php ftp文件上传函数(基础版)
[ 2011-10-23 20:04:52 | 作者: admin ]
<?php
// 定义变量
$local_file = 'local.zip';
$server_file = 'server.zip';
// 连接FTP服务器
$conn_id = ftp_connect($ftp_server);
//验证登录服务器
$login_result = ftp_login($conn_id, $ftp_user_name, $ftp_user_pass);
// 下载文件
if (ftp_get($conn_id, $local_file, $server_file, FTP_BINARY)) {
echo "下载 $local_file 文件成功 n";
} else {
echo "下载失败n";
}
// 关闭ftp连接
ftp_close($conn_id);
?>
ftp_connect — 建立一个新的 FTP 连接
阅读全文…
PHP强制性文件下载(任意文件格式)
[ 2011-10-23 20:01:54 | 作者: admin ]
p.s. 适合直接下载需求,如下载桌面网址
/********************
*@file - path to file
*/
function force_download($file)
{
if ((isset($file))&&(file_exists($file))) {
header("Content-length: ".filesize($file));
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="' . $file . '"');
readfile("$file");
} else {
echo "No file selected";
}
}
/********************
*@file - path to file
*/
function force_download($file)
{
if ((isset($file))&&(file_exists($file))) {
header("Content-length: ".filesize($file));
header('Content-Type: application/octet-stream');
header('Content-Disposition: attachment; filename="' . $file . '"');
readfile("$file");
} else {
echo "No file selected";
}
}
日志分析好工具:Text Filter 对文本行进行即时搜索过滤的工具
[ 2011-10-19 17:11:33 | 作者: admin ]
C#实现Base64编码与解码
[ 2011-10-17 11:27:50 | 作者: admin ]
一、编码规则
Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码。它将需要编码的数据拆分成字节数组。以3个字节为一组。按顺序排列24 位数据,再把这24位数据分成4组,即每组6位。再在每组的的最高位前补两个0凑足一个字节。这样就把一个3字节为一组的数据重新编码成了4个字节。当所要编码的数据的字节数不是3的整倍数,也就是说在分组时最后一组不够3个字节。这时在最后一组填充1到2个0字节。并在最后编码完成后在结尾添加1到2个 “=”。
例:将对ABC进行BASE64编码:
阅读全文…
Base64编码的思想是是采用64个基本的ASCII码字符对数据进行重新编码。它将需要编码的数据拆分成字节数组。以3个字节为一组。按顺序排列24 位数据,再把这24位数据分成4组,即每组6位。再在每组的的最高位前补两个0凑足一个字节。这样就把一个3字节为一组的数据重新编码成了4个字节。当所要编码的数据的字节数不是3的整倍数,也就是说在分组时最后一组不够3个字节。这时在最后一组填充1到2个0字节。并在最后编码完成后在结尾添加1到2个 “=”。
例:将对ABC进行BASE64编码:
1、首先取ABC对应的ASCII码值。A(65)B(66)C(67);
2、再取二进制值A(01000001)B(01000010)C(01000011);
3、然后把这三个字节的二进制码接起来(010000010100001001000011);
...2、再取二进制值A(01000001)B(01000010)C(01000011);
3、然后把这三个字节的二进制码接起来(010000010100001001000011);
阅读全文…
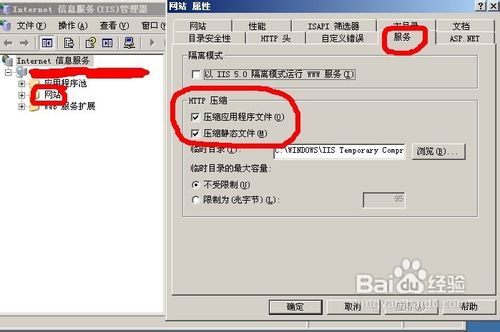
启用IIS6的GZIP功能,提高网站打开速度,减少带宽占用
[ 2011-10-15 09:13:02 | 作者: admin ]
开启gzip可以极大的加速网站。有时压缩比率高达80%,近来测试了一下,最少都有40%以上,还是相当不错的。另外GZIP压缩的网页对搜索引擎也是友好的。既然开启gzip有这么多好处,那么我们应该怎样开启gzip呢?(本文以windows server 2003操作系统和IIS6.0服务器为例).
1、双击IIS服务器,右键点击网站,点击属性,然后点击服务,我们看到HTTP压缩,然后在压缩应用程序文件,压缩静态文件中打钩,然后点击确定,第一步就完成了
2、然后我们右键点击web服务扩展,点击添加一个新的web服务扩展,输入扩展名,为了便于我们识别,我们可以起名为gzip(关于起名应该是随意吧,小编没有测试过),然后点击添...
阅读全文…
1、双击IIS服务器,右键点击网站,点击属性,然后点击服务,我们看到HTTP压缩,然后在压缩应用程序文件,压缩静态文件中打钩,然后点击确定,第一步就完成了
2、然后我们右键点击web服务扩展,点击添加一个新的web服务扩展,输入扩展名,为了便于我们识别,我们可以起名为gzip(关于起名应该是随意吧,小编没有测试过),然后点击添...
阅读全文…
utf-8网站修改文件要注意 编码不一致导致错位
[ 2011-10-13 19:35:33 | 作者: admin ]
网站css修改后会误保存为gbk编码,上传后ie6.0下面就不兼容了,导致网站错位。但是ie8正常
v880 凯立德gps搜不到星的问题
[ 2011-10-08 14:02:10 | 作者: admin ]
1、修改或替换gps.conf
2、使用gps status 中tools菜单来reset和download新的agps数据
现在进入凯立德靠近窗口可以搜索到7颗星
2、使用gps status 中tools菜单来reset和download新的agps数据
现在进入凯立德靠近窗口可以搜索到7颗星
hosts批处理脚本文件
[ 2011-09-09 16:34:26 | 作者: admin ]
p.s.最近老是上数码网站看手机和单反,搞的无法安心工作,干脆一键屏蔽掉
阅读全文…
@echo off
echo.
#加入换行
echo. >>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 shop.tompda.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 www.fengniao.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 bbs.dospy.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 bbs.gfan.com>>%systemroot%\system32\drivers\etc\hosts
...echo.
#加入换行
echo. >>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 shop.tompda.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 www.fengniao.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 bbs.dospy.com>>%systemroot%\system32\drivers\etc\hosts
echo 127.0.0.1 bbs.gfan.com>>%systemroot%\system32\drivers\etc\hosts
阅读全文…