nginx自动添加ip黑名单
[ 2019-06-20 14:41:22 | 作者: admin ]
p.s. 效果可能不如 limit_req和limit_conn
blockip.sh
Crontab中添加锁定时间[code][/code]...
阅读全文…
blockip.sh
#!/bin/bash
tail -n50 /home/wwwlogs/access.log |
awk '{print $1,$7,$9}' |
grep -i -v -E "googleyahoobaidumsnbotFeedSkysogou360bingsoso403api" |
awk '{print $1}' | sort | uniq -c | sort -rn |
awk '{if($1>5)print "deny "$2";"}' > /usr/local/nginx/conf/vhost/blockip.conf
/usr/local/nginx/sbin/nginx -s reload
tail -n50 /home/wwwlogs/access.log |
awk '{print $1,$7,$9}' |
grep -i -v -E "googleyahoobaidumsnbotFeedSkysogou360bingsoso403api" |
awk '{print $1}' | sort | uniq -c | sort -rn |
awk '{if($1>5)print "deny "$2";"}' > /usr/local/nginx/conf/vhost/blockip.conf
/usr/local/nginx/sbin/nginx -s reload
Crontab中添加锁定时间[code][/code]...
阅读全文…
lnmp安装fileinfo扩展
[ 2018-09-26 22:09:50 | 作者: admin ]
https://www.cnblogs.com/seafood/p/5462204.html
1、错误:
PHP Fileinfo extension must be installed/enabled to use Intervention Image.
2、原因:
缺少 fileinfo扩展,一般安装包编译的时候考虑到fileinfo需要的资源比较多,所以没有在安装的时候编译安装这个扩展。
3、解决方案:
1) 从完整版安装包中解压相应的php版本tar包,在ext文件夹下找到fileinfo
2) 安装扩展
阅读全文…
1、错误:
PHP Fileinfo extension must be installed/enabled to use Intervention Image.
2、原因:
缺少 fileinfo扩展,一般安装包编译的时候考虑到fileinfo需要的资源比较多,所以没有在安装的时候编译安装这个扩展。
3、解决方案:
1) 从完整版安装包中解压相应的php版本tar包,在ext文件夹下找到fileinfo
2) 安装扩展
cd /lnmp1.2-full/src/php-5.6.9/ext/fileinfo
/usr/local/php/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config
make && make install
.../usr/local/php/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config
make && make install
阅读全文…
nginx 自建cdn服务器参考文章
[ 2018-09-04 10:02:10 | 作者: admin ]
Nginx实践:用proxy_store
https://www.freehao123.com/nginx-cdn/
Nginx 的 proxy_store 缓存
http://blog.sina.com.cn/s/blog_4560b80b0100m74m.html
nginx利用lua实现nginx反向代理proxy_store缓存文件自删除
https://www.cnblogs.com/archoncap/p/4971591.html
proxy_store适合静态,proxy_cache适合动态。
proxy_store是将图片完整保存在CDN服务器上,所以它更适合于图片CDN加速,
而proxy_cache是缓存生成Key,更加适合动态网站加速,可用于负载均衡,减轻服务器负担。
https://www.freehao123.com/nginx-cdn/
Nginx 的 proxy_store 缓存
http://blog.sina.com.cn/s/blog_4560b80b0100m74m.html
nginx利用lua实现nginx反向代理proxy_store缓存文件自删除
https://www.cnblogs.com/archoncap/p/4971591.html
proxy_store适合静态,proxy_cache适合动态。
proxy_store是将图片完整保存在CDN服务器上,所以它更适合于图片CDN加速,
而proxy_cache是缓存生成Key,更加适合动态网站加速,可用于负载均衡,减轻服务器负担。
通过nginx配置修改网页cookie属性
[ 2018-07-31 16:27:02 | 作者: admin ]
公司的电子商城在十九大等保安检时期被折腾出去,结果这几天又折腾回来了,据说还会是明年大数据研究院的主要开发项目。结果回来没几天被测试中心的人在cookie方面发现了几个问题,如下:
1.cookie没有使用http-only;
2.cookie没有携带secure属性;
3.http头中需要配置“X-Frame-Options:SAMEORIGIN”;
以上这几点可以通过nginx的配置来轻松实现,具体方法就是在需要更改的网页server的配置里面添加下面几句话。如图:
阅读全文…
1.cookie没有使用http-only;
2.cookie没有携带secure属性;
3.http头中需要配置“X-Frame-Options:SAMEORIGIN”;
以上这几点可以通过nginx的配置来轻松实现,具体方法就是在需要更改的网页server的配置里面添加下面几句话。如图:
add_header Set-Cookie "HttpOnly";
add_header Set-Cookie "Secure";
add_header
...add_header Set-Cookie "Secure";
add_header
阅读全文…
lnmp下flashfxp连接pure-ftp虚拟用户如何有权限使用chmod
[ 2018-07-24 13:31:59 | 作者: admin ]
一般初始化转移网站都是打包复制上去解压的,
这样默认文件own为 root:root,全部改为www:www,ftp就可以直接使用chmod了,
另外直接ftp传上去的php文件本身就是www:www,直接改644为555就可以了
这样默认文件own为 root:root,全部改为www:www,ftp就可以直接使用chmod了,
另外直接ftp传上去的php文件本身就是www:www,直接改644为555就可以了
nginx下添加自定义头信息
[ 2018-07-23 16:57:15 | 作者: admin ]
p.s. 如果实在 nginx -s reload 修改配置不生效,需要杀进程重新开 nginx 。参考: http://blog.xg98.com/article.asp?id=2656
在 nginx 配置里加了一条 add_header 的配置,测试发现在 403 404 这些状态下并不会输出已配置的头,而 200 状态下却是正常的。
查了一下文档,发现说明上有写,add_header 配置只有在 200, 201, 204, 206, 301, 302, 303, 304, or 307 这些状态下才有效。
这是一个很奇怪的限制,最后在 nginx 论坛发现了一段回复,说之所以这样限制是因为 add_header 在一些错误状态码下会产生意外的作用,比如添加一个 expires 1y 后,会让错误状态意外地缓存超长的时间,导致意外事故。
解决办法也是有的,在 ...
阅读全文…
在 nginx 配置里加了一条 add_header 的配置,测试发现在 403 404 这些状态下并不会输出已配置的头,而 200 状态下却是正常的。
查了一下文档,发现说明上有写,add_header 配置只有在 200, 201, 204, 206, 301, 302, 303, 304, or 307 这些状态下才有效。
这是一个很奇怪的限制,最后在 nginx 论坛发现了一段回复,说之所以这样限制是因为 add_header 在一些错误状态码下会产生意外的作用,比如添加一个 expires 1y 后,会让错误状态意外地缓存超长的时间,导致意外事故。
解决办法也是有的,在 ...
阅读全文…
 nginx利用反向代理重定向图片目录到其他域名下,另外还有一个proxy_pass 的解析坑说明
nginx利用反向代理重定向图片目录到其他域名下,另外还有一个proxy_pass 的解析坑说明
[ 2018-06-21 11:10:58 | 作者: admin ]
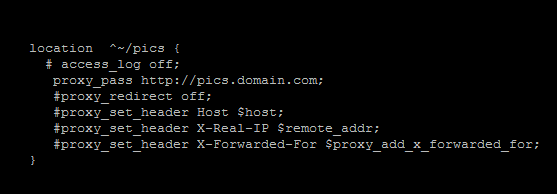
p.s. 将网站下面的图片重定向到其他域名,这样做的目的是图片数量过多,又在大数据的文章中不方便直接替换成其他域名,只能退而求其次,图片目录的反向代理能解决这个问题,虽然也不是好方法。
需要注意的是:proxy_pass 指定域名解析的ip会在nginx启动时解析,所以一旦域名重新解析了,需要把nginx reload下,不然不会生效
用户访问效果如下
http://www.domain.com/pics/a.jpg
实际访问路径为
http://pics.domain.com/pics/a.jpg //可以看到目录和文件是自动加上去的,不要proxy_pass再添加一个目录,不然就直接访问这个目录了
参考文章:https://blo...
阅读全文…
需要注意的是:proxy_pass 指定域名解析的ip会在nginx启动时解析,所以一旦域名重新解析了,需要把nginx reload下,不然不会生效
用户访问效果如下
http://www.domain.com/pics/a.jpg
实际访问路径为
http://pics.domain.com/pics/a.jpg //可以看到目录和文件是自动加上去的,不要proxy_pass再添加一个目录,不然就直接访问这个目录了
参考文章:https://blo...
阅读全文…
nginx跨域访问字体 woff 和ttf
[ 2018-02-13 10:13:44 | 作者: admin ]
今天突然遇到一个问题,网站用的主域名,然后它的资源文件也配置了一个res二级域名,导致css样式引用了字体样式报错
已拦截跨源请求:同源策略禁止读取位于 http://res.******/fontawesome-webfont.woff2?v=4.5.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
解决办法,在res二级域名nginx.conf加上
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *或者直接用域名;
add_header Access-Control-Allow-Headers X-Requested-With;
...
阅读全文…
已拦截跨源请求:同源策略禁止读取位于 http://res.******/fontawesome-webfont.woff2?v=4.5.0 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。
解决办法,在res二级域名nginx.conf加上
location ~* \.(eot|ttf|woff|svg|otf)$ {
add_header Access-Control-Allow-Origin *或者直接用域名;
add_header Access-Control-Allow-Headers X-Requested-With;
...
阅读全文…