微信小程序:使用Promise简化回调
[ 2022-12-08 18:43:34 | 作者: admin ]
p.s. 定义回调函数,可以解决异步执行问题:第一个函数没有执行完就执行第二个函数的问题。目前加入Promise可以简化存在多级回调的问题!
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
下面分析如何用Promise来进行简化代码
因为微信小程序异步api都是success和fail的形式,所有有人封装了这样一个方法:
promisify.js
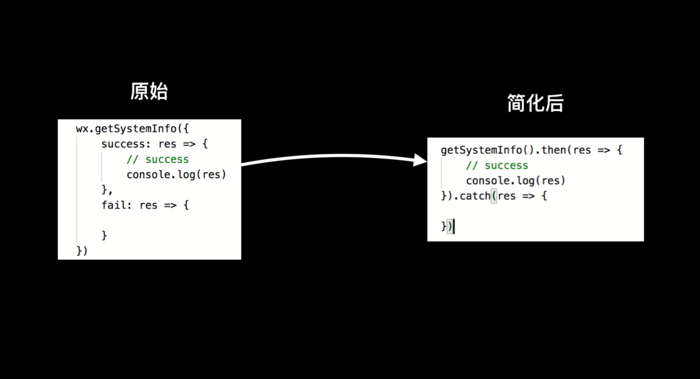
先看最简单的:
使用上面的promisify.js简化后:
可以看到简化后的回调里少了一个缩进,并且回调函数从9行减少到了6行。
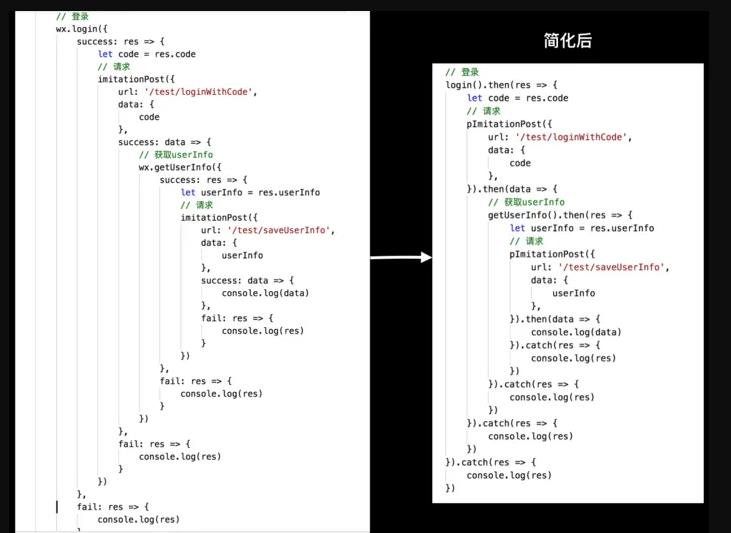
回调金字塔的简化效果
那么再来看看最开始的那个回调金字塔
可以看到简化效果非常明显。
同样适用于网页或者nodejs等中。
本文来源: https://zhuanlan.zhihu.com/p/33625675
一个封装了promise的request: https://github.com/zhengjunxin/wx-promise-request
https://blog.csdn.net/liuliuhelingdao/article/details/127470396
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2893
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2893
如果程序逻辑上没有3级及其以上的回调,应该是不需要用到Promise的。
了解什么是 Promise 对象
在项目中,会出现各种异步操作,如果一个异步操作的回调里还有异步操作,就会出现回调金字塔。
比如下面这种
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
下面分析如何用Promise来进行简化代码
因为微信小程序异步api都是success和fail的形式,所有有人封装了这样一个方法:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}
先看最简单的:
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})
使用上面的promisify.js简化后:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
可以看到简化后的回调里少了一个缩进,并且回调函数从9行减少到了6行。
回调金字塔的简化效果
那么再来看看最开始的那个回调金字塔
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
可以看到简化效果非常明显。
同样适用于网页或者nodejs等中。
本文来源: https://zhuanlan.zhihu.com/p/33625675
一个封装了promise的request: https://github.com/zhengjunxin/wx-promise-request
https://blog.csdn.net/liuliuhelingdao/article/details/127470396
[最后修改由 admin, 于 2022-12-09 09:33:07]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2893
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2893
这篇日志没有评论。
此日志不可发表评论。