PHP 开启错误显示并设置错误报告级别
[ 2021-06-17 09:47:17 | 作者: admin ]
警告:生产环境永远都不要显示任何错误信息!
显示错误(display_errors)和错误报告(error_reporting)是两回事。PHP 脚本发生错误时,可以根据设置选择是否报告这个错误(记录到错误日志中),如果设置中开启了 display_errors,则同时把错误信息打印到屏幕上。
项目中常用的设置
阅读全文…
显示错误(display_errors)和错误报告(error_reporting)是两回事。PHP 脚本发生错误时,可以根据设置选择是否报告这个错误(记录到错误日志中),如果设置中开启了 display_errors,则同时把错误信息打印到屏幕上。
项目中常用的设置
switch (ENVIRONMENT)
{
// 对于开发环境,报告所有错误,同时显示到屏幕上
case 'development':
error_reporting(-1);
ini_set('display_errors', 1);
break;
// 对于测试和生产环境,不显示错误,5.3 以上的版本,不报告通知、废弃方法、严格这几类错误
...{
// 对于开发环境,报告所有错误,同时显示到屏幕上
case 'development':
error_reporting(-1);
ini_set('display_errors', 1);
break;
// 对于测试和生产环境,不显示错误,5.3 以上的版本,不报告通知、废弃方法、严格这几类错误
阅读全文…
Win10禁止自动更新工具Windows Update Blocker
[ 2021-06-10 09:04:20 | 作者: admin ]
p.s. win10更新后蓝屏,通过蓝屏菜单选择F8的安全模式,系统会提示:更新失败,自动回滚
对于大部分Windows10用户来说,你是否经常遇到Windows 10电脑一开机或者关机的时候出现的”正在配置更新,已完成0%,请不要关闭你的计算机”烦人的提示,是否经历过百度搜索很多资料来禁止Windows 10系统自动更新,如、注册表,服务项等都效果不好,不用怕,今天熊喵破解给各位同学带来这款Windows 10 自动更新禁止工具 Windows Update Blocker 可以完美的为你解决这个问题,不光如此这个工具还可以在彻底禁止Windows 10系统自动更新后还原回来,极大的方便的各位需要打补丁的时间来使用,大大的提高了Windows 10 系统的使用体验与办公效率。
...
阅读全文…
对于大部分Windows10用户来说,你是否经常遇到Windows 10电脑一开机或者关机的时候出现的”正在配置更新,已完成0%,请不要关闭你的计算机”烦人的提示,是否经历过百度搜索很多资料来禁止Windows 10系统自动更新,如、注册表,服务项等都效果不好,不用怕,今天熊喵破解给各位同学带来这款Windows 10 自动更新禁止工具 Windows Update Blocker 可以完美的为你解决这个问题,不光如此这个工具还可以在彻底禁止Windows 10系统自动更新后还原回来,极大的方便的各位需要打补丁的时间来使用,大大的提高了Windows 10 系统的使用体验与办公效率。
...
阅读全文…
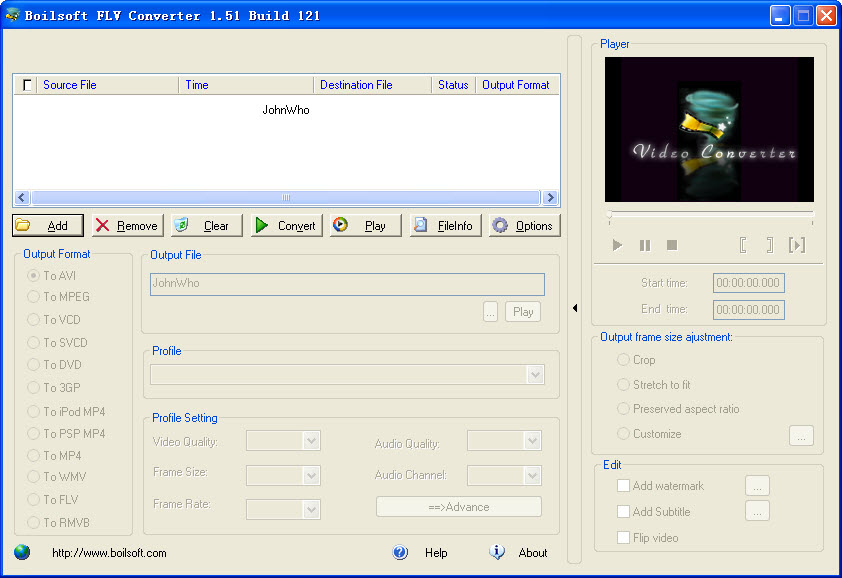
Boilsoft FLV Converter(免费flv转换器,支持mp4,avi)
[ 2021-06-05 14:26:00 | 作者: admin ]
p.s. 使用到现在,最好的格式转换软件还是 格式工厂
Boilsoft FLV Converter 是一款强大的Flv视频(.flv)转换工具, 它可以让您很方便的将FLV转成热门的流行格式,如AVI, MPEG, MP4, WMV,3GP,VCD/SVCD/DVD, RM/RMVB, PSP MP4, iPod MP4等等..支持批量转换.通过一个超简单的控制面板,任何人都能驾轻熟就.Boilsoft FLV Converter的可调整面板提供了很多实用的功能,包括添加水印,字幕到输出视频,附带小型视频剪辑器,提供四种方式调整帧大小-剪切,拉伸,保持高宽比和自定义.FLV Converter也支持面板中视频格式之间的互转.
特点:
支持FLV转 RM/RMVB.
...
阅读全文…
Boilsoft FLV Converter 是一款强大的Flv视频(.flv)转换工具, 它可以让您很方便的将FLV转成热门的流行格式,如AVI, MPEG, MP4, WMV,3GP,VCD/SVCD/DVD, RM/RMVB, PSP MP4, iPod MP4等等..支持批量转换.通过一个超简单的控制面板,任何人都能驾轻熟就.Boilsoft FLV Converter的可调整面板提供了很多实用的功能,包括添加水印,字幕到输出视频,附带小型视频剪辑器,提供四种方式调整帧大小-剪切,拉伸,保持高宽比和自定义.FLV Converter也支持面板中视频格式之间的互转.
特点:
支持FLV转 RM/RMVB.
...
阅读全文…
win2003安装vc2010的问题:安装时发生严重错误
[ 2021-06-03 09:52:35 | 作者: admin ]
Final Result: Installation failed with error code: (0x80070643), "安装时发生严重错误 " (Elapsed time: 0 00:00:08).
temp目录重置权限无果
关闭防火墙软件 安全狗 的防护后,安装顺利,看了下防火墙日志,应该是系统目录防护禁止写入的缘故。
mysqlbinlog增量恢复
[ 2021-04-30 16:24:38 | 作者: admin ]
p.s. mysqlbinlog可以按照pos和datetime,指定database,来浏览和导出为sql文件,也可以直接传递给mysql直接执行sql语句
mysqlbinlog工具的作用是解析mysql的二进制binlog的日志内容,把二进制日志解析成可以在MySQL数据库里执行的SQL语句。
1.mysql的binlog日志是什么
mysql数据目录下的xxx-bin.000001这样的文件就是mysql的binlog日志
2.mysql的binlog日志的作用
mysql的binlog日志用于记录MySQL内部的增删改等操作,也就是对MySQL数据库更新内容的记录(对数据库的改动),对数据库进行查询的语句(如以show、select开头的语句),不会被binlog日志记录。binlog日志的主要作用是数据库的主从复制以及数据灾难后的增量恢复。
...
阅读全文…
mysqlbinlog工具的作用是解析mysql的二进制binlog的日志内容,把二进制日志解析成可以在MySQL数据库里执行的SQL语句。
1.mysql的binlog日志是什么
mysql数据目录下的xxx-bin.000001这样的文件就是mysql的binlog日志
2.mysql的binlog日志的作用
mysql的binlog日志用于记录MySQL内部的增删改等操作,也就是对MySQL数据库更新内容的记录(对数据库的改动),对数据库进行查询的语句(如以show、select开头的语句),不会被binlog日志记录。binlog日志的主要作用是数据库的主从复制以及数据灾难后的增量恢复。
...
阅读全文…
mysql的查询缓存query_cache相关问题
[ 2021-04-23 09:44:14 | 作者: admin ]
p.s.表的更新不频繁可以开启query_cache,否则开启之后反而会降低性能。表中只要更新了一个点击量或者新插一条记录,则这个表相关的所有查询缓存都会清空重来。所以query_cache要慎用,建议用memcache和redis替代。
在终端或phpmyadmin获取相关变量
在终端或phpmyadmin获取相关状态
临时关闭query_cache
阅读全文…
在终端或phpmyadmin获取相关变量
mysql> SHOW global variables like '%cache%';
在终端或phpmyadmin获取相关状态
mysql> SHOW GLOBAL STATUS LIKE '%cache%'
临时关闭query_cache
mysql> set global query_cache_size=0;
mysql> set global query_cache_type=0;
...mysql> set global query_cache_type=0;
阅读全文…
MySQL表不能修改、删除等操作,卡死、锁死情况的处理办法。 show full processlist
[ 2021-04-15 14:22:58 | 作者: admin ]
MySQL如果频繁的修改一个表的数据,那么这么表会被锁死。造成假死现象。
解决办法:
首先执行:show full processlist; 列出当前的操作process,一般会看到很多waiting的process,说明已经有卡住的proces了,我们要杀死这些process!!
再执行:kill processid; processid表示process的id,比如kill 3301,就会将id为3301的process杀死。
使用 kill 将所有的 id 杀死。然后重启MySQL,一般就会解决了。如果还不行,那应该是不可能的吧。。。
一般情况下都不需要重启MySQL:
net stop mysql //停止MySQL
...
阅读全文…
解决办法:
首先执行:show full processlist; 列出当前的操作process,一般会看到很多waiting的process,说明已经有卡住的proces了,我们要杀死这些process!!
show full processlist;
再执行:kill processid; processid表示process的id,比如kill 3301,就会将id为3301的process杀死。
kill processid;
使用 kill 将所有的 id 杀死。然后重启MySQL,一般就会解决了。如果还不行,那应该是不可能的吧。。。
一般情况下都不需要重启MySQL:
net stop mysql //停止MySQL
...
阅读全文…
阿里云的产品收费项很细,有时候摸不着头脑 rds
[ 2021-03-18 16:03:29 | 作者: admin ]