链接触发图片滚动效果
[ 2007-04-20 23:37:44 | 作者: admin ]
http://www.dzhai.com/blog/article.asp?id=161
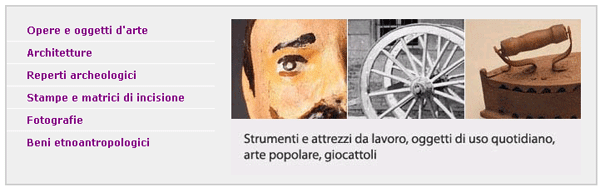
一个展示图片的js+css特效,完全兼容IE6, Opera9.01, Mozilla Firefox2.0
引用
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML lang=it dir=ltr xml:lang="it"
xmlns="http://www.w3.org/1999/xhtml"><HEAD>
<TITLE>CSS+JS控制图片展示</TITLE>
<STYLE>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; FONT: 70% Verdana, Geneva, Arial, Helvetica, sans-serif; COLOR: #000; PADDING-TOP: 0px; TEXT-ALIGN: center
}
#outer {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: url(/images/bg-outer.gif) repeat-y center top; PADDING-BOTTOM: 0px; MARGIN: 0px auto; WIDTH: 780px; PADDING-TOP: 0px; TEXT-ALIGN: left
}
#wrapper {
BACKGROUND: #fff; MARGIN: 0px 4px
}
#content {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; MIN-HEIGHT: 400px; PADDING-BOTTOM: 20px; MARGIN: 20px 30px; PADDING-TOP: 0px; POSITION: relative
}
#focus {
BORDER-RIGHT: #ccc 2px solid; PADDING-RIGHT: 0px; BORDER-TOP: #ccc 2px solid; PADDING-LEFT: 0px; MIN-HEIGHT: 188px; BACKGROUND: url(/images/tile.gif) #eee repeat-y left top; PADDING-BOTTOM: 10px; MARGIN: 25px 0px 30px; BORDER-LEFT: #ccc 2px solid; WIDTH: 100%; PADDING-TOP: 15px; BORDER-BOTTOM: #ccc 2px solid; POSITION: relative; HEIGHT: 188px
}
#beni {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 250px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; POSITION: absolute; TOP: 15px
}
#beni LI {
BORDER-TOP: #fff 1px solid; FONT-SIZE: 12px; FLOAT: left; WIDTH: 250px; TEXT-INDENT: 24px; LINE-HEIGHT: 26px
}
#beni LI.first {
BORDER-TOP: 0px
}
#beni LI A {
BORDER-RIGHT: 0px; PADDING-RIGHT: 0px; BORDER-TOP: 0px; DISPLAY: block; PADDING-LEFT: 0px; FONT-WEIGHT: bold; BACKGROUND: #eee; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: 0px; PADDING-TOP: 0px; BORDER-BOTTOM: 0px; TEXT-DECORATION: none
}
#beni LI A:hover {
BACKGROUND: #f9f9f9
}
</STYLE>
<SCRIPT type="text/javascript">
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function insertAfter(newelement,existingelement) {
var parentelement = existingelement.parentNode;
if (parentelement.lastChild == existingelement) {
return parentelement.appendChild(newelement);
} else {
return
parentelement.insertBefore(newelement,existingelement.nextSibling);
}
}
function makeSlideshow(details,coords,linkholder) {
if (!document.getElementById) return false;
if (!document.getElementById(linkholder)) return false;
var pane = document.createElement('div');
pane.style.width = details['width'];
pane.style.height = details['height'];
pane.style.overflow = 'hidden';
//pane.className = 'descrizione';
pane.style.position = 'relative';
pane.style.top = '0px';
pane.style.left = '270px';
pane.setAttribute('id','descrizione');
var pic = document.createElement('img');
pic.setAttribute('id',details['id']);
pic.setAttribute('src',details['image']);
pic.setAttribute('alt','');
pic.style.position = 'absolute';
pane.appendChild(pic);
var l_beni = document.getElementById(linkholder);
l_beni.parentNode.insertBefore(pane,l_beni);
var lnks = l_beni.getElementsByTagName('a');
for (var i=0;i<lnks.length;i++) {
var linktext = lnks[i].childNodes[0].nodeValue;
if (coords[linktext]) {
lnks[i].elementId = details['id'];
lnks[i].x = coords[linktext][0];
lnks[i].y = coords[linktext][1];
lnks[i].sliding = null;
lnks[i].onmouseover = function() {
slideElement(this.elementId,this.x,this.y,6);
}
lnks[i].onfocus = lnks[i].onmouseover;
}
}
}
function slideElement(elementId,x,y,inc) {
if (!document.getElementById) return false;
if (!document.getElementById(elementId)) return false;
var element = document.getElementById(elementId);
if (element.sliding) clearTimeout(element.sliding);
if (!element.xpos) element.xpos = 0;
if (!element.ypos) element.ypos = 0;
if (element.xpos == x && element.ypos == y) return true;
if (element.xpos > x) {
var dist = Math.ceil((element.xpos-x)/inc);
element.xpos = element.xpos - dist;
}
if (element.xpos < x) {
var dist = Math.ceil((x-element.xpos)/inc);
element.xpos = element.xpos + dist;
}
if (element.ypos > y) {
var dist = Math.ceil((element.ypos-y)/inc);
element.ypos = element.ypos - dist;
}
if (element.ypos < y) {
var dist = Math.ceil((y-element.ypos)/inc);
element.ypos = element.ypos + dist;
}
element.style.left = element.xpos+'px';
element.style.top = element.ypos+'px';
element.sliding = setTimeout('slideElement("'+elementId+'",'+x+','+y+','+inc+')',10);
}
/* Focus Beni */
addLoadEvent(showbeni);
function showbeni() {
if (!document.getElementById) return false;
if (!document.getElementById('beni')) return false;
var panel_details = new Array();
panel_details['id'] = 'pic';
panel_details['image'] = 'http://www.mhcy.net/html/css+js_photo/images/focus.jpg';
panel_details['width'] = '420px';
panel_details['height'] = '188px';
var coords = new Array();
coords['default'] = new Array(0,0);
coords['Opere e oggetti d\'arte'] = new Array(0,-188);
coords['Architetture'] = new Array(0, -376);
coords['Reperti archeologici'] = new Array(0,-564);
coords['Stampe e matrici di incisione'] = new Array(0,-752);
coords['Fotografie'] = new Array(0,-940);
coords['Beni etnoantropologici'] = new Array(0,-1128);
var linkholder = 'beni';
makeSlideshow(panel_details,coords,linkholder);
}
</SCRIPT>
</HEAD>
<BODY id=home>
<DIV id=outer>
<DIV id=wrapper>
<DIV id=content>
<DIV id=focus>
<UL id=beni>
<LI class=first><A href="#">Opere e oggetti d'arte</A></LI>
<LI><A href="#">Architetture</A></LI>
<LI><A href="#">Reperti archeologici</A></LI>
<LI><A href="#">Stampe e matrici di incisione</A></LI>
<LI><A href="#">Fotografie</A></LI>
<LI><A href="#">Beni etnoantropologici</A></LI>
</UL>
</DIV>
</DIV>
</DIV>
</DIV>
</BODY>
</HTML>
<HTML lang=it dir=ltr xml:lang="it"
xmlns="http://www.w3.org/1999/xhtml"><HEAD>
<TITLE>CSS+JS控制图片展示</TITLE>
<STYLE>
BODY {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; FONT: 70% Verdana, Geneva, Arial, Helvetica, sans-serif; COLOR: #000; PADDING-TOP: 0px; TEXT-ALIGN: center
}
#outer {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: url(/images/bg-outer.gif) repeat-y center top; PADDING-BOTTOM: 0px; MARGIN: 0px auto; WIDTH: 780px; PADDING-TOP: 0px; TEXT-ALIGN: left
}
#wrapper {
BACKGROUND: #fff; MARGIN: 0px 4px
}
#content {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; MIN-HEIGHT: 400px; PADDING-BOTTOM: 20px; MARGIN: 20px 30px; PADDING-TOP: 0px; POSITION: relative
}
#focus {
BORDER-RIGHT: #ccc 2px solid; PADDING-RIGHT: 0px; BORDER-TOP: #ccc 2px solid; PADDING-LEFT: 0px; MIN-HEIGHT: 188px; BACKGROUND: url(/images/tile.gif) #eee repeat-y left top; PADDING-BOTTOM: 10px; MARGIN: 25px 0px 30px; BORDER-LEFT: #ccc 2px solid; WIDTH: 100%; PADDING-TOP: 15px; BORDER-BOTTOM: #ccc 2px solid; POSITION: relative; HEIGHT: 188px
}
#beni {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 250px; PADDING-TOP: 0px; LIST-STYLE-TYPE: none; POSITION: absolute; TOP: 15px
}
#beni LI {
BORDER-TOP: #fff 1px solid; FONT-SIZE: 12px; FLOAT: left; WIDTH: 250px; TEXT-INDENT: 24px; LINE-HEIGHT: 26px
}
#beni LI.first {
BORDER-TOP: 0px
}
#beni LI A {
BORDER-RIGHT: 0px; PADDING-RIGHT: 0px; BORDER-TOP: 0px; DISPLAY: block; PADDING-LEFT: 0px; FONT-WEIGHT: bold; BACKGROUND: #eee; PADDING-BOTTOM: 0px; MARGIN: 0px; BORDER-LEFT: 0px; PADDING-TOP: 0px; BORDER-BOTTOM: 0px; TEXT-DECORATION: none
}
#beni LI A:hover {
BACKGROUND: #f9f9f9
}
</STYLE>
<SCRIPT type="text/javascript">
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function insertAfter(newelement,existingelement) {
var parentelement = existingelement.parentNode;
if (parentelement.lastChild == existingelement) {
return parentelement.appendChild(newelement);
} else {
return
parentelement.insertBefore(newelement,existingelement.nextSibling);
}
}
function makeSlideshow(details,coords,linkholder) {
if (!document.getElementById) return false;
if (!document.getElementById(linkholder)) return false;
var pane = document.createElement('div');
pane.style.width = details['width'];
pane.style.height = details['height'];
pane.style.overflow = 'hidden';
//pane.className = 'descrizione';
pane.style.position = 'relative';
pane.style.top = '0px';
pane.style.left = '270px';
pane.setAttribute('id','descrizione');
var pic = document.createElement('img');
pic.setAttribute('id',details['id']);
pic.setAttribute('src',details['image']);
pic.setAttribute('alt','');
pic.style.position = 'absolute';
pane.appendChild(pic);
var l_beni = document.getElementById(linkholder);
l_beni.parentNode.insertBefore(pane,l_beni);
var lnks = l_beni.getElementsByTagName('a');
for (var i=0;i<lnks.length;i++) {
var linktext = lnks[i].childNodes[0].nodeValue;
if (coords[linktext]) {
lnks[i].elementId = details['id'];
lnks[i].x = coords[linktext][0];
lnks[i].y = coords[linktext][1];
lnks[i].sliding = null;
lnks[i].onmouseover = function() {
slideElement(this.elementId,this.x,this.y,6);
}
lnks[i].onfocus = lnks[i].onmouseover;
}
}
}
function slideElement(elementId,x,y,inc) {
if (!document.getElementById) return false;
if (!document.getElementById(elementId)) return false;
var element = document.getElementById(elementId);
if (element.sliding) clearTimeout(element.sliding);
if (!element.xpos) element.xpos = 0;
if (!element.ypos) element.ypos = 0;
if (element.xpos == x && element.ypos == y) return true;
if (element.xpos > x) {
var dist = Math.ceil((element.xpos-x)/inc);
element.xpos = element.xpos - dist;
}
if (element.xpos < x) {
var dist = Math.ceil((x-element.xpos)/inc);
element.xpos = element.xpos + dist;
}
if (element.ypos > y) {
var dist = Math.ceil((element.ypos-y)/inc);
element.ypos = element.ypos - dist;
}
if (element.ypos < y) {
var dist = Math.ceil((y-element.ypos)/inc);
element.ypos = element.ypos + dist;
}
element.style.left = element.xpos+'px';
element.style.top = element.ypos+'px';
element.sliding = setTimeout('slideElement("'+elementId+'",'+x+','+y+','+inc+')',10);
}
/* Focus Beni */
addLoadEvent(showbeni);
function showbeni() {
if (!document.getElementById) return false;
if (!document.getElementById('beni')) return false;
var panel_details = new Array();
panel_details['id'] = 'pic';
panel_details['image'] = 'http://www.mhcy.net/html/css+js_photo/images/focus.jpg';
panel_details['width'] = '420px';
panel_details['height'] = '188px';
var coords = new Array();
coords['default'] = new Array(0,0);
coords['Opere e oggetti d\'arte'] = new Array(0,-188);
coords['Architetture'] = new Array(0, -376);
coords['Reperti archeologici'] = new Array(0,-564);
coords['Stampe e matrici di incisione'] = new Array(0,-752);
coords['Fotografie'] = new Array(0,-940);
coords['Beni etnoantropologici'] = new Array(0,-1128);
var linkholder = 'beni';
makeSlideshow(panel_details,coords,linkholder);
}
</SCRIPT>
</HEAD>
<BODY id=home>
<DIV id=outer>
<DIV id=wrapper>
<DIV id=content>
<DIV id=focus>
<UL id=beni>
<LI class=first><A href="#">Opere e oggetti d'arte</A></LI>
<LI><A href="#">Architetture</A></LI>
<LI><A href="#">Reperti archeologici</A></LI>
<LI><A href="#">Stampe e matrici di incisione</A></LI>
<LI><A href="#">Fotografie</A></LI>
<LI><A href="#">Beni etnoantropologici</A></LI>
</UL>
</DIV>
</DIV>
</DIV>
</DIV>
</BODY>
</HTML>
[最后修改由 admin, 于 2007-04-20 23:40:23]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=861
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=861
这篇日志没有评论。
此日志不可发表评论。