Asp.Net 备份和恢复SQL SERVER 数据库
[ 2006-04-09 01:23:34 | 作者: admin ]
我们通常备份数据库时,需要登录数据库服务器去备份和恢复,这样很不方便,其实SQL SERVER自带的命令可能让我们很简单地实现远程通过Asp.Net备份和恢复数据库。
BACKUP DATABASE '被备份的数据库名' TO DISK = '备份文件路径';
ALTER DATABASE '被恢复的数据库名' SET OFFLINE WITH ROOLBACK IMMEDIATE;
RESTORE DATABASE '被恢复的数据库名' FROM DISK = '备份文件路径';
ALTER DATABASE '被恢复的数据库名' SET ONLINE WITH ROOLBACK IMMEDIATE;
简单几条命令就可以完成数据库的备份和恢复,在Asp.Net中,可以像调用Sql语句一样调用这四条语句,轻轻松松实现SQL SERVER数据库的备份和恢复。
...
阅读全文…
BACKUP DATABASE '被备份的数据库名' TO DISK = '备份文件路径';
ALTER DATABASE '被恢复的数据库名' SET OFFLINE WITH ROOLBACK IMMEDIATE;
RESTORE DATABASE '被恢复的数据库名' FROM DISK = '备份文件路径';
ALTER DATABASE '被恢复的数据库名' SET ONLINE WITH ROOLBACK IMMEDIATE;
简单几条命令就可以完成数据库的备份和恢复,在Asp.Net中,可以像调用Sql语句一样调用这四条语句,轻轻松松实现SQL SERVER数据库的备份和恢复。
...
阅读全文…
收集几个所见即所得在线编辑器
[ 2006-04-09 01:03:03 | 作者: admin ]
几种所见所得的在线编辑器
eWebEditor
eWebEditor是基于网页的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件
(如:Word)所具有的强大可视编辑功能;她是一个真正的绿色软件,不需要在计算机上安装
任何的客户端软件;她的易用使得WEB开发人员只要一行代码即可完成调用。
最新版本:Version 3.6 (ASP版、PHP版、JSP版、ASP.NET版)
官方:http://www.ewebsoft.com/
演示:http://ewebeditor.webasp.net/demo.asp
下载:http://ewebeditor.webasp.net/download.asp
功能特性:
纯静态:大大提高了效率,最佳的融入您的产品;
多样式支持:您只需要在您的整个网站中使用一个eWebEditor;
自动提交:无需在提交按钮中加入脚本进行处理;
...
阅读全文…
eWebEditor
eWebEditor是基于网页的、所见即所得的在线HTML编辑器。她能够在网页上实现许多桌面编辑软件
(如:Word)所具有的强大可视编辑功能;她是一个真正的绿色软件,不需要在计算机上安装
任何的客户端软件;她的易用使得WEB开发人员只要一行代码即可完成调用。
最新版本:Version 3.6 (ASP版、PHP版、JSP版、ASP.NET版)
官方:http://www.ewebsoft.com/
演示:http://ewebeditor.webasp.net/demo.asp
下载:http://ewebeditor.webasp.net/download.asp
功能特性:
纯静态:大大提高了效率,最佳的融入您的产品;
多样式支持:您只需要在您的整个网站中使用一个eWebEditor;
自动提交:无需在提交按钮中加入脚本进行处理;
...
阅读全文…
C#统计字符串的长度(区分中英文)
[ 2006-04-09 01:01:13 | 作者: admin ]
我们都知道C#中的string自已有一个Length属性,用来统计字符串的长度,如果字符都是中文或都是英文,那没什么问题,但如果出现中英文混合的情况,我们的统计结果就不太准确了,因为在计算机中,中文占两个字节的空间,英文占一个字节的空间,而string的Length不具备区分中英文的功能,所以它计算出来的长度并不准确,如我们在网页上显示字符时,有时候不能超过一定的长度,如果字符串是中英文混合,那载取的字符串长短不一,严重影响美观。
当然,我们可以用一种非常简单的方法来计算字符串的长度,而且是中文算两个字符,英文算一个字符,下面给出我一直在用的一个方法的源代码,供大家参考:
/// <summary>
/// 计算文本长度,区分中英文字符,中文算两个长度,英文算一个长度
/// </summary>
...
阅读全文…
Q-Zone跨站入侵漏洞的详细分析与利用
[ 2006-04-08 15:38:29 | 作者: admin ]
技术点:CSS跨站漏洞 用户输入过滤方式 修改IE提交数据 跨站盗取COOKIE
前不久,腾讯新推出的网络空间“Q-ZONE”暴出了存在跨站漏洞,很难想象,一项新推出的业务居然如果脆弱,不由不让人佩服腾讯的开发能力,下面便我们来了解一下“Q-ZONE”的这一跨站漏洞吧。
Q-Zone跨站漏洞的分析
1、Q-Zone对用户输入的过滤
进入Q-Zone后,依次点击“设置→空间设置→QQ空间名称”,在这里将可以修改空间的显示名称。如果我们写入一段可执行的脚本代码,只要过滤不严格的话,同样会被保存在首页中,通过调用执行代码,达到攻击浏览者的目的。下面我们先测试一下这个输入框中能否写入跨站脚本:
在“输入空间名称”输入框中输入上面的代码“<script>alert("测试")</script>”时,发现在输入框中限制了输入字符的长度,总共只能输入24个字符。而且当我们输入许可长度的代码,点...
阅读全文…
前不久,腾讯新推出的网络空间“Q-ZONE”暴出了存在跨站漏洞,很难想象,一项新推出的业务居然如果脆弱,不由不让人佩服腾讯的开发能力,下面便我们来了解一下“Q-ZONE”的这一跨站漏洞吧。
Q-Zone跨站漏洞的分析
1、Q-Zone对用户输入的过滤
进入Q-Zone后,依次点击“设置→空间设置→QQ空间名称”,在这里将可以修改空间的显示名称。如果我们写入一段可执行的脚本代码,只要过滤不严格的话,同样会被保存在首页中,通过调用执行代码,达到攻击浏览者的目的。下面我们先测试一下这个输入框中能否写入跨站脚本:
在“输入空间名称”输入框中输入上面的代码“<script>alert("测试")</script>”时,发现在输入框中限制了输入字符的长度,总共只能输入24个字符。而且当我们输入许可长度的代码,点...
阅读全文…
Win2003 下不支持flv,mp4,f4v文件的在线播放提示404问题,iis缺少mime
[ 2006-04-08 15:34:43 | 作者: admin ]
FLV格式文件上传服务器后不能播放因为国内大多都是Win2003的主机.默认是没有指定输出FLV这种格式的虽然FTP里面可以看见,但无法通过http访问,也就无法播放了.
[原因:WIN2003加强了IIS6的MIME验证,一切未注册扩展文件格式统统显示404错误。手动在IIS中HTTP头->MIME添加MIME影射关系,MIME类型: video/x-flv 扩展名:.flv,即可通过Flash7+客户端Load进来播放]
[办法解决“虚拟主机都不支持Flv格式文件”的问题:比如你的Flv文件名称是a.flv,在虚拟主机上建一个名为“a.flv”的目录,在此目录下放你的Flv格式文件,将其改名为:index.htm,这样就行了,播放器中的文件名保持原样不动 ]
mime常见格式
阅读全文…
[原因:WIN2003加强了IIS6的MIME验证,一切未注册扩展文件格式统统显示404错误。手动在IIS中HTTP头->MIME添加MIME影射关系,MIME类型: video/x-flv 扩展名:.flv,即可通过Flash7+客户端Load进来播放]
[办法解决“虚拟主机都不支持Flv格式文件”的问题:比如你的Flv文件名称是a.flv,在虚拟主机上建一个名为“a.flv”的目录,在此目录下放你的Flv格式文件,将其改名为:index.htm,这样就行了,播放器中的文件名保持原样不动 ]
mime常见格式
.flv 的MIME类型 application/octet-stream
...阅读全文…
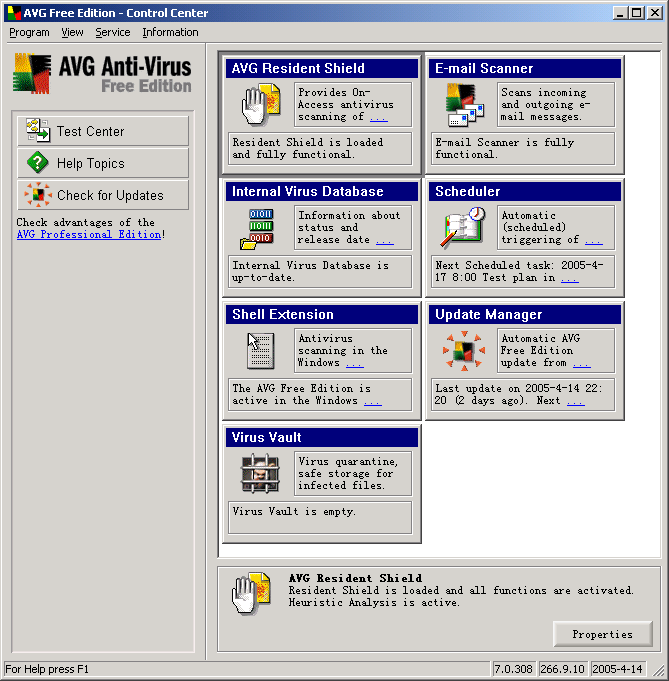
杀毒软件:AVG
以前用的是Norton AV,安装后速度的确有一定影响。直到去年:Ralph介绍使用免费的AVG,的确能查出一些Norton查不出来的木马程序,而且自动更新的速度也很快。
下载地址:http://free.grisoft.com/doc/Get+AVG+FREE/lng/us/tpl/v5
以前用的是Norton AV,安装后速度的确有一定影响。直到去年:Ralph介绍使用免费的AVG,的确能查出一些Norton查不出来的木马程序,而且自动更新的速度也很快。
下载地址:http://free.grisoft.com/doc/Get+AVG+FREE/lng/us/tpl/v5
浮动框架iframe的src控制
[ 2006-04-06 17:09:42 | 作者: admin ]
 dvbbs论坛在升级到7.1.0 Sp1后无法注册了
dvbbs论坛在升级到7.1.0 Sp1后无法注册了
[ 2006-03-23 18:58:06 | 作者: admin ]
question:论坛在升级到7.1.0 Sp1后无法注册了,注册时候提示为:
Microsoft VBScript 运行时错误 错误 '800a01a8'
缺少对象: 'XMLDom.documentElement'
/bbs/reg.asp,行 164
answer: 后台 注册过滤字符 提交一下设置就可以了。
Microsoft VBScript 运行时错误 错误 '800a01a8'
缺少对象: 'XMLDom.documentElement'
/bbs/reg.asp,行 164
answer: 后台 注册过滤字符 提交一下设置就可以了。