ueditor不支持video和iframe标签问题
[ 2022-04-02 10:57:05 | 作者: admin ]
直接下载到的百度富文本编辑器当插入优酷/腾讯视频的时候会自动清掉src,不显示视频
造成这样的原因是: 百度富文本编辑器的过滤器xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)
解决办法:
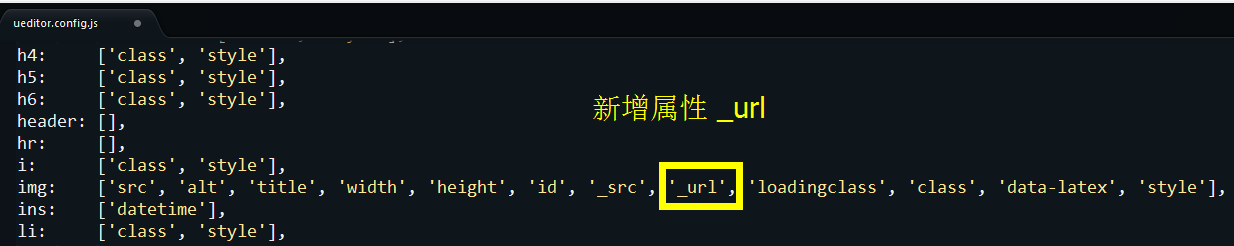
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:
2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签:
增加的代码如下:(记得在在video这行的最后加上逗号,不然会报错)
另外对于老浏览器:
<!-- 在页面的head部分加入如下脚本,非支持 audio/video标签浏览器使用 -->
<script src= "http://api.html5media.info/1.1.4/html5media.min.js" ></script>
文章:https://blog.csdn.net/qq_34787830/article/details/75093117
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2836
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2836
造成这样的原因是: 百度富文本编辑器的过滤器xssFilter导致插入视频异常,编辑器在切换源码的过程中过滤掉img的_url属性(用来存储视频url)
<video width="670" height="445" controls="controls" poster="http://www.baidu.com/vod/poster.jpg" preload="none" muted="true" type="video/mp4">
<source src="http://www.baidu.com/vod/2020.mp4">
</video>
<source src="http://www.baidu.com/vod/2020.mp4">
</video>
解决办法:
1、在配置文件ueditor.config.js中,定位 //xss过滤白名单,即,whitList:{ },对 img: 增加 “_url” 属性:
2、在下面的 video 标签后面新增3给标签,使Ueditor分别能支持embed标签和iframe标签:
增加的代码如下:(记得在在video这行的最后加上逗号,不然会报错)
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'autoplay','loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen']
另外对于老浏览器:
<!-- 在页面的head部分加入如下脚本,非支持 audio/video标签浏览器使用 -->
<script src= "http://api.html5media.info/1.1.4/html5media.min.js" ></script>
文章:https://blog.csdn.net/qq_34787830/article/details/75093117
[最后修改由 admin, 于 2022-04-02 11:04:10]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2836
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=2836
这篇日志没有评论。
此日志不可发表评论。