axios post提交数据的三种请求方式
[ 2022-05-03 15:53:32 | 作者: admin ]
p.s. axios默认使用 Content-Type: application/json 传递参数,后台可以使用字符串进行接收,然后再解析。
如果需要使用普通的表单格式Content-Type: application/x-www-form-urlencoded,请求时需要使用Qs.stringify()转换格式
1、Content-Type: application/json
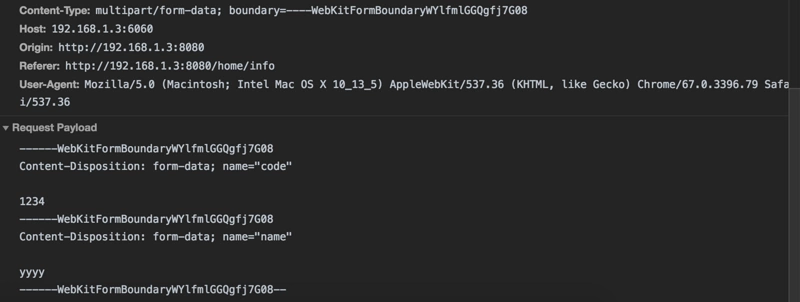
2、Content-Type: multipart/form-data
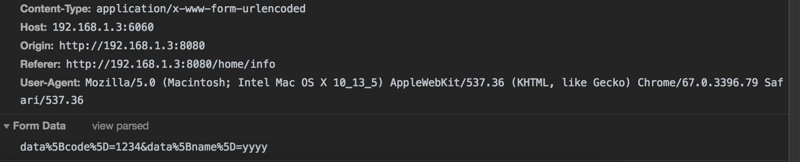
3、Content-Type: application/x-www-form-urlencoded
文章:https://www.cnblogs.com/ranyonsue/p/13674493.html
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2844
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2844
如果需要使用普通的表单格式Content-Type: application/x-www-form-urlencoded,请求时需要使用Qs.stringify()转换格式
1、Content-Type: application/json
import axios from 'axios'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
2、Content-Type: multipart/form-data
import axios from 'axios'
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
let data = new FormData();
data.append('code','1234');
data.append('name','yyyy');
axios.post(`${this.$url}/test/testRequest`,data)
.then(res=>{
console.log('res=>',res);
})
3、Content-Type: application/x-www-form-urlencoded
import axios from 'axios'
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify(
data
))
.then(res=>{
console.log('res=>',res);
})
import qs from 'Qs'
let data = {"code":"1234","name":"yyyy"};
axios.post(`${this.$url}/test/testRequest`,qs.stringify(
data
))
.then(res=>{
console.log('res=>',res);
})
文章:https://www.cnblogs.com/ranyonsue/p/13674493.html
[最后修改由 admin, 于 2022-05-03 16:07:41]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2844
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2844
这篇日志没有评论。
此日志不可发表评论。