微信中网页插入视频
[ 2016-11-15 12:25:45 | 作者: admin ]
在微信开发中,本来要做一个网页用来显示PPT,发现在显示的过程中,出现问题,并不是这么简单,在此记下,在做的过程中遇到的问题,为各位开发者提供一个参考!
当我想做这个的时候,在QQ群中询问,得到的答案是用HTML5 做一个类似PPT的东西,说实话,本人对于前台页面的设计比较不在行,所有查了一些资料下来发现这不是一个好方法,如是百度发现可以把PPT上传到微软的SKydriver然后把PPT分享,就可以把PPT样式弄出来了,世界上我是弄出来了,但是不知道为什么,这个url总是掉线,时时打不开,出现网页加载不了,此时只能另外想办法了,做成视频吧,这样是可以的,如是要把PPT转换成视频,在WPS中的【特色功能】中可以把视频转换成mp4格式和avi格式,转换完成后,把视频转换成swf格式,转换工具用 格式工厂 比较可以,最主要是免费的产品,比较OK关键技术强大!转换之后,就可以在web页面把它弄出来了,如代码所示:
<form id="form1" runat="server">
<div>
<embed height="100" width="100" src="PPT/move.swf" />
</div>
</form>
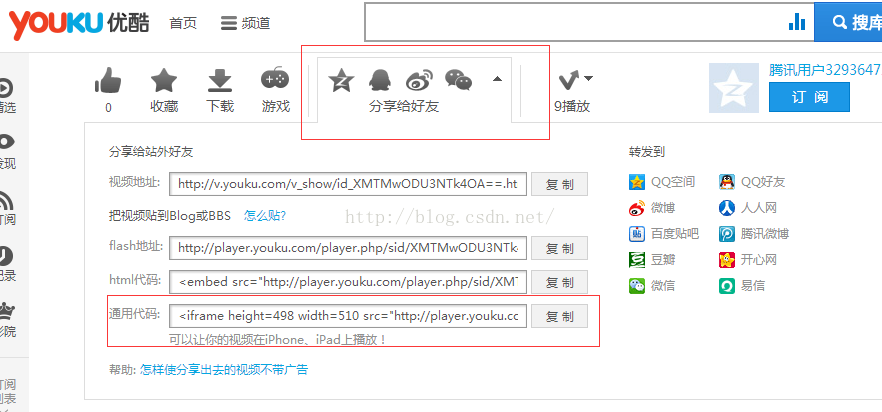
在一般浏览中都能查看视频,但是在微信的网页中就是查看不了,此时我的心很郁闷,在网上找了很多办法,很多人就说没辙了,可以用腾讯视频,下面主要说是我没有利用腾讯视频就解决了此种难题,我们把视频上传到优酷网络上,然后查看自己的视频有一个分享,如下图:
选择通用代码,然后把这段代码嵌入你的网页中如下:
<div>
<div align="center">
<iframe height="300px" width="340px" src="http://player.youku.com/embed/XMTMwODU3NTk4OA==" frameborder=0 allowfullscreen></iframe>
<br />
<span><a style="font-size:smaller;font-style:oblique" href="http://v.youku.com/v_show/id_XMTMwODU3NTk4OA==.html">产品介绍</a></span>
</div>
</div>
这样就可以在微信中的内置浏览中可以查看该视频了!
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2359
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2359
当我想做这个的时候,在QQ群中询问,得到的答案是用HTML5 做一个类似PPT的东西,说实话,本人对于前台页面的设计比较不在行,所有查了一些资料下来发现这不是一个好方法,如是百度发现可以把PPT上传到微软的SKydriver然后把PPT分享,就可以把PPT样式弄出来了,世界上我是弄出来了,但是不知道为什么,这个url总是掉线,时时打不开,出现网页加载不了,此时只能另外想办法了,做成视频吧,这样是可以的,如是要把PPT转换成视频,在WPS中的【特色功能】中可以把视频转换成mp4格式和avi格式,转换完成后,把视频转换成swf格式,转换工具用 格式工厂 比较可以,最主要是免费的产品,比较OK关键技术强大!转换之后,就可以在web页面把它弄出来了,如代码所示:
<form id="form1" runat="server">
<div>
<embed height="100" width="100" src="PPT/move.swf" />
</div>
</form>
在一般浏览中都能查看视频,但是在微信的网页中就是查看不了,此时我的心很郁闷,在网上找了很多办法,很多人就说没辙了,可以用腾讯视频,下面主要说是我没有利用腾讯视频就解决了此种难题,我们把视频上传到优酷网络上,然后查看自己的视频有一个分享,如下图:
选择通用代码,然后把这段代码嵌入你的网页中如下:
<div>
<div align="center">
<iframe height="300px" width="340px" src="http://player.youku.com/embed/XMTMwODU3NTk4OA==" frameborder=0 allowfullscreen></iframe>
<br />
<span><a style="font-size:smaller;font-style:oblique" href="http://v.youku.com/v_show/id_XMTMwODU3NTk4OA==.html">产品介绍</a></span>
</div>
</div>
这样就可以在微信中的内置浏览中可以查看该视频了!
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2359
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2359
这篇日志没有评论。
此日志不可发表评论。