右下脚仿MSN的消息类
[ 2007-08-20 12:37:05 | 作者: admin ]
引用
<HTML><HEAD>
<SCRIPT language=JavaScript>
<!--
/*
** ==================================================================================================
** 类名:CLASS_MSN_MESSAGE
** 功能:提供类似MSN消息框
** 示例:
---------------------------------------------------------------------------------------------------
var MSG = new CLASS_MSN_MESSAGE("aa",200,
<SCRIPT language=JavaScript>
<!--
/*
** ==================================================================================================
** 类名:CLASS_MSN_MESSAGE
** 功能:提供类似MSN消息框
** 示例:
---------------------------------------------------------------------------------------------------
var MSG = new CLASS_MSN_MESSAGE("aa",200,
阅读全文…
ultraedit, editplus, notepad 与 UTF-8
[ 2007-05-21 16:35:03 | 作者: admin ]
以上四个工具对UTF-8 的支持不相同,曾经有过开发部门禁止
使用editplus 来编辑UTF-8 文件。下面是我对四个工具对UTF-8 支持
的总结:
UTF-8 BOM header: 是三个字符: EF BB BF。
1. notepad
notepad 在保存时,选择UTF-8 格式,会在文件头写上BOM header.
2. editplus
文件保存时,选择UTF-8 格式,不会在文件头写上 BOM header.
3. ultraedit
ultraedit 对UTF-8 的支持最为完备。在advanced->configuration中可以
选择文件保存时是否写上BOM header.
4. vi
指的是Linux 下的vim, 如果UTF-8 文件开头有BOM header, 其能够正常
显示UTF-8 编码,否则,显示为乱码。
...
阅读全文…
使用editplus 来编辑UTF-8 文件。下面是我对四个工具对UTF-8 支持
的总结:
UTF-8 BOM header: 是三个字符: EF BB BF。
1. notepad
notepad 在保存时,选择UTF-8 格式,会在文件头写上BOM header.
2. editplus
文件保存时,选择UTF-8 格式,不会在文件头写上 BOM header.
3. ultraedit
ultraedit 对UTF-8 的支持最为完备。在advanced->configuration中可以
选择文件保存时是否写上BOM header.
4. vi
指的是Linux 下的vim, 如果UTF-8 文件开头有BOM header, 其能够正常
显示UTF-8 编码,否则,显示为乱码。
...
阅读全文…
关于dreamweaver中utf-8以及ROM问题
[ 2007-05-21 15:04:13 | 作者: admin ]
对于ie中utf-8,网上已经有一篇很好的文章,
IE中打开UTF-8编码title为中文的网页会显示空白页的问题:http://yskin.net/2006/08/ie-utf-8-bug.html
p.s. 以下网上多有提到,我只略做总结
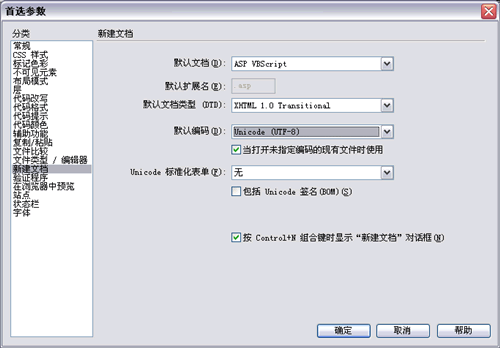
dreamweaver 软件默认已经为utf-8编码
在DW中,本设置只对新建文档有效,历史文档似乎不会被自动批处理转换成utf-8,只好逐页转(也或许我没有找到方法而已)。
另外,在dw下面有个选择: “包括 Unicode 签名(BOM)”,UTF-8用BOM标记字节顺序。ROM一般加在文件头,长度三字节(EF BB BF)。如果程序发现BOM,则自动按照UTF-8处理。问题是PHP...
阅读全文…
IE中打开UTF-8编码title为中文的网页会显示空白页的问题:http://yskin.net/2006/08/ie-utf-8-bug.html
p.s. 以下网上多有提到,我只略做总结
dreamweaver 软件默认已经为utf-8编码
在DW中,本设置只对新建文档有效,历史文档似乎不会被自动批处理转换成utf-8,只好逐页转(也或许我没有找到方法而已)。
另外,在dw下面有个选择: “包括 Unicode 签名(BOM)”,UTF-8用BOM标记字节顺序。ROM一般加在文件头,长度三字节(EF BB BF)。如果程序发现BOM,则自动按照UTF-8处理。问题是PHP...
阅读全文…
css,xhtml中隐藏滚动条与设置样式
[ 2007-05-20 22:45:30 | 作者: admin ]
p.s. html的隐藏方式在xhtml中有可能无效,xhtml中隐藏滚动条的方法如下
在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个
bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype的解释缺陷.
对于这个bug一般有3种解决方案,
方法1:
代码:
html { overflow-y: scroll; }
原理:强制显示ie的垂直滚动条,而忽略水平滚动条
优点:完全解决了这个问题, 允许你保持完整的XHTML doctype.
缺点:即使页面不需要垂直滚动条的时候也会出现垂直滚动条。
方法2:(推荐采用)
代码:
html { overflow-x: hidden; overflow-y: auto; }
原理:隐藏横向滚动,垂直滚动根据内容自适应
优点:在视觉上解决了这个问题.在不必要的时候, 未强制垂直滚动条出现.
...
阅读全文…
在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个
bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transitional doctype的解释缺陷.
对于这个bug一般有3种解决方案,
方法1:
代码:
html { overflow-y: scroll; }
原理:强制显示ie的垂直滚动条,而忽略水平滚动条
优点:完全解决了这个问题, 允许你保持完整的XHTML doctype.
缺点:即使页面不需要垂直滚动条的时候也会出现垂直滚动条。
方法2:(推荐采用)
代码:
html { overflow-x: hidden; overflow-y: auto; }
原理:隐藏横向滚动,垂直滚动根据内容自适应
优点:在视觉上解决了这个问题.在不必要的时候, 未强制垂直滚动条出现.
...
阅读全文…
http://hi.baidu.com/mp330/blog/item/bd348d02c8622f0f4afb51f6.html
隐藏滚动条:
方法一:设置CSS属性overflow为hidden。
<body style="overflow:hidden">
方法二:设置body元素的scroll属性为no。
<body scroll="no">
注意:建议用方法一隐藏滚动条,用方法二的话在IE5.0中无法再用脚本对页面进行滚动进行操作。因为方法只是隐藏滚动条不显示,而方法二是直接设置为没有滚动条。这一点可以在本部分第六章的《问题6》中分别用本例的两种方法设置demo.htm页的滚动条来测试。在IE5.0上,用方法二隐藏demo.htm页滚动条后,控制页面滚动的功能将失效。
技巧:如果只想隐藏横向或纵向上的滚动条,可以用overflow-x或overflow-y来设置。
全屏网页代码:
...
阅读全文…
隐藏滚动条:
方法一:设置CSS属性overflow为hidden。
<body style="overflow:hidden">
方法二:设置body元素的scroll属性为no。
<body scroll="no">
注意:建议用方法一隐藏滚动条,用方法二的话在IE5.0中无法再用脚本对页面进行滚动进行操作。因为方法只是隐藏滚动条不显示,而方法二是直接设置为没有滚动条。这一点可以在本部分第六章的《问题6》中分别用本例的两种方法设置demo.htm页的滚动条来测试。在IE5.0上,用方法二隐藏demo.htm页滚动条后,控制页面滚动的功能将失效。
技巧:如果只想隐藏横向或纵向上的滚动条,可以用overflow-x或overflow-y来设置。
全屏网页代码:
...
阅读全文…
用CSS定义 li 样式
[ 2007-05-14 20:44:59 | 作者: admin ]
li {list-style-image: url(images/disc.gif);}
li的这个样式定义是将列表项目使用图片来代替显示的小圆点。当然您也可以显示成其它效果,详细请参阅下面的定义:
列表项目效果的CSS定义
*list-style-type: circle(可换成自己想要的样式); 列表项目样式
disc : CSS1 实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
...
阅读全文…
li的这个样式定义是将列表项目使用图片来代替显示的小圆点。当然您也可以显示成其它效果,详细请参阅下面的定义:
列表项目效果的CSS定义
*list-style-type: circle(可换成自己想要的样式); 列表项目样式
disc : CSS1 实心圆
circle : CSS1 空心圆
square : CSS1 实心方块
decimal : CSS1 阿拉伯数字
lower-roman : CSS1 小写罗马数字
upper-roman : CSS1 大写罗马数字
lower-alpha : CSS1 小写英文字母
upper-alpha : CSS1 大写英文字母
...
阅读全文…
css实现背景图拉伸
[ 2007-05-14 16:40:00 | 作者: admin ]
制作页面时,有时需要在表格内插入背景图,我们可以使用CSS进行控制,代码:
style="background-image:url(./images/counter_bg.jpg);background-repeat: no-repeat;background-position: right bottom;"
其中,./images/counter_bg.jpg为显示图片路径。
如果现在需要实现背景图随表格拉伸而不重复的拉伸填充,如何实现?
制作方法:
建立表格,并在<table>中插入CSS的一种滤镜,代码:
style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://www.yupaopao.com/images/TitleBg.jpg', sizingMethod='scale')"
style="background-image:url(./images/counter_bg.jpg);background-repeat: no-repeat;background-position: right bottom;"
其中,./images/counter_bg.jpg为显示图片路径。
如果现在需要实现背景图随表格拉伸而不重复的拉伸填充,如何实现?
制作方法:
建立表格,并在<table>中插入CSS的一种滤镜,代码:
style="filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://www.yupaopao.com/images/TitleBg.jpg', sizingMethod='scale')"
用CSS控制图片自适应大小
[ 2007-05-11 11:50:56 | 作者: admin ]
图片自动适应大小是一个非常常用的功能,在进行制作的时候为了防止图片撑开容器而对图片的尺寸进行必要的控制,我们可不可以用CSS控制图片使它自适应大小呢?
我们想到了一个比较简单的解决方法,虽然不是非常的完美,如果您的要求不是非常高,已经可以满足你的需要了。我们看下面的代码:
div img {
max-width:600px;
width:600px;
width:expression(document.body.clientWidth>600?"600px":"auto");
overflow:hidden;
}
◎ max-width:600px; 在IE7、FF等其他非IE浏览器下最大宽度为600px。但在IE6中无效。
◎ width:600px; 在所有浏览器中图片的大小为600px;
◎ 当图片大小大于600px,自动缩小为600px。在IE6中有效。
◎ overflow:hidden; 超出的部分隐藏,避免控制图片大小失败而引起的撑开变形。
我们想到了一个比较简单的解决方法,虽然不是非常的完美,如果您的要求不是非常高,已经可以满足你的需要了。我们看下面的代码:
div img {
max-width:600px;
width:600px;
width:expression(document.body.clientWidth>600?"600px":"auto");
overflow:hidden;
}
◎ max-width:600px; 在IE7、FF等其他非IE浏览器下最大宽度为600px。但在IE6中无效。
◎ width:600px; 在所有浏览器中图片的大小为600px;
◎ 当图片大小大于600px,自动缩小为600px。在IE6中有效。
◎ overflow:hidden; 超出的部分隐藏,避免控制图片大小失败而引起的撑开变形。