通过nginx配置修改网页cookie属性
[ 2018-07-31 16:27:02 | 作者: admin ]
公司的电子商城在十九大等保安检时期被折腾出去,结果这几天又折腾回来了,据说还会是明年大数据研究院的主要开发项目。结果回来没几天被测试中心的人在cookie方面发现了几个问题,如下:
1.cookie没有使用http-only;
2.cookie没有携带secure属性;
3.http头中需要配置“X-Frame-Options:SAMEORIGIN”;
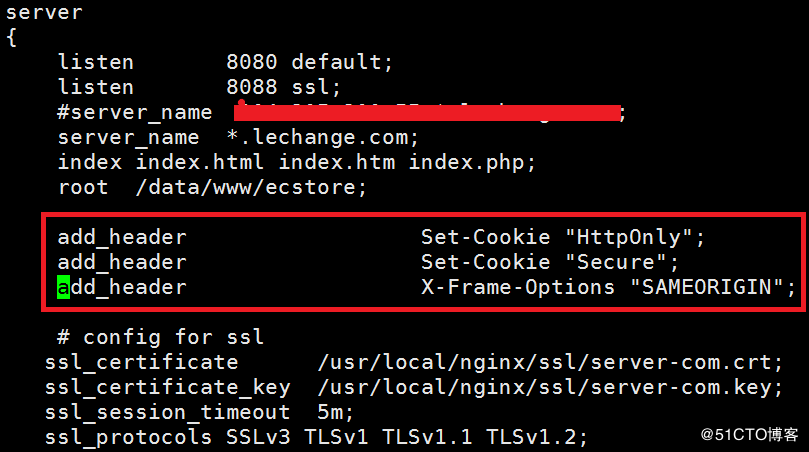
以上这几点可以通过nginx的配置来轻松实现,具体方法就是在需要更改的网页server的配置里面添加下面几句话。如图:
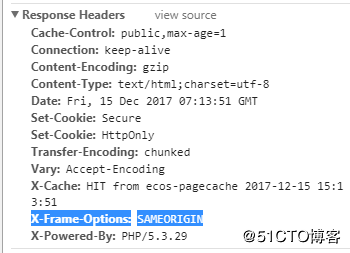
然后保存配置文件,平滑重启nginx即可,通过chrome在目标网页里按下“ctrl+shift+c”,先选择好“network”,然后重新刷新一下界面,选择域名,对应域名下点击headers,就会看到cookie的配置情况,如图:
看到配置已经生效。那么这几个配置主要是干什么的呢?其实主要都是防范XSS***(跨域脚本***)的。
Cookie的Secure属性,意味着保持Cookie通信只限于加密传输,指示浏览器仅仅在通过安全/加密连接才能使用该Cookie。如果一个Web服务器从一个非安全连接里设置了一个带有secure属性的Cookie,当Cookie被发送到客户端时,它仍然能通过中间人***来拦截。
Cookie的HttpOnly属性,指示浏览器不要在除HTTP(和HTTPS)请求之外暴露Cookie。一个有HttpOnly属性的Cookie,是不可以通过例如调用JavaScript(引用document.cookie)这种非HTTP方式来访问。因此,也不可能通过跨域脚本(一种非常普通的***技术)来偷走这种Cookie。
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, <iframe> 或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的***。它有三个可选择项:
DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许;
SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示;
ALLOW-FROM uri地址:表示该页面可以在指定来源的 frame 中展示;
如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
这里还要额外注意一下!配置了Cookie的HttpOnly属性和Secure属性之后,如果测试中心的人使用的协议是http而不是https的话,会有“浏览器请求后端服务时header不会带上cookie参数”的现象,那是因为“由于secure属性的存在,导致浏览器在与服务器通信时不会使用该cookie”。这个时候就需要把secure="true"这个配置去掉才可以达到正确测试的目的。
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2520
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2520
1.cookie没有使用http-only;
2.cookie没有携带secure属性;
3.http头中需要配置“X-Frame-Options:SAMEORIGIN”;
以上这几点可以通过nginx的配置来轻松实现,具体方法就是在需要更改的网页server的配置里面添加下面几句话。如图:
add_header Set-Cookie "HttpOnly";
add_header Set-Cookie "Secure";
add_header X-Frame-Options "SAMEORIGIN";
add_header Set-Cookie "Secure";
add_header X-Frame-Options "SAMEORIGIN";
然后保存配置文件,平滑重启nginx即可,通过chrome在目标网页里按下“ctrl+shift+c”,先选择好“network”,然后重新刷新一下界面,选择域名,对应域名下点击headers,就会看到cookie的配置情况,如图:
看到配置已经生效。那么这几个配置主要是干什么的呢?其实主要都是防范XSS***(跨域脚本***)的。
Cookie的Secure属性,意味着保持Cookie通信只限于加密传输,指示浏览器仅仅在通过安全/加密连接才能使用该Cookie。如果一个Web服务器从一个非安全连接里设置了一个带有secure属性的Cookie,当Cookie被发送到客户端时,它仍然能通过中间人***来拦截。
Cookie的HttpOnly属性,指示浏览器不要在除HTTP(和HTTPS)请求之外暴露Cookie。一个有HttpOnly属性的Cookie,是不可以通过例如调用JavaScript(引用document.cookie)这种非HTTP方式来访问。因此,也不可能通过跨域脚本(一种非常普通的***技术)来偷走这种Cookie。
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>, <iframe> 或者 <object> 中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,也从而避免了点击劫持 (clickjacking) 的***。它有三个可选择项:
DENY:表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许;
SAMEORIGIN:表示该页面可以在相同域名页面的 frame 中展示;
ALLOW-FROM uri地址:表示该页面可以在指定来源的 frame 中展示;
如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。
这里还要额外注意一下!配置了Cookie的HttpOnly属性和Secure属性之后,如果测试中心的人使用的协议是http而不是https的话,会有“浏览器请求后端服务时header不会带上cookie参数”的现象,那是因为“由于secure属性的存在,导致浏览器在与服务器通信时不会使用该cookie”。这个时候就需要把secure="true"这个配置去掉才可以达到正确测试的目的。
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2520
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2520
这篇日志没有评论。
此日志不可发表评论。