TypeError: $(…).validate is not a function
[ 2017-01-09 13:02:43 | 作者: admin ]
问题:TypeError: $(…).validate is not a function
解决:
1、可能没有载入相关的插件
2、可能没有优先载入 jquery.js
解决:
1、可能没有载入相关的插件
2、可能没有优先载入 jquery.js
在微信开发中,本来要做一个网页用来显示PPT,发现在显示的过程中,出现问题,并不是这么简单,在此记下,在做的过程中遇到的问题,为各位开发者提供一个参考!
当我想做这个的时候,在QQ群中询问,得到的答案是用HTML5 做一个类似PPT的东西,说实话,本人对于前台页面的设计比较不在行,所有查了一些资料下来发现这不是一个好方法,如是百度发现可以把PPT上传到微软的SKydriver然后把PPT分享,就可以把PPT样式弄出来了,世界上我是弄出来了,但是不知道为什么,这个url总是掉线,时时打不开,出现网页加载不了,此时只能另外想办法了,做成视频吧,这样是可以的,如是要把PPT转换成视频,在WPS中的【特色功能】中可以把视频转换成mp4格式和avi格式,转换完成后,把视频转换成swf格式,转换工具用 格式工厂 比较可以,最主要是免费的产品,比较OK关键技术强大!转换之后,就可以在web页面把它弄出来了,如代码所示:
...
阅读全文…
当我想做这个的时候,在QQ群中询问,得到的答案是用HTML5 做一个类似PPT的东西,说实话,本人对于前台页面的设计比较不在行,所有查了一些资料下来发现这不是一个好方法,如是百度发现可以把PPT上传到微软的SKydriver然后把PPT分享,就可以把PPT样式弄出来了,世界上我是弄出来了,但是不知道为什么,这个url总是掉线,时时打不开,出现网页加载不了,此时只能另外想办法了,做成视频吧,这样是可以的,如是要把PPT转换成视频,在WPS中的【特色功能】中可以把视频转换成mp4格式和avi格式,转换完成后,把视频转换成swf格式,转换工具用 格式工厂 比较可以,最主要是免费的产品,比较OK关键技术强大!转换之后,就可以在web页面把它弄出来了,如代码所示:
...
阅读全文…
html编码的转换,&#*; 模式
[ 2016-11-14 11:41:37 | 作者: admin ]
<script>
var htmlEncode=function(str) {//HTML des encode.
var res=[];
for(var i=0;i < str.length;i++)
res[i]=str.charCodeAt(i);
return "&#"+res.join(";&#")+";";
};
var htmlDecode = function(str) {
return str.replace(/&#(x)?([^&]{1,5});?/g,function($,$1,$2) {
return String.fromCharCode(parseInt($2 , $1 ? 16:10));
});
};
</script>
var htmlEncode=function(str) {//HTML des encode.
var res=[];
for(var i=0;i < str.length;i++)
res[i]=str.charCodeAt(i);
return "&#"+res.join(";&#")+";";
};
var htmlDecode = function(str) {
return str.replace(/&#(x)?([^&]{1,5});?/g,function($,$1,$2) {
return String.fromCharCode(parseInt($2 , $1 ? 16:10));
});
};
</script>
''中国''
转出为
''中国''
google地图调用方法
[ 2016-09-01 13:29:26 | 作者: admin ]
<!DOCTYPE html>
<html>
<head>
<title>Map</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
...<html>
<head>
<title>Map</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src="http://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
阅读全文…
JavaScript报错: malformed URI sequence , URI不合法
[ 2016-07-22 14:27:21 | 作者: admin ]
p.s. 中文传递给ajax,javascript需要解析使用的时候,需要先转成utf-8再urlencode。传递给php则没有这个需要。
在页面使用ajax向后台请求数据,
当返回中文是就需要对中文进行解码,否则会变成乱码:
解码如下:decodeURI(data.Name) ;
以前都运行好好的,但是突然有一天就报了这个错误: malformed URI sequence 被解码的URI不合法.
到网上搜了下,有的说要用: decodeURIComponet, escape 解码才行, 但是这几个方法都试了,还是报同样的错误.
最后检查后台代码发现中文编码的是这样的:
java.net.URLEncoder.encode(client.name); 并提示该方法是过时的了.
于是将其编码改成: java.net.URLEncoder.encode(client.name , "UTF-8"); 便OK了.
...
阅读全文…
在页面使用ajax向后台请求数据,
当返回中文是就需要对中文进行解码,否则会变成乱码:
解码如下:decodeURI(data.Name) ;
以前都运行好好的,但是突然有一天就报了这个错误: malformed URI sequence 被解码的URI不合法.
到网上搜了下,有的说要用: decodeURIComponet, escape 解码才行, 但是这几个方法都试了,还是报同样的错误.
最后检查后台代码发现中文编码的是这样的:
java.net.URLEncoder.encode(client.name); 并提示该方法是过时的了.
于是将其编码改成: java.net.URLEncoder.encode(client.name , "UTF-8"); 便OK了.
...
阅读全文…
CSS3 background-size 属性,背景图的设置
[ 2016-05-28 09:47:21 | 作者: admin ]
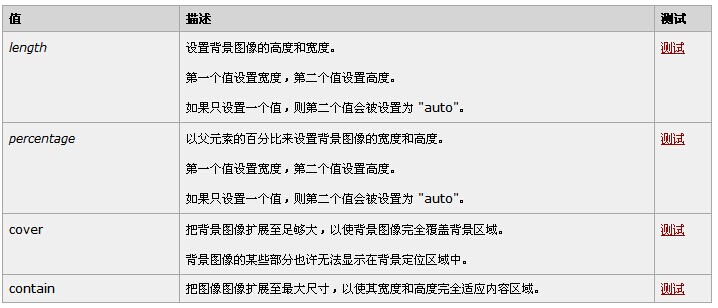
语法:
background-size: length|percentage|cover|contain;
规定背景图像的尺寸:
background-size: length|percentage|cover|contain;
规定背景图像的尺寸:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
ajax获取数据中文乱码问题最简单的完美解决方案
[ 2015-11-28 16:46:44 | 作者: admin ]
p.s. 发现提交的编码都是 utf-8 ,指定为gb2312无用,在gbk网页中,也只能对中文先编码后解码了
使用scriptCharset即可解决问题,用contentType就不一定可以了。
上面的解决方案是最完美的,另外也附上网上的解决方式吧,是用contentType来处理的
阅读全文…
使用scriptCharset即可解决问题,用contentType就不一定可以了。
$.ajax({
url: testUrl,
dataType: 'jsonp',
type: 'post',
scriptCharset: 'utf-8'
});
url: testUrl,
dataType: 'jsonp',
type: 'post',
scriptCharset: 'utf-8'
});
上面的解决方案是最完美的,另外也附上网上的解决方式吧,是用contentType来处理的
jQuery(form).ajaxSubmit({
url: "ajax.aspx?a=memberlogin",
type: "post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
...url: "ajax.aspx?a=memberlogin",
type: "post",
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=utf-8",
阅读全文…
Exif的Orientation信息说明
[ 2015-07-16 15:11:32 | 作者: admin ]
EXIF Orientation 参数让你随便照像但都可以看到正确方向的照片而无需手动旋转(前提要图片浏览器支持,Windows 自带的不支持)
这个参数在佳能、尼康相机照的照片是自带的,但我的奥林巴斯就没有,看照片时不能自动旋转,修正的方法有两个,一个看不顺眼就旋转,另一个是修改 EXIF 中的 Orientation 参数(XnView 浏览器查看缩略图时可以修改)
如果你想在旋转图片时只写入 EXIF 方向信息而不旋转图片就可以用到下面的方法
看图修改很简单
2,4,5,7功能类似 Photoshop 的水平翻转、垂直翻转,照像时不会出现的,自拍也不会(对着镜子自拍可以,但相机不知道)
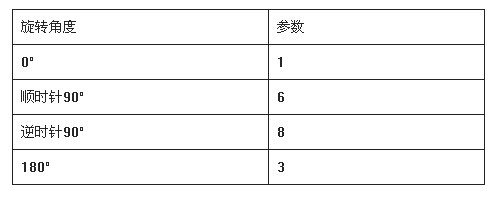
读取方法:未旋转的照片读上左旋转后的方向对照下表。相当于把照片当相机,看旋转后相机上方和左方分别对着什么方向
...
阅读全文…
这个参数在佳能、尼康相机照的照片是自带的,但我的奥林巴斯就没有,看照片时不能自动旋转,修正的方法有两个,一个看不顺眼就旋转,另一个是修改 EXIF 中的 Orientation 参数(XnView 浏览器查看缩略图时可以修改)
如果你想在旋转图片时只写入 EXIF 方向信息而不旋转图片就可以用到下面的方法
看图修改很简单
2,4,5,7功能类似 Photoshop 的水平翻转、垂直翻转,照像时不会出现的,自拍也不会(对着镜子自拍可以,但相机不知道)
读取方法:未旋转的照片读上左旋转后的方向对照下表。相当于把照片当相机,看旋转后相机上方和左方分别对着什么方向
...
阅读全文…