链接触发图片滚动效果
[ 2007-04-20 23:37:44 | 作者: admin ]
http://www.dzhai.com/blog/article.asp?id=161
一个展示图片的js+css特效,完全兼容IE6, Opera9.01, Mozilla Firefox2.0
引用
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML lang=it dir=ltr xml:lang="it"
xmlns="http://www.w3.org/1999/xhtml"><HEAD>
<TITLE>CSS+JS控制图片展示</TITLE>
<STYLE>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM:
<HTML lang=it dir=ltr xml:lang="it"
xmlns="http://www.w3.org/1999/xhtml"><HEAD>
<TITLE>CSS+JS控制图片展示</TITLE>
<STYLE>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM:
阅读全文…
p.s. 只针对数字型的大量录入验证,比较方便...
阅读全文…
引用
<!--
function CheckData()
{
//遍历叶面上input控件
var Forms=myForm.elements; //myForm表单下的元素
for(var i=0;i<Forms.length;i++)
{
if(Forms[i].type=='text')
{
if(Forms[i].value == "")
{
alert("对不起,您有必填项未填!");
Forms[i].focus();
return false;
}else if(isNaN(Forms[i].value)){
function CheckData()
{
//遍历叶面上input控件
var Forms=myForm.elements; //myForm表单下的元素
for(var i=0;i<Forms.length;i++)
{
if(Forms[i].type=='text')
{
if(Forms[i].value == "")
{
alert("对不起,您有必填项未填!");
Forms[i].focus();
return false;
}else if(isNaN(Forms[i].value)){
阅读全文…
javascript framework
[ 2007-04-16 12:03:41 | 作者: admin ]
Silverna:
1、使用 <script> 标签太多,使用者不可能知道要实现某个功能而需要加载哪些模块
2、重复加载过多,每个页面不得不加载数量众多,字符量巨大的脚本,作为框架,你不可以把这一步重要的核心交给不可靠的浏览器本地缓存
3、对单个脚本文件的书写约束太多,框架没有了开放性
Dron Framework:
1、同上,没有解决每个页面加载过的脚本缓存
2、命名空间的写法太死了,没有 namespace 的封装性
3、源代码里竟然还有中文,对DOM的事件处理竟然不使用监听模式
Zerg:
1、这个太轻量级了,称不上框架,只能说是一个脚本代码导引器
script_aculo_us:
1、用时间线和效果库封装是它的精髓
2、同一效果在同一对象上的叠加很有问题
...
阅读全文…
Javascript元素拖曳操作 (兼容IE,Opera,Firefox)
[ 2007-04-16 11:56:30 | 作者: admin ]
http://blog.csdn.net/btbtd
说明: 拖曳流程鼠标按下->(鼠标移动->元素移动) 鼠标按键弹起->元素停止移动 针对 IE, 主要使用 obj.attachEvent() && obj.detachEvent() 针对 Firefox 主要使用 DOM 2 的 obj.addEventListener() && obj.removeEventListener Opera 以上两种方法都支持 在本文中, 需要拖曳的元素必须指定style 属性为 position:absolute; 且应指定 left && top 的坐标值, 如: linenum element 1 dragging compatibility for IE, Opera, Firefox. 函数 fDragging(obj, e, limit) 的各参数解释: obj: HTML元素对象, ...
阅读全文…
说明: 拖曳流程鼠标按下->(鼠标移动->元素移动) 鼠标按键弹起->元素停止移动 针对 IE, 主要使用 obj.attachEvent() && obj.detachEvent() 针对 Firefox 主要使用 DOM 2 的 obj.addEventListener() && obj.removeEventListener Opera 以上两种方法都支持 在本文中, 需要拖曳的元素必须指定style 属性为 position:absolute; 且应指定 left && top 的坐标值, 如: linenum element 1 dragging compatibility for IE, Opera, Firefox. 函数 fDragging(obj, e, limit) 的各参数解释: obj: HTML元素对象, ...
阅读全文…
Javascript 无缝滚动代码
[ 2007-04-07 17:05:22 | 作者: admin ]
p.s. 看上去不错,调用也简单...
阅读全文…
引用
//***********************************************************************************
// JavaScript HTML DIV scroll bar controler
//
// by mostone@hotmail.com 2005.06.15
//
// useage:
// create DIV scrollbar
// scroll directions: scroll up/ down/ left/ right
// setp 1:
// in HTML document, add a div tag and give "id" attribute
// setp 2:
// include this file into your HTML and etc document
// JavaScript HTML DIV scroll bar controler
//
// by mostone@hotmail.com 2005.06.15
//
// useage:
// create DIV scrollbar
// scroll directions: scroll up/ down/ left/ right
// setp 1:
// in HTML document, add a div tag and give "id" attribute
// setp 2:
// include this file into your HTML and etc document
阅读全文…
用Javascript自定义 Title 样式
[ 2007-04-07 16:57:53 | 作者: admin ]
摘自: http://ls.cqwu.net/blog/article.asp?id=525
默认的 title 属性的样子确实不太好看,而且停留时间也有限,所以想完完全全自己定制一个
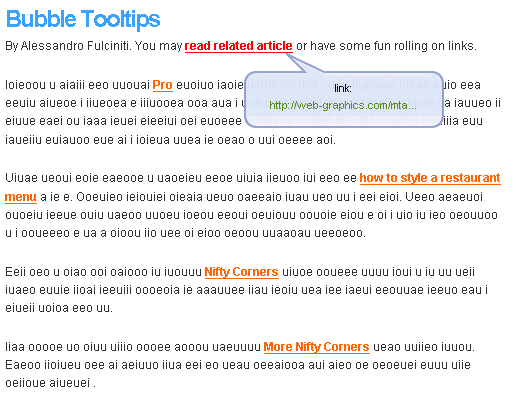
第一个: Bubble Tooltips
http://web-graphics.com/mtarchive/001717.php
显示效果用 css 控制,加载速度也很快,而且很漂亮,还可以分区域控制.
 Click Here To Download
Click Here To Download
第二个:Cross Browser Functionality
...
阅读全文…
默认的 title 属性的样子确实不太好看,而且停留时间也有限,所以想完完全全自己定制一个
第一个: Bubble Tooltips
http://web-graphics.com/mtarchive/001717.php
显示效果用 css 控制,加载速度也很快,而且很漂亮,还可以分区域控制.
第二个:Cross Browser Functionality
...
阅读全文…
showModalDialog 传值,刷新,后退 技巧
[ 2007-04-07 16:43:36 | 作者: admin ]
父窗口刷新...
阅读全文…
引用
var vReturn='';
var strFeature = 'dialogWidth:530px;dialogHeight:470px;status:0;scroll:1:0;help:0;';
vReturn=window.showModalDialog(strUrl,window,strFeature);
请注意:在第二个参数使用的是window,作用相当于把当前的父窗口当作对象传入到子窗口
在子窗口中使用父窗口的对象:window,但使用时要用dialogArguments引用父窗口对象。例如:
dialogArguments.location='other.asp'; //父窗跳转
dialogArguments.location.reload();//父窗刷新
window.close(); //子窗关闭
var strFeature = 'dialogWidth:530px;dialogHeight:470px;status:0;scroll:1:0;help:0;';
vReturn=window.showModalDialog(strUrl,window,strFeature);
请注意:在第二个参数使用的是window,作用相当于把当前的父窗口当作对象传入到子窗口
在子窗口中使用父窗口的对象:window,但使用时要用dialogArguments引用父窗口对象。例如:
dialogArguments.location='other.asp'; //父窗跳转
dialogArguments.location.reload();//父窗刷新
window.close(); //子窗关闭
阅读全文…
showModalDialog页面不能自动刷新问题
[ 2007-04-07 16:39:10 | 作者: admin ]
摘自: http://xiajx.spaces.live.com/blog/cns!11f54dd21fcd88ab!132.entry
将以下内容添加到页面的<head></head>标签内,即可实现showModalDialog的页面刷新和IE"后退"按钮无效功能。
<meta http-equiv="Pragma" content="no-cache">
<!-- Pragma content set to no-cache tells the browser not to cache the page
This may or may not work in IE -->
<meta http-equiv="expires" content="0">
<!-- Setting the page to expire at 0 means the page is immediately expired
...
阅读全文…
将以下内容添加到页面的<head></head>标签内,即可实现showModalDialog的页面刷新和IE"后退"按钮无效功能。
<meta http-equiv="Pragma" content="no-cache">
<!-- Pragma content set to no-cache tells the browser not to cache the page
This may or may not work in IE -->
<meta http-equiv="expires" content="0">
<!-- Setting the page to expire at 0 means the page is immediately expired
...
阅读全文…