【删除文件】按钮即可。如果要调整该文件夹的大小,在IE中选择【工具】→【Internet选项】→【常规】→【Internet临时文件】→【设置】,在弹出的对话框中即可调整这个临时文件夹的大小。
非常棒的一个树型菜单
[ 2006-01-15 22:37:33 | 作者: admin ]
国外一个“小”软件公司环境
[ 2006-01-15 22:19:27 | 作者: admin ]
http://www.youngpup.net
http://ravelite.org/photos
Seattle Pictures - Words
A lot of people have been pestering me for pictures of my apartment, Microsoft, etc.
...
阅读全文…
http://ravelite.org/photos
Seattle Pictures - Words
A lot of people have been pestering me for pictures of my apartment, Microsoft, etc.
...
阅读全文…
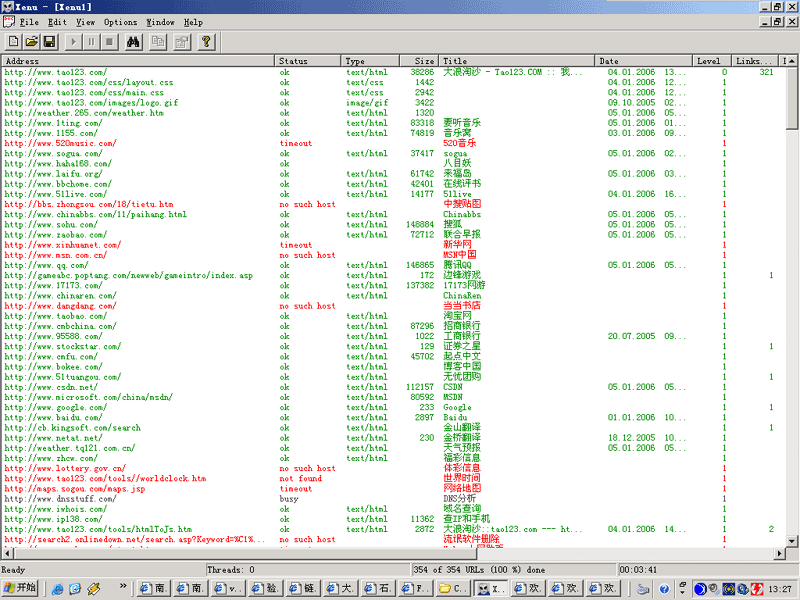
一个简单方便的网页链接检查工具
[ 2006-01-05 13:28:42 | 作者: admin ]
「Asynchronous JavaScript and XML」(非同步JavaScript和XML)
AJAX (异步 JavaScript 和 XML) 是个新产生的术语,专为描述JavaScript的两项强大性能.这两项性能在多年来一直被网络开发者所忽略,直到最近Gmail, Google suggest和google Maps的横空出世才使人们开始意识到其重要性.
这两项被忽视的性能是:
• 无需重新装载整个页面便能向服务器发送请求.
• 对XML文档的解析和处理.
步骤 1 – "请!" --- 如何发送一个HTTP请求
为了用JavaScript向服务器发送一个HTTP请求, 需要一个具备这种功能的类实例. 这样的类首先由Internet Explorer以ActiveX对象引入, 被称为XMLHTTP. 后来Mozilla, ...
阅读全文…
AJAX (异步 JavaScript 和 XML) 是个新产生的术语,专为描述JavaScript的两项强大性能.这两项性能在多年来一直被网络开发者所忽略,直到最近Gmail, Google suggest和google Maps的横空出世才使人们开始意识到其重要性.
这两项被忽视的性能是:
• 无需重新装载整个页面便能向服务器发送请求.
• 对XML文档的解析和处理.
步骤 1 – "请!" --- 如何发送一个HTTP请求
为了用JavaScript向服务器发送一个HTTP请求, 需要一个具备这种功能的类实例. 这样的类首先由Internet Explorer以ActiveX对象引入, 被称为XMLHTTP. 后来Mozilla, ...
阅读全文…
<DIV align=center>
<FORM name=isc><TABLE cellSpacing=0 cellPadding=0 border=0>
<TBODY>
<TR align=middle>
<TD noWrap height=11><SELECT onchange=redirect(this.options.selectedIndex)
size=1 name=example> <OPTION selected>PHP视角网分类</OPTION> <OPTION>网页设计</OPTION>
<OPTION>PHP网络编程</OPTION></SELECT> <SELECT
onchange=redirect1(this.options.selectedIndex) size=1 name=stage2> <OPTION
...
阅读全文…
<FORM name=isc><TABLE cellSpacing=0 cellPadding=0 border=0>
<TBODY>
<TR align=middle>
<TD noWrap height=11><SELECT onchange=redirect(this.options.selectedIndex)
size=1 name=example> <OPTION selected>PHP视角网分类</OPTION> <OPTION>网页设计</OPTION>
<OPTION>PHP网络编程</OPTION></SELECT> <SELECT
onchange=redirect1(this.options.selectedIndex) size=1 name=stage2> <OPTION
...
阅读全文…
自MSDN非常详细的IMG,IFRAME的属性参考手册
[ 2006-01-04 11:04:35 | 作者: admin ]
自MSDN非常详细的IMG,IFRAME的属性参考手册
I 元素 | i 对象 IMG 元素 | img 对象 DHTML 对象
IFRAME 元素 | iframe 对象
--------------------------------------------------------------------------------
创建内嵌浮动框架。
成员表
下面的表格列出了 iframe 对象引出的成员。请单击左侧的标签来选择你想要查看的成员类型。
标签属性/属性
显示:
标签属性/属性
行为
集合
事件
滤镜
方法
对象
样式
标签属性 属性 描述
ALIGN align 设置或获取表格排列。
ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。
APPLICATION ...
阅读全文…
I 元素 | i 对象 IMG 元素 | img 对象 DHTML 对象
IFRAME 元素 | iframe 对象
--------------------------------------------------------------------------------
创建内嵌浮动框架。
成员表
下面的表格列出了 iframe 对象引出的成员。请单击左侧的标签来选择你想要查看的成员类型。
标签属性/属性
显示:
标签属性/属性
行为
集合
事件
滤镜
方法
对象
样式
标签属性 属性 描述
ALIGN align 设置或获取表格排列。
ALLOWTRANSPARENCY allowTransparency 设置或获取对象是否可为透明。
APPLICATION ...
阅读全文…
JavaScript数字日期转化为汉字日期格式
[ 2006-01-04 10:58:38 | 作者: admin ]
JavaScript数字日期转化为汉字日期格式
<script>
/*
功能:YYYY-MM-DD 数字日期转化为汉字
例:1984-3-7 -> 一九八四年三月七日
调用:baodate2chinese("1984-3-7")
*/
var chinese = ['零','一','二','三','四','五','六','七','八','九'];
var len = ['十'];
var ydm =['年','月','日'];
function num2chinese(s)
{
//将单个数字转成中文.
s=""+s;
slen = s.length;
var result="";
for(var i=0;i<slen;i++)
{
result+=chinese[s.charAt(i)];
...
阅读全文…
<script>
/*
功能:YYYY-MM-DD 数字日期转化为汉字
例:1984-3-7 -> 一九八四年三月七日
调用:baodate2chinese("1984-3-7")
*/
var chinese = ['零','一','二','三','四','五','六','七','八','九'];
var len = ['十'];
var ydm =['年','月','日'];
function num2chinese(s)
{
//将单个数字转成中文.
s=""+s;
slen = s.length;
var result="";
for(var i=0;i<slen;i++)
{
result+=chinese[s.charAt(i)];
...
阅读全文…