网站压力测试工具参考
[ 2020-03-31 16:13:53 | 作者: admin ]
首先就是利用 CURL 远程调用程序进行压力测试。
先使用之前所提到的 CURL 的代码,做个循环次数为n并存为一个文件,再编写个 shell 脚本并发调用这个文件m次。这样就可以模拟并发m个线程每个线程调用程序n次的压力测试了。shell 脚本如下:
/usr/local/php/bin/php /root/test.php 1000 1 &
/usr/local/php/bin/php /root/test.php 1000 2 &
/usr/local/php/bin/php /root/test.php 1000 3 &
/usr/local/php/bin/php /root/test.php 1000 4 &
/usr/local/php/bin/php /root/test.php 1000 5 &
上面这个 shell ...
阅读全文…
先使用之前所提到的 CURL 的代码,做个循环次数为n并存为一个文件,再编写个 shell 脚本并发调用这个文件m次。这样就可以模拟并发m个线程每个线程调用程序n次的压力测试了。shell 脚本如下:
/usr/local/php/bin/php /root/test.php 1000 1 &
/usr/local/php/bin/php /root/test.php 1000 2 &
/usr/local/php/bin/php /root/test.php 1000 3 &
/usr/local/php/bin/php /root/test.php 1000 4 &
/usr/local/php/bin/php /root/test.php 1000 5 &
上面这个 shell ...
阅读全文…
 nginx修改配置文件,重新加载也不生效的问题 (此方法作废,可以搜索nginx平滑升级)
nginx修改配置文件,重新加载也不生效的问题 (此方法作废,可以搜索nginx平滑升级)
[ 2020-03-31 15:43:41 | 作者: admin ]
注意:此方法作废,可以搜索nginx平滑升级
p.s.今天遇到一个头大的问题,修改了nginx.conf之后 nginx -s reload 无法使配置生效。而以前似乎是可以生效的,无法理解一度以为是配置写错。
最终使用强制杀进程的方法解决
注意:这时候奇妙的现象出现,此时我编辑nginx.conf之后,使用 ...
阅读全文…
p.s.今天遇到一个头大的问题,修改了nginx.conf之后 nginx -s reload 无法使配置生效。而以前似乎是可以生效的,无法理解一度以为是配置写错。
最终使用强制杀进程的方法解决
ps -ef |grep nginx //看下nginx主进程和工作进程
killall -9 nginx //杀掉所有nginx进程,包括主进程和工作进程
/usr/local/nginx/sbin/nginx //新启动nginx
ps -ef |grep nginx //再看下nginx主进程和工作进程是否正常,主进程号是否已经改变
killall -9 nginx //杀掉所有nginx进程,包括主进程和工作进程
/usr/local/nginx/sbin/nginx //新启动nginx
ps -ef |grep nginx //再看下nginx主进程和工作进程是否正常,主进程号是否已经改变
注意:这时候奇妙的现象出现,此时我编辑nginx.conf之后,使用 ...
阅读全文…
刷完GMS包以后Google Play服务无限停止服务解决方案
[ 2020-03-30 09:05:19 | 作者: admin ]
刷入了版主发布的GMS包,Moto Z专用Android 6.0.1 64位操作系统GMS(Google服务)包
开机后 Google Play服务 进程无限停止服务,本来还以为这个进程有问题。后来发现其实不是的,是因为进程的权限不够,所以才一直无限提示停止服务。
只需要进入设置,应用,Google Play服务,权限,将所有权限全部打开就可以解决。
开机后 Google Play服务 进程无限停止服务,本来还以为这个进程有问题。后来发现其实不是的,是因为进程的权限不够,所以才一直无限提示停止服务。
只需要进入设置,应用,Google Play服务,权限,将所有权限全部打开就可以解决。
黑苹果clove下,怎么激活gpt+uefi模式下的win7
[ 2020-03-25 21:40:00 | 作者: admin ]
不能使用ghost win7自带的小马激活工具,需要使用Chew-WGA0.9激活工具
Chew-WGA0.9下载: https://www.cr173.com/soft/813786.html
Chew-WGA是一款非常出色的系统工具,包括win7、win8、win10、xp、2008等等系统,最新通用小巧、简单使用,只要你动动手指,不用花你一分钱。
-多语言兼容性
-支持所有版本的Windows 7
-兼容的32位和64位文件系统
-不作出引导扇区的重大变化
-没有电脑的破碎险
-非常可靠的机制更正
-可以从微软升级
-不要使用键
-包括一个完整的卸载程序
-高效编码
-支持该中心正版Microsoft保护替代
-所有的错误纠正
-最可靠的版本的WGA
Chew-WGA0.9下载: https://www.cr173.com/soft/813786.html
Chew-WGA是一款非常出色的系统工具,包括win7、win8、win10、xp、2008等等系统,最新通用小巧、简单使用,只要你动动手指,不用花你一分钱。
-多语言兼容性
-支持所有版本的Windows 7
-兼容的32位和64位文件系统
-不作出引导扇区的重大变化
-没有电脑的破碎险
-非常可靠的机制更正
-可以从微软升级
-不要使用键
-包括一个完整的卸载程序
-高效编码
-支持该中心正版Microsoft保护替代
-所有的错误纠正
-最可靠的版本的WGA
华为手机现在是机海战略,一个型号居然能拆分出N多个子型号
[ 2020-03-09 15:19:09 | 作者: admin ]
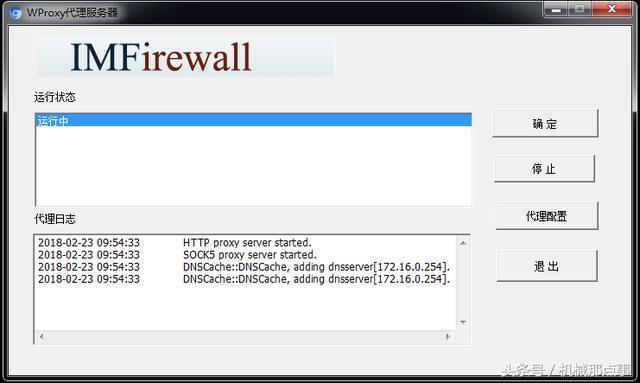
WProxy(windows下面免费代理服务器软件) ,可以替代遥志代理服务器CCProxy
[ 2020-03-09 15:08:20 | 作者: admin ]
软件功能
代理服务功能,可以让用户代理多种服务
如HTTP代理、SOCK5、SMTP代理以及POP3代理等
该软件采用了高速的web缓存技术,为用户提供大容量缓存空间
代理账号验证功能,该款软件结合了WFilter功能技术
正常用户对需要使用代理上网的机器进行账号验证操作
...
阅读全文…
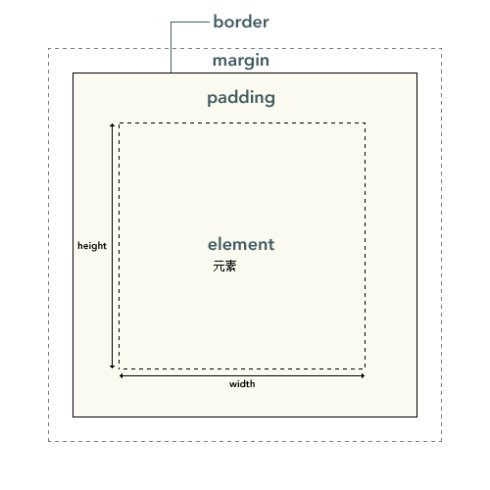
CSS中width和height与盒子模型的关系(解释为何设置了padding,界面就撑开变形了)
[ 2020-03-04 16:40:59 | 作者: admin ]
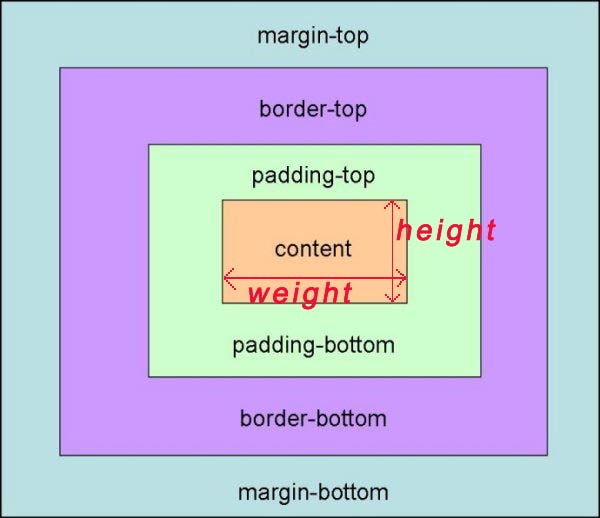
p.s.元素模型如下图,如果宽度设置了100%,再设置padding-left为1%,实际宽度变成了101%,也就撑开了
所以最外层div谨慎设置宽度100%,一般需要外面再套一个div,或者width 100%-1%=99%
css中盒子模型包含属性margin、border、padding、width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西(element);而填充(pad...
阅读全文…
所以最外层div谨慎设置宽度100%,一般需要外面再套一个div,或者width 100%-1%=99%
css中盒子模型包含属性margin、border、padding、width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西(element);而填充(pad...
阅读全文…
1