拿裤子举例,裤子通常有4种编法
一种是身高-腰围厘米法,比如165/68A,这说明是给165高,腰围68厘米的人穿的.68厘米就是2尺啦.凭我经验一般棉布裤子,正装裤子这样编.那个A表示一般的遍法,有时候会有165/70B,就是短而肥的特号.很少见。
一种是臀围法,比如你说的28号,28号指臀围2尺8,一般休闲裤子这样编,这个确实是不看腰围的,它们的裤子都有一个确定的腰围和臀围的匹配关系,一定的臀围就对一定的腰围。
一种是号码法,具体含义就不知道了,但是一般是36 38 40 42这样编,就是传说中的欧码
还有一种是字母法,就是S,M,L,XL等等.大小要看这个牌子自己是怎么定的,一般M都对应165/66A.
一般换算法是:
165/68A相当于27 28号裤子以及M和欧码的38
170/70A相当于29 30号裤子以及L和欧码的40
以此类推
很多牌子其实尺寸不是特别准,一般仔裤会比较准。
...
阅读全文…
一种是身高-腰围厘米法,比如165/68A,这说明是给165高,腰围68厘米的人穿的.68厘米就是2尺啦.凭我经验一般棉布裤子,正装裤子这样编.那个A表示一般的遍法,有时候会有165/70B,就是短而肥的特号.很少见。
一种是臀围法,比如你说的28号,28号指臀围2尺8,一般休闲裤子这样编,这个确实是不看腰围的,它们的裤子都有一个确定的腰围和臀围的匹配关系,一定的臀围就对一定的腰围。
一种是号码法,具体含义就不知道了,但是一般是36 38 40 42这样编,就是传说中的欧码
还有一种是字母法,就是S,M,L,XL等等.大小要看这个牌子自己是怎么定的,一般M都对应165/66A.
一般换算法是:
165/68A相当于27 28号裤子以及M和欧码的38
170/70A相当于29 30号裤子以及L和欧码的40
以此类推
很多牌子其实尺寸不是特别准,一般仔裤会比较准。
...
阅读全文…
郎咸平:最新政策指向造成内地股市毁灭性灾难
[ 2007-07-06 01:44:51 | 作者: admin ]
一、作为与股指期货相配套的沪深300ETF指数型基金国家已经拟定于近期在香港市场上市。内地投资者将不能参与交易。
二、据行业知情人士透露,继银行系QDII产品对外投资额度快速放宽至215亿美元后,保险公司的QDII投资细则最快将于本月中旬出台,初步预计额度不会少于银行和基金公司。
现在我总算找到了今天大盘继续暴跌的真正原因了。很多普通投资者可能根本不知道这些政策传递出的指向性意义,对内地证券市场的中长期发展所带来的重大负面作用。下面我先就第一条消息进行分析和解读。
作为与股指期货相配套的沪深300ETF指数型基金应该是反映内地沪深市场交易水平的一个标尺。管理层对于不开放境内投资者进场交易的原因解释是:由于目前沪深证券市场是两个完全分开独立的交易市场,资金结算存在障碍,而且,目前香港市场实行T+0交易制度能够更好地与即将推出的股指期货相配套。
有分析人士评论,...
阅读全文…
二、据行业知情人士透露,继银行系QDII产品对外投资额度快速放宽至215亿美元后,保险公司的QDII投资细则最快将于本月中旬出台,初步预计额度不会少于银行和基金公司。
现在我总算找到了今天大盘继续暴跌的真正原因了。很多普通投资者可能根本不知道这些政策传递出的指向性意义,对内地证券市场的中长期发展所带来的重大负面作用。下面我先就第一条消息进行分析和解读。
作为与股指期货相配套的沪深300ETF指数型基金应该是反映内地沪深市场交易水平的一个标尺。管理层对于不开放境内投资者进场交易的原因解释是:由于目前沪深证券市场是两个完全分开独立的交易市场,资金结算存在障碍,而且,目前香港市场实行T+0交易制度能够更好地与即将推出的股指期货相配套。
有分析人士评论,...
阅读全文…
一个非常简单的隐藏任务栏图标的方式
[ 2007-07-05 18:26:24 | 作者: admin ]
任务栏->右键->属性->隐藏不活动的图标->自定义->选择要隐藏的项目->设置为总是隐藏
这时会发现隐藏的图标只是缩到了那个箭头里面,展开后还是有的。
要完全隐藏也相当简单,只要使用
ALT+~ 键(ESC下面那个)就可以显示和隐藏图标了。
所以其实隐藏任务栏图标根本无需专门软件就可完成
这时会发现隐藏的图标只是缩到了那个箭头里面,展开后还是有的。
要完全隐藏也相当简单,只要使用
ALT+~ 键(ESC下面那个)就可以显示和隐藏图标了。
所以其实隐藏任务栏图标根本无需专门软件就可完成
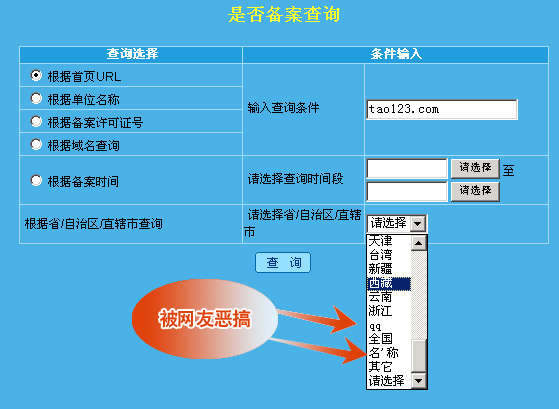
信息产业部TCP/IP地址信息备案管理系统又被开了玩笑
[ 2007-07-05 11:59:25 | 作者: admin ]
今天想查下备案资料,输入52News.com,点了查询按钮N分钟还在等待,估计最近信息产业部是不准备修复这个系统了,已经几个星期不能查询了。无聊就随便点点,发现选择省/自治区/直辖市被人拿来测试了把。
http://www.miibeian.gov.cn/share/cx_dwfl_daimabiao.jsp?id=3
2个MsSql分页的存储过程
[ 2007-06-26 21:20:58 | 作者: admin ]
第一个,算出最大或最小值...
阅读全文…
引用
CREATE PROCEDURE GetRecordFromPage
@tblName varchar(255), -- 表名
@fldName varchar(255), -- 字段名
@OrderfldName varchar(255), -- 排序字段名
@StatfldName varchar(255), -- 统计字段名
@PageSize int = 10, -- 页尺寸
@PageIndex int = 1, -- 页码
@IsCount bit = 0, -- 返回记录总数, 非 0 值则返回
@OrderType bit = 0, -- 设置排序类型, 非 0 值则降序
@strWhere varchar(1000) = '' -- 查询条件 (注意: 不要加 where)
@tblName varchar(255), -- 表名
@fldName varchar(255), -- 字段名
@OrderfldName varchar(255), -- 排序字段名
@StatfldName varchar(255), -- 统计字段名
@PageSize int = 10, -- 页尺寸
@PageIndex int = 1, -- 页码
@IsCount bit = 0, -- 返回记录总数, 非 0 值则返回
@OrderType bit = 0, -- 设置排序类型, 非 0 值则降序
@strWhere varchar(1000) = '' -- 查询条件 (注意: 不要加 where)
阅读全文…
彻底杜绝双击盘符情况下的autorun.inf调用
[ 2007-06-22 16:15:08 | 作者: admin ]
autorun.inf是很多U盘传播的病毒的根源,这篇文章大家参考一下:
以下方法测试通过,通过注册表编辑器+权限控制,彻底杜绝双击盘符情况下的autorun.inf调用,具体的办法如下:
开始——运行——regedit;
定位到HKEY_CURRENT_USER\Software\Microsoft\Windows\
CurrentVersion\Explorer\MountPoints2;
在MountPoints2上右键——权限;
添加——输入everyone——检查名称——确定;
选择完全控制栏的拒绝,应用,对安全警告回答:是;
应该算是比较完美的方案了:经过这样的权限设置,任何情况下的autorun.inf调用将被屏
蔽,在默认状态下,带autorun的光盘和优盘被装载的时候,目录会被打开,双击盘符的结
果是打开目录,而不是执行程序,同时,右键也不会出现任何形式的自动运行菜单。
...
阅读全文…
以下方法测试通过,通过注册表编辑器+权限控制,彻底杜绝双击盘符情况下的autorun.inf调用,具体的办法如下:
开始——运行——regedit;
定位到HKEY_CURRENT_USER\Software\Microsoft\Windows\
CurrentVersion\Explorer\MountPoints2;
在MountPoints2上右键——权限;
添加——输入everyone——检查名称——确定;
选择完全控制栏的拒绝,应用,对安全警告回答:是;
应该算是比较完美的方案了:经过这样的权限设置,任何情况下的autorun.inf调用将被屏
蔽,在默认状态下,带autorun的光盘和优盘被装载的时候,目录会被打开,双击盘符的结
果是打开目录,而不是执行程序,同时,右键也不会出现任何形式的自动运行菜单。
...
阅读全文…
一些有用的Web Service
[ 2007-06-21 20:22:40 | 作者: admin ]
http://www.wopos.com/webservice/webservice.htm
MP3在线搜索服务
地址:http://www.wopos.com/webservice/song.asmx
介绍:
使用: getMusicList()方法搜索MP3/WMA等音乐文件
--------------------------------------------------------------------------------
多功能条形码生成器(免费)
地址:http://www.wopos.com/webservice/barCode.asmx
介绍:
使用: getbarCodeImg(...)直接输出条码图片,或使用getbarCode(...)得到条码图片字节数组 getCode39(...)产生Code39条码
...
阅读全文…
MP3在线搜索服务
地址:http://www.wopos.com/webservice/song.asmx
介绍:
使用: getMusicList()方法搜索MP3/WMA等音乐文件
--------------------------------------------------------------------------------
多功能条形码生成器(免费)
地址:http://www.wopos.com/webservice/barCode.asmx
介绍:
使用: getbarCodeImg(...)直接输出条码图片,或使用getbarCode(...)得到条码图片字节数组 getCode39(...)产生Code39条码
...
阅读全文…
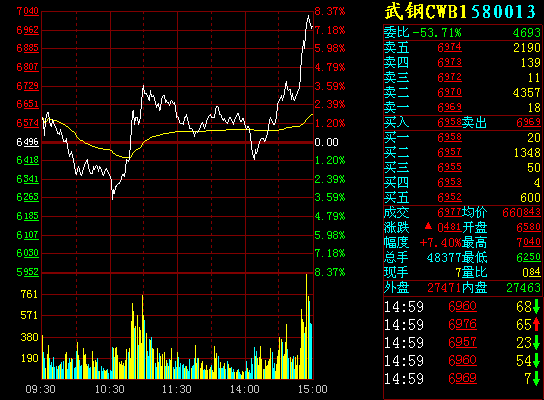
http://www.55188.com/thread-1532354-1-1.html
1\买入后一定要马上设置合理止盈价,尤其是止损价
2\跌到止损价时一定要果断卖出
3\永远不要认为价位已经跌到底位了和认为价位还会再高
4\不要用补仓来减底成本价
5\不要满仓操作
6\最好不要留过夜
7\横盘小幅整理时不要做超短线
8\抄底时发现错了要马上出来
9\快速追涨杀跌时价格直接按最新价+-0.05或更多
10\要清楚自己的资金,心理承受能力,保持良好的心态
11\要学会控制自己的情绪,不管亏或赚情绪都不会受影响
1\买入后一定要马上设置合理止盈价,尤其是止损价
2\跌到止损价时一定要果断卖出
3\永远不要认为价位已经跌到底位了和认为价位还会再高
4\不要用补仓来减底成本价
5\不要满仓操作
6\最好不要留过夜
7\横盘小幅整理时不要做超短线
8\抄底时发现错了要马上出来
9\快速追涨杀跌时价格直接按最新价+-0.05或更多
10\要清楚自己的资金,心理承受能力,保持良好的心态
11\要学会控制自己的情绪,不管亏或赚情绪都不会受影响