php中foreach()函数的用法
[ 2011-11-12 16:37:51 | 作者: admin ]
foreach()有两种用法:1: foreach(array_name as $value) { statement; }这里的array_name是你要遍历的数组名,每次循环中,array_name数组的当前元素的值被赋给$value,并且数组内部的下标向下移一步,也就是下次循环回得到下一个元素。2:foreach(array_name as $key => $value) { statement; } 这里跟第一种方法的区别就是多了个$key,也就是除了把当前元素的值赋给$value外,当前元素的键值也会在每次循环中被赋给变量$key。键值可以是下标值,也可以是字符串。比如book[0]=1中的“0”,book[id]="001"中的“id”.
示范用法的更多例子:
<?php
/*--------------------...
阅读全文…
示范用法的更多例子:
<?php
/*--------------------...
阅读全文…
电子商务广告正向CPA、CPS转变
[ 2011-11-08 23:12:19 | 作者: admin ]
电子商务的广告投放正在进入切换期,而且,作为主流收费模式的
CPM(按千次广告展示付费)
CPC(按广告点击付费)
正在向
CPA(按效果付费)
CPS(按销售付费)
等新生广告网页付费模式转变。
曝光次数、点击次数与点击率、用户访问时长与访问深度、用户访问路径和偏好、转化次数与转化率等众多指标,组成了电子商务企业的网络广告效果评价体系。
CPM(按千次广告展示付费)
CPC(按广告点击付费)
正在向
CPA(按效果付费)
CPS(按销售付费)
等新生广告网页付费模式转变。
曝光次数、点击次数与点击率、用户访问时长与访问深度、用户访问路径和偏好、转化次数与转化率等众多指标,组成了电子商务企业的网络广告效果评价体系。
Dreamweaver使用正则表达式批量替换网页内容
[ 2011-11-03 20:48:42 | 作者: admin ]
p.s.用dreamweaver经常需要替换网页,用正则可以方便的解决,下面这个例子,清理掉图片,图片代码中间有换行。
<A href="http://open.baidu.com/"><IMG alt=搜索开放平台
src="images/ico_open.gif">搜索开放平台</A>
...
阅读全文…
<A href="http://open.baidu.com/"><IMG alt=搜索开放平台
src="images/ico_open.gif">搜索开放平台</A>
...
阅读全文…
用于新浪微博开放平台的PHP SDK. 内含能直接使用的DEMO
[ 2011-11-02 21:46:21 | 作者: admin ]
a php lib for sina weibo open api
http://code.google.com/p/libweibo/
SAE(Sina App Engine, http://sae.sina.com.cn )已内置SDK,不需要下载
更新
* 2011年10月21日 发布V2版PHP SDK,基于 http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2 中的最新接口封装。
* 2011年6月16日 发布OAuth2版PHP SDK,删除Basic认证的SDK(微博开放平台已不支持Basic认证)
* 2010年11月17日 修改了demo程序默认callback url在某些访问方式下不正确的问题.
* 2010年6月29日Basic...
阅读全文…
http://code.google.com/p/libweibo/
SAE(Sina App Engine, http://sae.sina.com.cn )已内置SDK,不需要下载
更新
* 2011年10月21日 发布V2版PHP SDK,基于 http://open.weibo.com/wiki/API%E6%96%87%E6%A1%A3_V2 中的最新接口封装。
* 2011年6月16日 发布OAuth2版PHP SDK,删除Basic认证的SDK(微博开放平台已不支持Basic认证)
* 2010年11月17日 修改了demo程序默认callback url在某些访问方式下不正确的问题.
* 2010年6月29日Basic...
阅读全文…
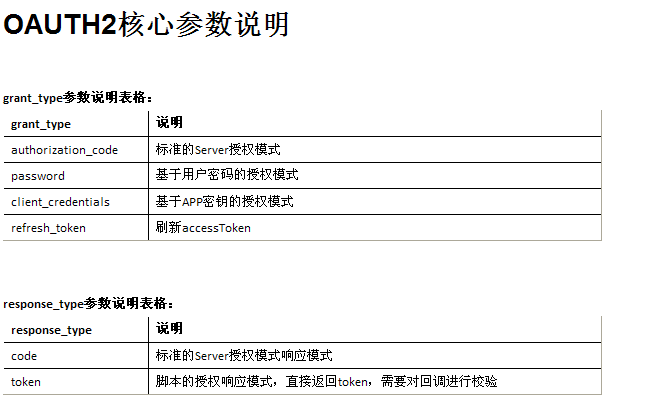
oauth2开放认证协议原理及案例分析
[ 2011-11-02 13:30:35 | 作者: admin ]
OAUTH2各种请求流程
Authorization Code(标准请求流程,必须实现)
标准的的Server授权模式,与目前开放平台的Session机制很像。
APP首先发送获取code请求
GET /authorize?response_type=code&client_id=s6BhdRkqt3&
redirect_uri=https%3A%2F%2Fclient%2Eexample%2Ecom%2Fcb HTTP/1.1
Host: server.example.com
容器返回code
HTTP/1.1 302 Found
Location: ...
阅读全文…
一个Asp团购API读取函数
[ 2011-11-01 14:35:21 | 作者: admin ]
出自:http://dev.tot.name/asp/html/20101123/20101123133239.htm
以下是团购XML文件的数据:
阅读全文…
以下是团购XML文件的数据:
<?xml version="1.0" encoding="utf-8" ?>
- <urlset>
- <url>
<loc>http://www.totcms.com/team.php?id=9</loc>
- <data>
- <display>
<website>totcms</website>
<siteurl>http://www.totcms.com</siteurl>
<city>全国</city>
<title>卖疯啦!超推荐之Dior史上最佳睫毛膏!36元抢购迪奥BlackOut后台炫黑睫毛膏!内含古埃及艳后专用睫毛碳粉,超黑妆效,极致惊艳埃及艳后的惊艳妆效你真的可以轻松拥有</title>
...- <urlset>
- <url>
<loc>http://www.totcms.com/team.php?id=9</loc>
- <data>
- <display>
<website>totcms</website>
<siteurl>http://www.totcms.com</siteurl>
<city>全国</city>
<title>卖疯啦!超推荐之Dior史上最佳睫毛膏!36元抢购迪奥BlackOut后台炫黑睫毛膏!内含古埃及艳后专用睫毛碳粉,超黑妆效,极致惊艳埃及艳后的惊艳妆效你真的可以轻松拥有</title>
阅读全文…
jQuery实现图片延迟加载
[ 2011-10-26 21:16:36 | 作者: admin ]
在浏览有些网站时,发现图片是在下拉滚动条时才加载,这是一个很不错的用户体验。这一效果是通过JavaScript 编写的 jQuery 插件实现的,它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的.在包含很多大图片长页面中延迟加载图片可以加快页面加载速度. 浏览器将会在加载可见图片之后即进入就绪状态. 在某些情况下还可以帮助降低服务器负担. 有些WordPress主题也具备了此功能。
目前我用的这个热点新闻主题由于有缩略图功能所以也试着加上看看效果如何。这里把这一功能应用到WordPress主题方法说一下,其实很简单,首先下载jquery.lazyloa.js,放到主题目录中,然后在header.php模板文件</head>标签前添加如下代码:
[code][/code]...
阅读全文…
目前我用的这个热点新闻主题由于有缩略图功能所以也试着加上看看效果如何。这里把这一功能应用到WordPress主题方法说一下,其实很简单,首先下载jquery.lazyloa.js,放到主题目录中,然后在header.php模板文件</head>标签前添加如下代码:
[code][/code]...
阅读全文…
使用document.form1.submit为什么报脚本出错的问题
[ 2011-10-25 10:17:42 | 作者: admin ]
我写了个处理submit的功能,用的和以前的方法相同.按钮设为button
<form name= "form1 " id= "form1 " method= "post " action= "log.asp " >
<input type= "button " name= "Submit " value= "提交 " onClick= "datacheck ">
</form>
<script language=javascript>
document.form1.submit();
//document.getElementByIdx_x("form1").submit();
//document.getElementById("form1").submit();
</script>
解决办法,保留字冲突
...
阅读全文…
<form name= "form1 " id= "form1 " method= "post " action= "log.asp " >
<input type= "button " name= "Submit " value= "提交 " onClick= "datacheck ">
</form>
<script language=javascript>
document.form1.submit();
//document.getElementByIdx_x("form1").submit();
//document.getElementById("form1").submit();
</script>
解决办法,保留字冲突
...
阅读全文…