COCOWO C#NET2.0+ACCESS 测试版本下载(开源)
[ 2007-04-24 20:52:10 | 作者: admin ]
p.s.这个年头,大家伙都是搞点小东西就加密,像这位兄弟这样开放的主的确不多了
http://www.cocowo.com/
COCOWO BLOG使用的PJBLOG模板,不用任何修改,全部通用。
服务器:Windows 2000及IIS5.0以上,需要ASP.NET2.0、FSO支持,具体请查询网络服务商或查看本机配置。
客户端:支持IE6.0、Mozilla FireFox 1.0、Opear 8、Safari。客户端需要JavaScript脚本支持。
COCOWOBLOG 版权申明COCOWOBLOG程序版权归作者 刃の无痕(gnl8@163.com) 所有。
使用者必须遵循
协议
你可以免费: 拷贝、分发、呈现和表演当前作品,制作派生作品,但是不得移除 COCOWOBLOG 标识。
...
阅读全文…
http://www.cocowo.com/
COCOWO BLOG使用的PJBLOG模板,不用任何修改,全部通用。
服务器:Windows 2000及IIS5.0以上,需要ASP.NET2.0、FSO支持,具体请查询网络服务商或查看本机配置。
客户端:支持IE6.0、Mozilla FireFox 1.0、Opear 8、Safari。客户端需要JavaScript脚本支持。
COCOWOBLOG 版权申明COCOWOBLOG程序版权归作者 刃の无痕(gnl8@163.com) 所有。
使用者必须遵循
协议
你可以免费: 拷贝、分发、呈现和表演当前作品,制作派生作品,但是不得移除 COCOWOBLOG 标识。
...
阅读全文…
一般我们在信息框里输入信息,跳转到别的地方,再回来时却发现文本框没有了.
如果有某种需要要保留的话, 就可以用behavior:url(#default#savehistory)来保留历史信息.
<HTML>
<HEAD>
<META NAME="save" CONTENT="history">
<STYLE>
.saveHistory {behavior:url(#default#savehistory);}
</STYLE>
</HEAD>
<BODY>
加了历史保留功能:<br>
<textarea class=saveHistory></textarea><br>
没有加的:<br>
<textarea></textarea><p>
<input type=button onclick='javascript:location.href="http://www.163.com"' value='点击进入,再按后退键试试?'>
</BODY>
</HTML>
如果有某种需要要保留的话, 就可以用behavior:url(#default#savehistory)来保留历史信息.
<HTML>
<HEAD>
<META NAME="save" CONTENT="history">
<STYLE>
.saveHistory {behavior:url(#default#savehistory);}
</STYLE>
</HEAD>
<BODY>
加了历史保留功能:<br>
<textarea class=saveHistory></textarea><br>
没有加的:<br>
<textarea></textarea><p>
<input type=button onclick='javascript:location.href="http://www.163.com"' value='点击进入,再按后退键试试?'>
</BODY>
</HTML>
http://www.gagavideo.com/article.asp?id=490
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。
二.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
...
阅读全文…
一.使用css缩写
使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,这里就不展开描述。
二.明确定义单位,除非值为0
忘记定义尺寸的单位是CSS新手普遍的错误。在HTML中你可以只写width=100,但是在CSS中,你必须给一个准确的单位,比如:width:100px width:100em。只有两个例外情况可以不定义单位:行高和0值。除此以外,其他值都必须紧跟单位,注意,不要在数值和单位之间加空格。
三.区分大小写
当在XHTML中使用CSS,CSS里定义的元素名称是区分大小写的。为了避免这种错误,我建议所有的定义名称都采用小写。
class和id的值在HTML和XHTML中也是区分大小写的,如果你一定要大小写混合写,请仔细确认你在CSS的定义和XHTML里的标签是一致的。
...
阅读全文…
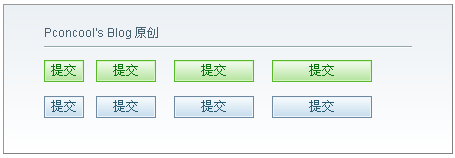
CSS定义的漂亮窗体和按钮
[ 2007-04-24 15:23:00 | 作者: admin ]
http://www.gagavideo.com/article.asp?id=2736
...
阅读全文…
引用
<style>
body,td,th{font-size:12px;}
.btn80{
height:22px;
width:80px;
border:1px solid #58B926;
background:#D4F4C5;
color:#09740B;
padding-top:2px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#F5FCF2,endColorStr=#B0E298);
}
.btnblue{
body,td,th{font-size:12px;}
.btn80{
height:22px;
width:80px;
border:1px solid #58B926;
background:#D4F4C5;
color:#09740B;
padding-top:2px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#F5FCF2,endColorStr=#B0E298);
}
.btnblue{
阅读全文…
Adobe Dreamweaver CS3 发布
[ 2007-04-24 13:33:15 | 作者: admin ]
p.s. dreamweaver 实际上是直接领导和影响着web界面开发的技术人员,从dw8到dw9(cs3),dreamweaver已经对web2.0的开发做了大量的引导工作,让开发人员放弃传统开发方式,而逐步采用 xhtml+css+ajax 的最新流行趋势,新一轮web界面学习将随之普及开去,久久未决。
新增功能
适合于 Ajax 的 Spry 框架
使用适合于 Ajax 的 Spry 框架, 以可视方式设计、开发和部署动态用户界面。 在减少页面刷新的同时, 增加交互性、速度和可用性。
Spry 数据
使用 XML ...
阅读全文…
新增功能
适合于 Ajax 的 Spry 框架
使用适合于 Ajax 的 Spry 框架, 以可视方式设计、开发和部署动态用户界面。 在减少页面刷新的同时, 增加交互性、速度和可用性。
Spry 数据
使用 XML ...
阅读全文…
1