小程序使用回调函数来解决异步执行问题
[ 2022-12-09 09:34:19 | 作者: admin ]
p.s. 异步执行问题:第一个函数没有执行完就执行第二个函数的问题
实际使用中,回调函数用可以匿名,也可以命名然后单独写在一个函数中。还可以将page页的this传递给主函数,然后主函数能通过这个page的this调用page页的参数和函数做一些复杂点的操作。当然page相关的最好还是放到回调函数里面进行更清晰。
在JavaScript中,回调函数具体的定义为:函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
当需要使用回调函数时,需要预先定义一个函数体。而回调函数通常只是提供给其它模块进行调用,为了简化编码,javascript等脚本语言中提供了对匿名函数的支持。
回调函数的使用场合:资...
阅读全文…
实际使用中,回调函数用可以匿名,也可以命名然后单独写在一个函数中。还可以将page页的this传递给主函数,然后主函数能通过这个page的this调用page页的参数和函数做一些复杂点的操作。当然page相关的最好还是放到回调函数里面进行更清晰。
在JavaScript中,回调函数具体的定义为:函数A作为参数(函数引用)传递到另一个函数B中,并且这个函数B执行函数A。我们就说函数A叫做回调函数。如果没有名称(函数表达式),就叫做匿名回调函数。
当需要使用回调函数时,需要预先定义一个函数体。而回调函数通常只是提供给其它模块进行调用,为了简化编码,javascript等脚本语言中提供了对匿名函数的支持。
回调函数的使用场合:资...
阅读全文…
微信小程序:使用Promise简化回调
[ 2022-12-08 18:43:34 | 作者: admin ]
p.s. 定义回调函数,可以解决异步执行问题:第一个函数没有执行完就执行第二个函数的问题。目前加入Promise可以简化存在多级回调的问题!
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
阅读全文…
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
...// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
阅读全文…
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。
[ 2022-12-05 09:14:31 | 作者: admin ]
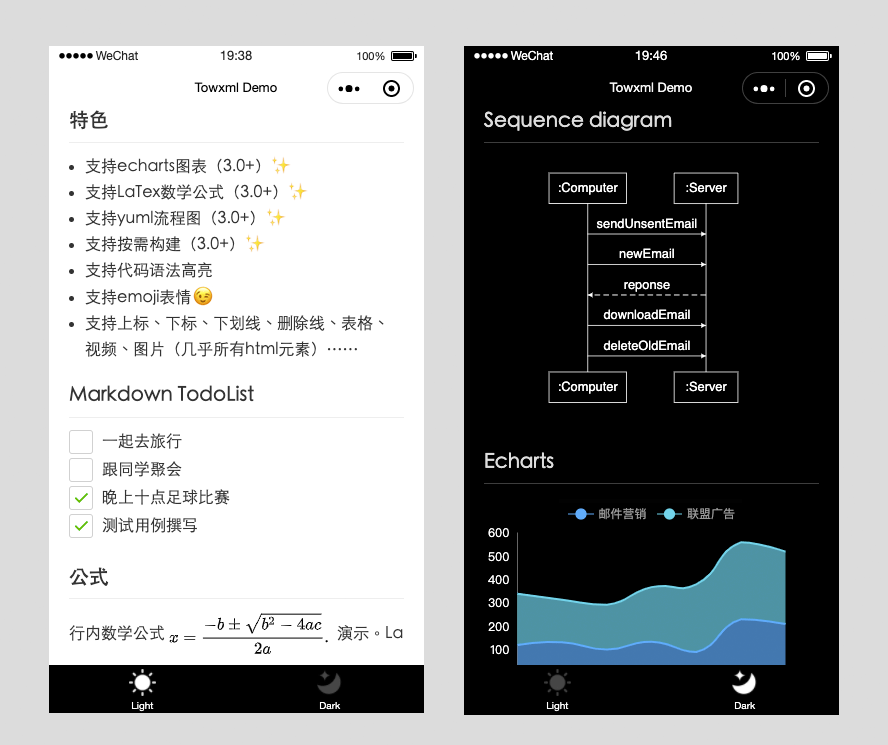
Towxml 是一个可将HTML、Markdown转为微信小程序WXML(WeiXin Markup Language)的渲染库。用于解决在微信小程序中Markdown、HTML不能直接渲染的问题。
地址:https://github.com/sbfkcel/towxml
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
支持echarts图表(3.0+)
支持LaTex数学公式(3.0+)
支持yuml流程图(3.0+)
支持按需构建(3.0+)
支持代码语法高亮、代码块行号显示
支持emoji表情
支持上标、下标、下划线、删除线、表格、视频、图片(几乎所有html元素)……
...
阅读全文…
地址:https://github.com/sbfkcel/towxml
Towxml 3.0 完整支持以下功能。当然在构建时可仅保留需要功能以减少体积大小和代码依赖。
支持echarts图表(3.0+)
支持LaTex数学公式(3.0+)
支持yuml流程图(3.0+)
支持按需构建(3.0+)
支持代码语法高亮、代码块行号显示
支持emoji表情
支持上标、下标、下划线、删除线、表格、视频、图片(几乎所有html元素)……
...
阅读全文…
小程序editor编辑器封装成组件和使用方法
[ 2022-12-04 10:21:44 | 作者: admin ]
官方editor(富文本编辑器,可以对图片、文字进行编辑):https://developers.weixin.qq.com/miniprogram/dev/component/editor.html
第三方封装的一个editor组件
下载地址:https://github.com/jxh1997/Editor
作者博客:https://blog.csdn.net/XH_jing/article/details/115509316
如果使用出错可以改写组件中的edirot ready函数
阅读全文…
第三方封装的一个editor组件
下载地址:https://github.com/jxh1997/Editor
作者博客:https://blog.csdn.net/XH_jing/article/details/115509316
如果使用出错可以改写组件中的edirot ready函数
onEditorReady() {
let _this=this;
console.log('编辑器组件初始化完成时触发');
// 返回一个 SelectorQuery 对象实例。在自定义组件或包含自定义组件的页面
...let _this=this;
console.log('编辑器组件初始化完成时触发');
// 返回一个 SelectorQuery 对象实例。在自定义组件或包含自定义组件的页面
阅读全文…