windows下自动删除过期文件的bat脚本,使用forfiles程序
[ 2014-12-06 15:25:05 | 作者: admin ]
有些厂家的软件做得不够好,产生的文件比如日志文件等虽然每天占用的容量小,时间长了却是一堆很大的垃圾,厂家又没有定期删除的设置,于是我上网找了一个范例脚本,自己改了改,记录备用。
forfiles /p "D:\bigantlogs" /s /m *.* /d -3 /c "cmd /c del @path" ,将其保存为.bat文件即可。
在windows server 2003系统中有一个forfiles命令能够查找满足指定条件的文件,下面是这个命令的用法。
forfiles /p <目标目录名> /d <天数> /c <执行的命令>
看看列出的三个参数都有什么用处:
/p 指定了要在哪个目录里查找文件,默认是当前工作目录。
...
阅读全文…
forfiles /p "D:\bigantlogs" /s /m *.* /d -3 /c "cmd /c del @path" ,将其保存为.bat文件即可。
forfiles /p "D:\bigantlogs" /s /m *.* /d -3 /c "cmd /c del @path"
在windows server 2003系统中有一个forfiles命令能够查找满足指定条件的文件,下面是这个命令的用法。
forfiles /p <目标目录名> /d <天数> /c <执行的命令>
看看列出的三个参数都有什么用处:
/p 指定了要在哪个目录里查找文件,默认是当前工作目录。
...
阅读全文…
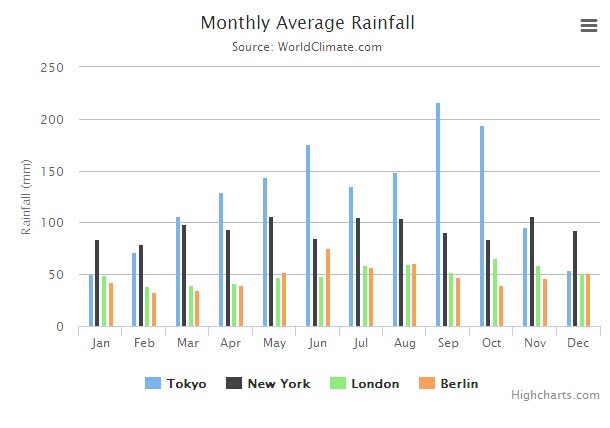
Highcharts 使用简单,功能强大的jquery报表图表插件
[ 2014-12-06 12:54:10 | 作者: admin ]
Highcharts使用方法看官方的sample非常简洁
中文网站 http://www.hcharts.cn/
有2个地方需要修改下
1、隐藏官方网址
在 $('#container').highcharts({ 增加
credits: {
enabled: false
},
2、隐藏右上角菜单
在样式里增加
.highcharts-button{display:none}
中文网站 http://www.hcharts.cn/
有2个地方需要修改下
1、隐藏官方网址
在 $('#container').highcharts({ 增加
credits: {
enabled: false
},
2、隐藏右上角菜单
在样式里增加
.highcharts-button{display:none}
[转] 如何利用SSH翻墙
[ 2014-11-24 14:02:57 | 作者: admin ]
1、一个SSH帐号。(没有SSH账号的解决方法:a.到淘宝上买,很便宜,不过我宁可买VPN账号; b.部分带cpanel面板的免费空间会提供,不过速度欠佳,查看免费空间的SSH看这里使用免费空间的SSH)
2、一个叫MyEnTunnel的小软件
3、Firefox浏览器,可以到其官网上下载,用firefox访问AutoProxy扩展官网
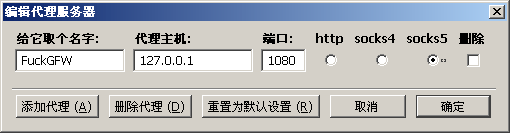
按照上面的输入即可,端口号是之前在” MyEnTunnel”中设置的端口.当然,你可以自己取一个好听点的名字。
好了,点击”确定”就设置完了,如果你打开了AutoProxy后发现还是有些网站被墙了怎么办?解决办法:在”Au...
阅读全文…
2、一个叫MyEnTunnel的小软件
3、Firefox浏览器,可以到其官网上下载,用firefox访问AutoProxy扩展官网
按照上面的输入即可,端口号是之前在” MyEnTunnel”中设置的端口.当然,你可以自己取一个好听点的名字。
好了,点击”确定”就设置完了,如果你打开了AutoProxy后发现还是有些网站被墙了怎么办?解决办法:在”Au...
阅读全文…
解决FCKEditor在IE10、IE11下的不兼容问题
[ 2014-11-15 19:21:23 | 作者: admin ]
今天有编辑反映网站后台的网页编辑器无法显示了,原来是编辑自己的电脑升级了ie到IE10或IE11版本,这里特总结下多种解决方法,需要的朋友可以参考下
第一种方法、浏览器设置兼容模式
打开IE,点击“工具”菜单,选择“兼容性视图设置”,勾选“在兼容性视图中显示所有网站”选项即可。
第二种方法、在使用编辑器的网页的:
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
下面加
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
第三种方法、修改编辑器本身JS文件:
修改编辑器目录下的 ...
阅读全文…
第一种方法、浏览器设置兼容模式
打开IE,点击“工具”菜单,选择“兼容性视图设置”,勾选“在兼容性视图中显示所有网站”选项即可。
第二种方法、在使用编辑器的网页的:
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
下面加
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
第三种方法、修改编辑器本身JS文件:
修改编辑器目录下的 ...
阅读全文…
 centos 5.5 64位已安装php情况下安装curl模块,phpize方式安装
centos 5.5 64位已安装php情况下安装curl模块,phpize方式安装
[ 2014-11-05 14:30:01 | 作者: admin ]
p.s.服务器php版本为 5.2.14,发现无论如何也安装不上,无法生成 curl.so,经过无数次尝试,后来使用php5.2.17下的curl源码终于成功
1、安装curl
2、下载php5.2.14源文件和php5.2.17源文件
将 php5.2.17/ext/curl 里面的文件覆盖到 php5.2.14/ext/curl
3、假定已经好安装php,现在开始安装支持php的curl模块
make完成后使用make test会发现一些错误,可以忽略
...
阅读全文…
1、安装curl
# wget http://curl.haxx.se/download/curl-7.17.1.tar.gz
# tar -zxf curl-7.17.1.tar.gz
# ./configure –prefix=/usr/local/curl
# make
# make install
# tar -zxf curl-7.17.1.tar.gz
# ./configure –prefix=/usr/local/curl
# make
# make install
2、下载php5.2.14源文件和php5.2.17源文件
将 php5.2.17/ext/curl 里面的文件覆盖到 php5.2.14/ext/curl
3、假定已经好安装php,现在开始安装支持php的curl模块
make完成后使用make test会发现一些错误,可以忽略
...
阅读全文…
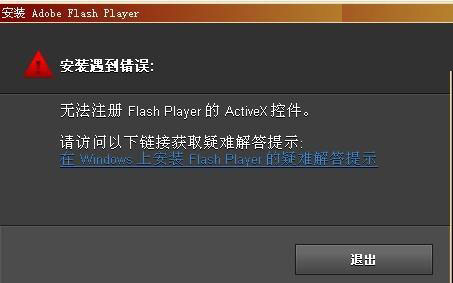
解决无法注册flash player activex,无法安装flash的问题
[ 2014-11-04 13:29:58 | 作者: admin ]
开机启动计算机,按住F8键,按提示进入安全模式,点击开始——运行——输入regedit,找到注册表HKEY_LOCAL_MACHINE\SOFTWARE\classes\shockwaveflash.shockwaveflash,右键点击,在弹出的窗口中,再右键点击“权限(P),在新窗口中选中“组或用户名(G)”中列示的“Administrators(你登录计算机的用户名\Administrators)”,然后将权限修改为完全控制和读取,以代替之前的“特殊权限”选择。
HKEY_LOCAL_MACHINE\SOFTWARE\classes\shockwaveflash.shockwaveflash
HKEY_LOCAL_MACHINE\SOFTWARE\classes\shockwaveflash.shockwaveflash11
...
阅读全文…
PHP Xcache 使用笔记
[ 2014-10-21 09:52:44 | 作者: admin ]
XCache 是一个又快又稳定的 PHP opcode 缓存器. 经过良好的测试并在大流量/高负载的生产机器上稳定运行. 经过(在 Linux 上)测试并支持所有现行 PHP 分支的最新发布版本, 如 PHP_4_3 PHP_4_4 PHP_5_0 PHP_5_1 PHP_5_2 HEAD(6.x), 并支持线程安全/Windows. 与同类 opcode 缓存器相比更胜一筹, 比如能够快速跟进 PHP 版本.下面达内php培训老师为大家分享具体内容。
直接一点形容Xcahce的2个特点:
将PHP代码进行编译(表现类似于.NET和Java的编译,内部机制不同),这样可以不用重复读取PHP文件,加速整个程序的运行效率;
可以缓存数据到内存中,直接可以方便调用(我一直很诟病PHP为什么连Application也没有),例如你的一些不会经常改动的数据,只用一次从数据库读取...
阅读全文…
直接一点形容Xcahce的2个特点:
将PHP代码进行编译(表现类似于.NET和Java的编译,内部机制不同),这样可以不用重复读取PHP文件,加速整个程序的运行效率;
可以缓存数据到内存中,直接可以方便调用(我一直很诟病PHP为什么连Application也没有),例如你的一些不会经常改动的数据,只用一次从数据库读取...
阅读全文…
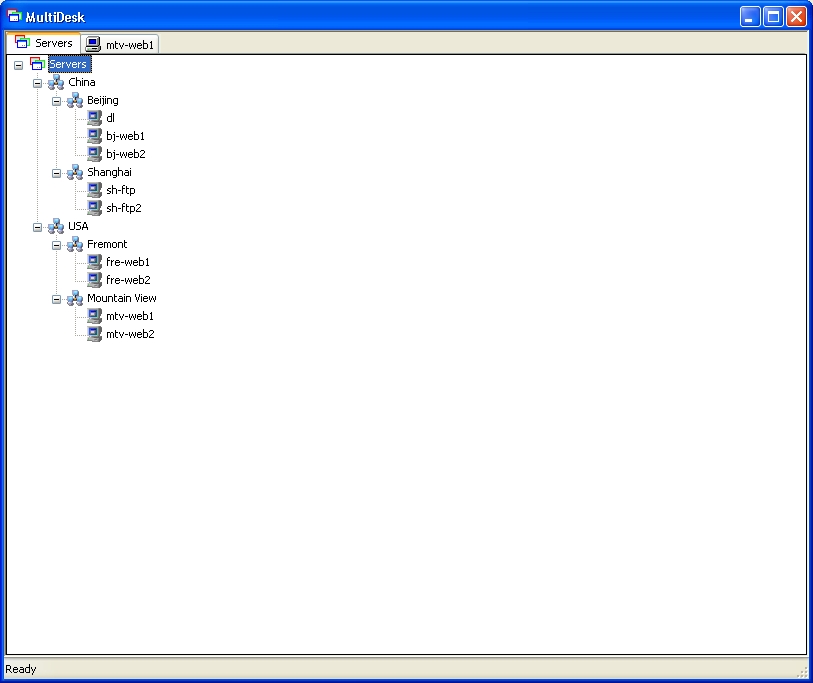
MultiDesk远程桌面desktop客户端多开工具,支持保存多个远程桌面配置
[ 2014-10-15 14:06:07 | 作者: admin ]
什么是 MultiDesk?
MultiDesk 是一个选项卡(TAB标签)方式的远程桌面连接 (Terminal Services Client)。
功能特性
绿色软件,只有一个很小的可执行文件,采用C++编写,运行速度快!
针对固态硬盘(SSD)、闪存盘专门优化设计,最大限度减少写盘
新风格:状态栏和带有边界的适应窗口
使用分组模式进行管理
支持从分组属性继承用户名和密码
支持对分组、服务器拖放操作
选项卡(TAB标签)方式
支持连接到控制台
支持设置连接端口
支持导入 MSTSC 的连接
支持重定向指定的驱动器 (需要 RDP 6)
...
阅读全文…