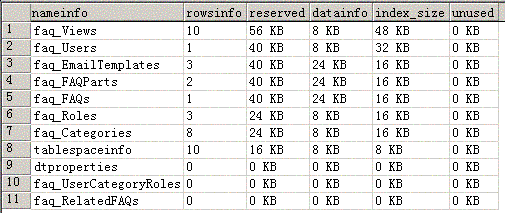
获取SQL Server数据库里表占用容量大小
[ 2010-07-02 22:56:29 | 作者: admin ]
1、建立存储过程
CREATE PROCEDURE get_tableinfo AS
if not exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[tablespaceinfo]') and OBJECTPROPERTY(id, N'IsUserTable') = 1)
create table tablespaceinfo --创建结果存储表
(nameinfo varchar(50) ,
rowsinfo int , reserved varchar(20) ,
datainfo varchar(20) ,
...if not exists (select * from dbo.sysobjects where id = object_id(N'[dbo].[tablespaceinfo]') and OBJECTPROPERTY(id, N'IsUserTable') = 1)
create table tablespaceinfo --创建结果存储表
(nameinfo varchar(50) ,
rowsinfo int , reserved varchar(20) ,
datainfo varchar(20) ,
阅读全文…
这些天gmail出现登陆后无法跳转的问题
[ 2010-07-02 22:25:13 | 作者: admin ]
p.s. 用域名 https://mail.google.com/ 可以正常访问
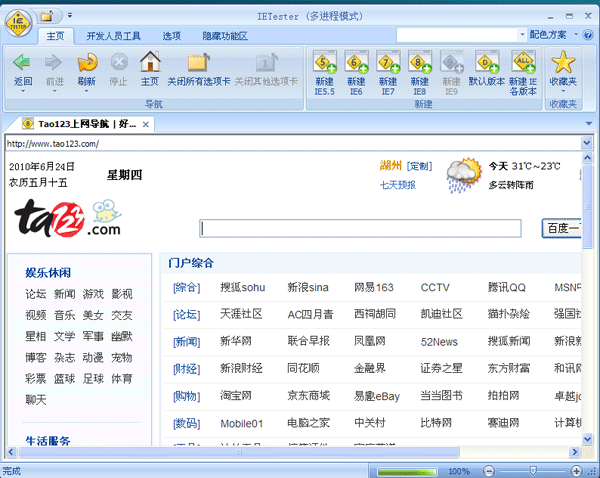
网页开发利器--ie各版本浏览器兼容性测试工具
[ 2010-06-24 08:05:50 | 作者: admin ]
对于很多拥有自己博客或者接触网页制作的朋友,肯定会遇到自己辛苦写好的页面在不同的浏览器下显示出来的效果截然不同吧,喜欢追求完美的朋友就肯定希望能尽量在不同浏览器下对页面进行测试并保证其正常显示了。当然,像FireFox、Safari、Opera等浏览器还可以随意地安装卸载,然而,最麻烦的莫过于微软的“IE”系列了。
基本上你不能用常规的方法同时在一个系统中安装IE5、IE6、IE7甚至IE8!找多台电脑来测试对很多人来说也并不是很容易的事情。之前异次元也曾给大家介绍过一款绿色版的IE6,但始终问题比较多,并不是十分好用。今天给大家介绍的IETester就可以完美地解决这个烦人的问题了!IETester可以让你同时测试网页在IE5~IE9下的兼容性和显示效果….
公园回来,上几张诺基亚N79夜拍照片
[ 2010-06-22 21:39:45 | 作者: admin ]
诺基亚N79拍照技巧
[ 2010-06-22 10:19:19 | 作者: admin ]
大家生活中都挺喜欢拍照的,下面就结合N79的照相功能说说用N79拍照应该注意的问题。
1.如何对焦 N79的测光以及对焦方式是中央重点测光+单点对焦。拍照时半按快门,在你需要拍的主体上出现绿框后,就算是已经对焦准确了,然后全按快门,此时可以拍出比较清楚的照片。
2.拿稳你的手机 无论是照相机还是照相手机,在按下快门的瞬间如果手抖动了,拍出的照片都会发虚或模糊不清。因此在拍摄时一定要持稳手机,最好是用两只手来把持手机,尽量减轻画面的晃动。考虑到照相手机的延迟效果,按下快门后也不要马上移动手机,可以稍等2-3秒,再查看你的照片。
3.尽量不要使用数码变焦 数码变焦的实质其实和在电脑上放大图片一样,使用数码变焦拍摄,效果不会提高,使用数码变焦会使照片质量变差。拍摄中如果遇到要拍近景或者特写的情况,可以拿着手机尽量靠近些,而不要使用数码变焦。
4.常用的几个调整项目...
阅读全文…
1.如何对焦 N79的测光以及对焦方式是中央重点测光+单点对焦。拍照时半按快门,在你需要拍的主体上出现绿框后,就算是已经对焦准确了,然后全按快门,此时可以拍出比较清楚的照片。
2.拿稳你的手机 无论是照相机还是照相手机,在按下快门的瞬间如果手抖动了,拍出的照片都会发虚或模糊不清。因此在拍摄时一定要持稳手机,最好是用两只手来把持手机,尽量减轻画面的晃动。考虑到照相手机的延迟效果,按下快门后也不要马上移动手机,可以稍等2-3秒,再查看你的照片。
3.尽量不要使用数码变焦 数码变焦的实质其实和在电脑上放大图片一样,使用数码变焦拍摄,效果不会提高,使用数码变焦会使照片质量变差。拍摄中如果遇到要拍近景或者特写的情况,可以拿着手机尽量靠近些,而不要使用数码变焦。
4.常用的几个调整项目...
阅读全文…
Nokia的Carbide
[ 2010-06-21 22:58:18 | 作者: admin ]
Nokia的Carbide
Carbide是Nokia推出的新一代移动开发工具。Carbide不仅仅是一个新名字,它实质上代表着Nokia为了将其开发工具融入一个共通框架而采取的深思熟虑的举措。
Carbide使移动开发在功能和效率上迈向一个新高度。它的出现意味着开发者拥有了一个可以在多种平台下用多种语言进行开发的开发软件家族。
Carbide基于开放的Eclipse框架,因之能够利用其它的Eclipse插件和产品实现扩展。
Carbide工具集中于三个主要的开发领域:
1.针对JAVA的Carbide开发工具
由于针对移动Java开发的开源或免费工具纷纷涌现,Carbide在该领域已无发展必要。基于此,Nokia论坛(Forum Nokia)将Carbide.j撤回。Nokia论坛遵守其承诺,会继续为开发者提供移动Java开发相关的SDK和设备相关(device-specific)工具。
...
阅读全文…
Carbide是Nokia推出的新一代移动开发工具。Carbide不仅仅是一个新名字,它实质上代表着Nokia为了将其开发工具融入一个共通框架而采取的深思熟虑的举措。
Carbide使移动开发在功能和效率上迈向一个新高度。它的出现意味着开发者拥有了一个可以在多种平台下用多种语言进行开发的开发软件家族。
Carbide基于开放的Eclipse框架,因之能够利用其它的Eclipse插件和产品实现扩展。
Carbide工具集中于三个主要的开发领域:
1.针对JAVA的Carbide开发工具
由于针对移动Java开发的开源或免费工具纷纷涌现,Carbide在该领域已无发展必要。基于此,Nokia论坛(Forum Nokia)将Carbide.j撤回。Nokia论坛遵守其承诺,会继续为开发者提供移动Java开发相关的SDK和设备相关(device-specific)工具。
...
阅读全文…
PHP6.0 即将发布 更强大的本地化及Web 2.0支持
[ 2010-06-21 21:04:38 | 作者: admin ]
PHP下一个备受关注的版本6.0,已经进入snapshot阶段,不久即将发布。PHP 6.0将包含很多新的特性、语法改进,会让面向对象编程更加简单,另外还有很多重要的改进,比如Unicode的核心支持,这将让PHP更适合全球范围支持和更加的健康发展。
PHP已是风靡全球的开源脚本语言,在数以万计的网站上运行着,PHP 6.0将完全向前兼容,同时增加许多令人激动的特性。例如:
>更加好的Unicode支持
>NameSpace:名字空间,将更好的避免在函数及类之间的变量名冲突。
>令人激动的Web 2.0特性
>SOAP: 简单对象访问协议 (SOAP:Simple Object Access Protocol)SOAP 可以和现存的许多因特网协议和格式结合使用,包括超文本传输协议( HTTP),简单邮件传输协议(SMTP),多用途网际邮件扩充协议(MIME)。它还支持从消息系统到远程过程调用(RPC)等大量的应用程序。
...
阅读全文…
PHP已是风靡全球的开源脚本语言,在数以万计的网站上运行着,PHP 6.0将完全向前兼容,同时增加许多令人激动的特性。例如:
>更加好的Unicode支持
>NameSpace:名字空间,将更好的避免在函数及类之间的变量名冲突。
>令人激动的Web 2.0特性
>SOAP: 简单对象访问协议 (SOAP:Simple Object Access Protocol)SOAP 可以和现存的许多因特网协议和格式结合使用,包括超文本传输协议( HTTP),简单邮件传输协议(SMTP),多用途网际邮件扩充协议(MIME)。它还支持从消息系统到远程过程调用(RPC)等大量的应用程序。
...
阅读全文…