WinXP SP3 中(简.繁)/英/日/韩/法/德/意/西/葡(VOL版+零售版,专业版+家庭版)
[ 2008-06-30 08:06:37 | 作者: admin ]
比尔盖兹退休,并捐出所有财产(附比尔盖兹退休告别演说:下个数位十年)
[ 2008-06-27 21:18:05 | 作者: admin ]
"我不会留给子女一分钱”
“我不会把一分钱留给子女,”52岁的比尔·盖茨说,所以他决定把所有的财产都捐给名下的慈善基金,那是高达580亿美元的个人财产,但被他轻松地捐掉。就在本周五,在IT发展史上开创了一个时代的比尔·盖茨就要退休了,他两年前就曾宣布这个决定,现在正轰轰烈烈地执行:捐掉全部财产,离开一手创下的基业,过另一种也许会更有意义的生活。
卸任去做“彻底的慈善家”
在2006年的时候,比尔·盖茨就早早地宣布了退休期限,公司团队交给老伙伴CEO鲍尔默,这保证了队伍的稳定,精于互联网业务的雷·奥兹将接替盖茨“首席软件架构师”的头衔,指明了公司转型的方向。
下一个时代从本周五开始就要交给继任者了,盖茨决定去做个彻底的慈善家。
他也很有资本去做个慈善家,盖茨曾经连续13年得到《福布斯》的“首富”称...
阅读全文…
“我不会把一分钱留给子女,”52岁的比尔·盖茨说,所以他决定把所有的财产都捐给名下的慈善基金,那是高达580亿美元的个人财产,但被他轻松地捐掉。就在本周五,在IT发展史上开创了一个时代的比尔·盖茨就要退休了,他两年前就曾宣布这个决定,现在正轰轰烈烈地执行:捐掉全部财产,离开一手创下的基业,过另一种也许会更有意义的生活。
卸任去做“彻底的慈善家”
在2006年的时候,比尔·盖茨就早早地宣布了退休期限,公司团队交给老伙伴CEO鲍尔默,这保证了队伍的稳定,精于互联网业务的雷·奥兹将接替盖茨“首席软件架构师”的头衔,指明了公司转型的方向。
下一个时代从本周五开始就要交给继任者了,盖茨决定去做个彻底的慈善家。
他也很有资本去做个慈善家,盖茨曾经连续13年得到《福布斯》的“首富”称...
阅读全文…
html向swf传递参数
[ 2008-06-19 07:58:29 | 作者: admin ]
在 as2 时,我们这样传参数:
<param name="FlashVars" value="param1=1¶m2=2" />
或
test.swf?param1=1¶m2=2
然后直接访问 _root.param1 /2 就行了。
as3 :
var param : Object = root.loaderInfo.parameters;
if(param["param1"] != null) {
param1 = param["param1"];
param2=param["param2"];
}
这样访问。
并:不要在 html 中使用 test.swf?param1=1¶m2=2 这样的方式传参数,
据说会失败
<param name="FlashVars" value="param1=1¶m2=2" />
或
test.swf?param1=1¶m2=2
然后直接访问 _root.param1 /2 就行了。
as3 :
var param : Object = root.loaderInfo.parameters;
if(param["param1"] != null) {
param1 = param["param1"];
param2=param["param2"];
}
这样访问。
并:不要在 html 中使用 test.swf?param1=1¶m2=2 这样的方式传参数,
据说会失败
document.form1.submit()对象不支持此属性或方法
[ 2008-06-17 11:11:35 | 作者: admin ]
转帖自:http://hi.baidu.com/nboy/blog/item/7fa2d1c8b66100147e3e6f37.html
对着DHTML 手册一个个字母核对了,“document.form1.submit()”绝对一字没错,可以是依旧报“对象不支持此属性或方法”!!
拉出来单测这句,一点问题没有,这是什么道理!
查了半天,某网友一语道破地机:因为你有一个按钮名字叫submit,代码里一查找,果然如些,汗……
就把submit理解为关键字吧,表单项命令时应避免使用!
对着DHTML 手册一个个字母核对了,“document.form1.submit()”绝对一字没错,可以是依旧报“对象不支持此属性或方法”!!
拉出来单测这句,一点问题没有,这是什么道理!
查了半天,某网友一语道破地机:因为你有一个按钮名字叫submit,代码里一查找,果然如些,汗……
就把submit理解为关键字吧,表单项命令时应避免使用!
win2003上安装瑞星网络版客户端
[ 2008-05-30 15:45:29 | 作者: admin ]
瑞星网络版服务器控制台那里找到
工具 - NT客户端安装工具
那里就可以安装的,输入客户机器的ip地址,输入用户名和密码就可以远程安装
工具 - NT客户端安装工具
那里就可以安装的,输入客户机器的ip地址,输入用户名和密码就可以远程安装
SCOPE_IDENTITY、IDENT_CURRENT 和 @@IDENTITY
[ 2008-05-27 08:37:56 | 作者: admin ]
p.s. 不能笼统的说哪个取值最准确,还是应该根据你想要的结果来选择合适的函数,下面进行了一些分析,也给出了几个应用环境实例。
说明:作用域指的是存储过程、触发器、函数或批处理
SCOPE_IDENTITY、IDENT_CURRENT 和 @@IDENTITY 是相似的函数,因为它们都返回插入到标识列中的值。
IDENT_CURRENT 不受作用域和会话的限制,而受限于指定的表。IDENT_CURRENT 返回为任何会话和作用域中的特定表所生成的值。有关详细信息,请参阅 IDENT_CURRENT (Transact-SQL)。
SCOPE_IDENTITY 和 @@IDENTITY 返回在当前会话中的任何表内所生成的最后一个标识值。但是,SCOPE_IDENTITY 只返回插入到当前作用域中的值;@@IDENTITY 不受限于特定的作用域。
...
阅读全文…
说明:作用域指的是存储过程、触发器、函数或批处理
SCOPE_IDENTITY、IDENT_CURRENT 和 @@IDENTITY 是相似的函数,因为它们都返回插入到标识列中的值。
IDENT_CURRENT 不受作用域和会话的限制,而受限于指定的表。IDENT_CURRENT 返回为任何会话和作用域中的特定表所生成的值。有关详细信息,请参阅 IDENT_CURRENT (Transact-SQL)。
SCOPE_IDENTITY 和 @@IDENTITY 返回在当前会话中的任何表内所生成的最后一个标识值。但是,SCOPE_IDENTITY 只返回插入到当前作用域中的值;@@IDENTITY 不受限于特定的作用域。
...
阅读全文…
sql server 无法删除列
[ 2008-05-23 14:58:27 | 作者: admin ]
问题:
使用alter table 出货记录 drop column 时间 来删除时间列
提示:
服务器: 消息 5074,级别 16,状态 1,行 1
对象 'DF__出货记录__时间__33D4B598' 依赖于 列 '时间'。
服务器: 消息 4922,级别 16,状态 1,行 1
ALTER TABLE DROP COLUMN 时间 失败,因为有一个或多个对象访问此列。
解决:
--删除default约束
alter table 出货记录 drop constraint DF__出货记录__时间__33D4B598
go
--删除列
alter table 出货记录 drop column 时间
使用alter table 出货记录 drop column 时间 来删除时间列
提示:
服务器: 消息 5074,级别 16,状态 1,行 1
对象 'DF__出货记录__时间__33D4B598' 依赖于 列 '时间'。
服务器: 消息 4922,级别 16,状态 1,行 1
ALTER TABLE DROP COLUMN 时间 失败,因为有一个或多个对象访问此列。
解决:
--删除default约束
alter table 出货记录 drop constraint DF__出货记录__时间__33D4B598
go
--删除列
alter table 出货记录 drop column 时间
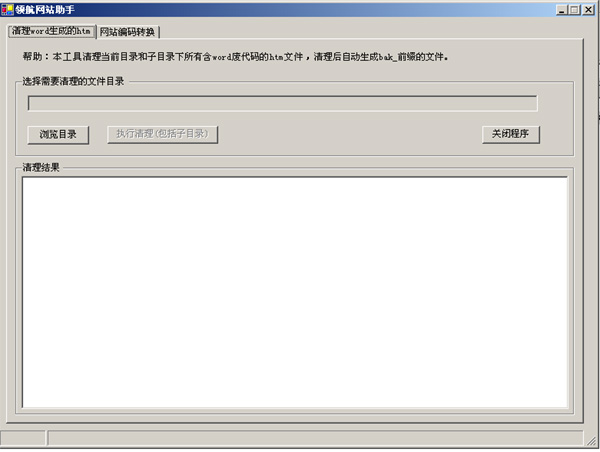
 对word生成的htm文件,进行批量清理废代码的小工具
对word生成的htm文件,进行批量清理废代码的小工具
[ 2008-05-21 10:10:39 | 作者: admin ]
p.s. word生成的htm垃圾代码较多,增加美工人员的排版负担,特别是word文件众多的情况下尤甚。这个小工具可以对word另存为的htm文件进行批量清理。
使用方法:
1、将需要的word全部另存为htm文件
2、在软件中选择含htm的目录,即可进行清理工作
3、清理完的文件另存为一个含 bak_ 前缀的文件,不会覆盖原文件
运行环境:.net 1.1 框架,没有安装的请自行下载安装 http://xiazai.zol.com.cn/detail/9/89110.shtml