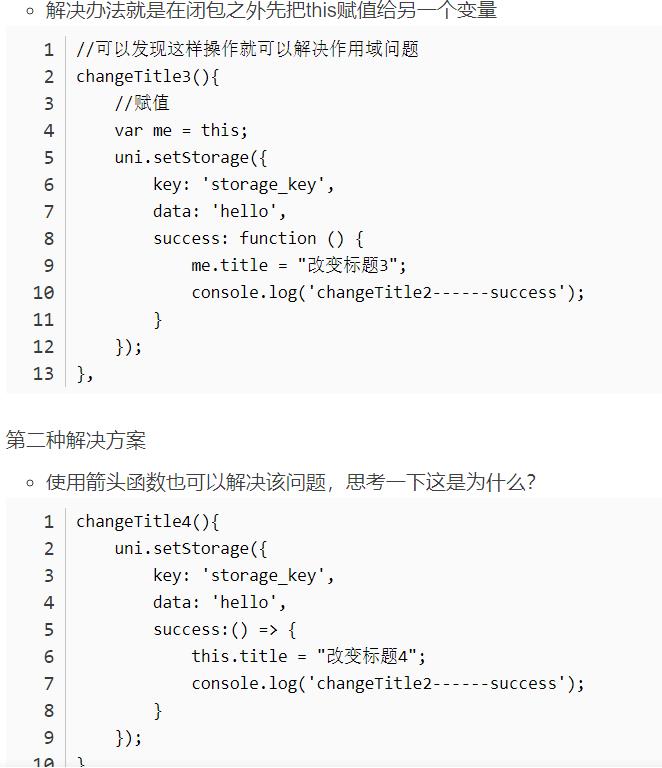
this作用域问题:回调函数中this指向了闭包
[ 2024-02-27 21:32:33 | 作者: admin ]
uniapp中使用uView2:layout 中u-col的居中问题
[ 2024-02-27 20:59:59 | 作者: admin ]
方法一:u-col里放纯文本能居中,但是u--image 是绝对位置左对齐,直接放在u-col会失去高度,所以需要设置图片组件的display:block
阅读全文…
<u-col span="6" textAlign="center" >
<u--image class="face" :showLoading="true" :src="'/static/logo.png'" width="80px" height="80px" @click="click"></u--image>
</u-col>
<u-col span="3" textAlign="center">
<view class="demo-layout bg-purple">纯文本居中</view>
</u-col>
<style>
.face{display:block; margin:0 auto;}
</style>
...<u--image class="face" :showLoading="true" :src="'/static/logo.png'" width="80px" height="80px" @click="click"></u--image>
</u-col>
<u-col span="3" textAlign="center">
<view class="demo-layout bg-purple">纯文本居中</view>
</u-col>
<style>
.face{display:block; margin:0 auto;}
</style>
阅读全文…
Promise 在uniapp的简单使用
[ 2024-02-27 14:43:52 | 作者: admin ]
Promise接受两个函数作为参数,由Javascript引擎提供,不用自己部署。
resolve 成功函数 | reject 失败函数
resolve(): 使当前Promise对象的状态改成fulfilled
reject(): 使当前Promise对象状态改成rejected
Promise状态的改变是一次性的,即执行了resolve函数后就不会执行reject函数了。
var n = 0
阅读全文…
resolve 成功函数 | reject 失败函数
resolve(): 使当前Promise对象的状态改成fulfilled
reject(): 使当前Promise对象状态改成rejected
Promise状态的改变是一次性的,即执行了resolve函数后就不会执行reject函数了。
var n = 0
//实例化 promise
let promise = new Promise(function(resolve, reject) {
//需要耗时的任务,在本例中使用setTimeout(...)来模拟异步代码
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
...let promise = new Promise(function(resolve, reject) {
//需要耗时的任务,在本例中使用setTimeout(...)来模拟异步代码
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
阅读全文…
uniapp将运行在微信小程序,点击事件不生效
[ 2024-02-26 12:34:29 | 作者: admin ]
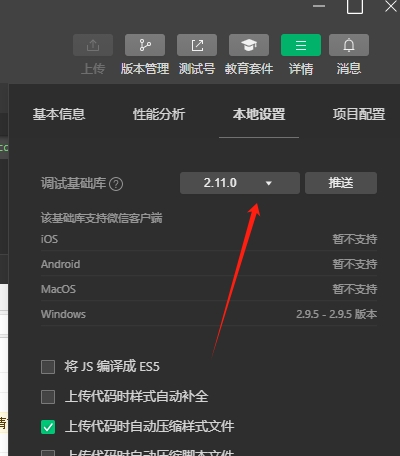
运行微信小程序过程中,绑定的@click点击事件不生效
调整了微信开发者工具的调试基础库,将原先的高版本调整为低版本,发现点击事件已生效。
参考:https://www.cnblogs.com/shlbetter/p/17523263.html
调整了微信开发者工具的调试基础库,将原先的高版本调整为低版本,发现点击事件已生效。
参考:https://www.cnblogs.com/shlbetter/p/17523263.html
uniapp封装网络请求
[ 2024-02-23 09:05:57 | 作者: admin ]
const install = (Vue, vm) => {
let devServer = 'http://121.168.0.101:1601';
Vue.prototype.$u.http.setConfig({
baseUrl: devServer, //请求地址
webviewUrl: server,
loadingText: '努力加载中~',
loadingTime: 800,
// 设置自定义头部content-type
header: {
'content-type': 'application/x-www-form-urlencoded; charset=utf-8'
}
// ......
});
// 请求拦截部分,如配置,每次请求前都会执行
Vue.prototype.$u.http.interceptor.request = (config) => {
阅读全文…
Docker容器停止后再次运行
[ 2024-02-19 16:44:05 | 作者: admin ]
引言
在使用Docker进行应用程序开发和部署过程中,我们经常需要停止和重新运行容器。本文将向刚入行的开发者介绍如何实现“Docker容器停止后再次运行”的步骤和相关代码示例。
整体流程
下面是实现“Docker容器停止后再次运行”的整体流程,我们将通过几个简单的步骤来完成这个任务。
步骤 描述
步骤1 停止Docker容器
步骤2 保存Docker容器的状态
步骤3 重新启动Docker容器
接下来,我们将详细介绍每个步骤所需的操作和代码示例。
步骤1:停止Docker容器
首先,我们需要停止正在运行的Docker容器。可以使用以下命令停止一个Docker容器:
此命令将通过发送信号给容器的主进程来停止容器的运行。在停止容器之前,请确保已经保存了容器中的数据或状态。
...
阅读全文…
在使用Docker进行应用程序开发和部署过程中,我们经常需要停止和重新运行容器。本文将向刚入行的开发者介绍如何实现“Docker容器停止后再次运行”的步骤和相关代码示例。
整体流程
下面是实现“Docker容器停止后再次运行”的整体流程,我们将通过几个简单的步骤来完成这个任务。
步骤 描述
步骤1 停止Docker容器
步骤2 保存Docker容器的状态
步骤3 重新启动Docker容器
接下来,我们将详细介绍每个步骤所需的操作和代码示例。
步骤1:停止Docker容器
首先,我们需要停止正在运行的Docker容器。可以使用以下命令停止一个Docker容器:
docker stop <容器名称或容器ID>
此命令将通过发送信号给容器的主进程来停止容器的运行。在停止容器之前,请确保已经保存了容器中的数据或状态。
...
阅读全文…
Docker client command (Docker 常用命令)
[ 2024-02-19 16:15:58 | 作者: admin ]
常用docker 命令,普通学习够用了。
docker run -t -i 用镜像创建一个容器docker pull image 拉拽镜像docker images 查看可用镜像docker ps 查看运行的容器docker ps -a 查看所有的容器docker stop 停止该容器docker start 开始该容器docker attach 与该容器交互docker commit 创建新的镜像docker rm 删除容器docker rmi 删除镜像docker cp :/file/path/within/container /host/path/target 从Docker容器内拷贝文件到主机上
1)docker run
使用image 启动一个容器。
—rm 退出时删除容器,
-it 返回交互式shell命令行接口,
-d 后台运行...
阅读全文…
docker run -t -i 用镜像创建一个容器docker pull image 拉拽镜像docker images 查看可用镜像docker ps 查看运行的容器docker ps -a 查看所有的容器docker stop 停止该容器docker start 开始该容器docker attach 与该容器交互docker commit 创建新的镜像docker rm 删除容器docker rmi 删除镜像docker cp :/file/path/within/container /host/path/target 从Docker容器内拷贝文件到主机上
1)docker run
使用image 启动一个容器。
—rm 退出时删除容器,
-it 返回交互式shell命令行接口,
-d 后台运行...
阅读全文…
Docker删除退出的容器
[ 2024-02-19 16:08:43 | 作者: admin ]
p.s. 解决后期手动删除问题,也可以运行镜像的时候直接使用--rm参数来使容器退出就自动删除
在使用Docker进行容器部署时,经常需要删除退出的容器。由于Docker不会自动清理这些退出的容器,如果不及时清理,会导致硬盘空间紧张。因此,本文介绍如何删除退出的Docker容器。
Docker删除容器的准备工作
在开始删除容器之前,需要先确定需要删除的容器ID或名称。可以使用以下命令查看Docker容器列表:
阅读全文…
docker run --rm -it -d -p 8080:80 nginx
在使用Docker进行容器部署时,经常需要删除退出的容器。由于Docker不会自动清理这些退出的容器,如果不及时清理,会导致硬盘空间紧张。因此,本文介绍如何删除退出的Docker容器。
Docker删除容器的准备工作
在开始删除容器之前,需要先确定需要删除的容器ID或名称。可以使用以下命令查看Docker容器列表:
docker ps -a
在这个列表中,可以查看到所有的容器信息,包括容器ID、名称、状态等信息。通过查看容器状态,可以确定哪些容器是已经退出了的。在确定需要删除的容器后,可以使用以下命令删除容器:docker rm [容器ID/名称]
...阅读全文…