桌面壁纸自动换(Slide Show)
[ 2010-11-03 11:00:09 | 作者: admin ]
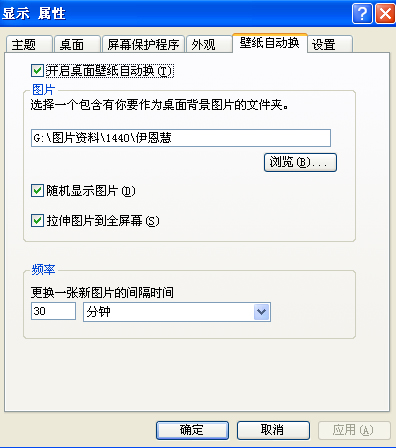
壁纸自动换(Slide Show) 简介
壁纸自动换(Slide Show) 是 Microsoft 出品的一个桌面增强工具,安装后它会集成于“显示属性”中,你可以指定任意一个包含有你要作为桌面背景图片的文件夹为壁纸自动换的图片目录,在“频率”选项中可以设定自动更新壁纸的时间,从一秒到一小时或者一个月,以及每次在启动 Windows 系统时是否自动更换新壁纸全由你做主。当你坐在电脑前学习工作时,由壁纸自动换给你带来的一张张崭新壁纸一定会带给你轻松愉快的好心情。
使用技巧:安装本软件后在桌面空白处单击鼠标右键选取属性并切换到壁纸自动换项,然后依自己的喜好任意设置吧。设置完毕后别忘了按下“确定”按钮哟。
本程序仅适用于 Windows XP 和 Windows 2003。
http://www.skycn.com/soft/41114.html
cpanel附加域问题,该地址好像使用了和本服务器没有关联的 DNS 服务器
[ 2010-11-01 19:40:21 | 作者: admin ]
出错提示:
使用带以下 IP 的命名服务器: 70.87.95.35,67.18.54.2 对不起,此域已经指向了一个 IP 地址,但是该地址好像使用了和本服务器没有关联的 DNS 服务器。 请将此域转向此服务器命名服务器,或者让管理员向 /etc/ips.remotedns 添加一个命名服务器,并在远程命名服务器上输入正确的项目。
原来在cpanel添加附加域是有先后顺序的。
1、先附加域名,再解析IP地址,顺序是不可逆的。
2、如果出现问题,基本上都是因为先解析了IP地址造成的,先删除IP地址,再附加域名。
3、由于CN域名的DNS刷新时间比较长,所以,如果解析或者删除了出现不能访问或者附加继续出错,请稍微等待。
随便说一下cpanel面板三种域名绑定方式:
1、子域名(Subdomains),也就是二级域名,类似bbs.guobloger.com;
2、暂停的域、备用域名(parked ...
阅读全文…
使用带以下 IP 的命名服务器: 70.87.95.35,67.18.54.2 对不起,此域已经指向了一个 IP 地址,但是该地址好像使用了和本服务器没有关联的 DNS 服务器。 请将此域转向此服务器命名服务器,或者让管理员向 /etc/ips.remotedns 添加一个命名服务器,并在远程命名服务器上输入正确的项目。
原来在cpanel添加附加域是有先后顺序的。
1、先附加域名,再解析IP地址,顺序是不可逆的。
2、如果出现问题,基本上都是因为先解析了IP地址造成的,先删除IP地址,再附加域名。
3、由于CN域名的DNS刷新时间比较长,所以,如果解析或者删除了出现不能访问或者附加继续出错,请稍微等待。
随便说一下cpanel面板三种域名绑定方式:
1、子域名(Subdomains),也就是二级域名,类似bbs.guobloger.com;
2、暂停的域、备用域名(parked ...
阅读全文…
使用union将多个查询合并到一个记录集
[ 2010-10-30 08:11:29 | 作者: admin ]
将多个查询合并输出,每个查询调用不同的显示页
select top 50 Id,Title,Addtime,url='news1-detail.aspx' from New1
union ( SELECT top 50 Id,Title,Addtime,url='news2-detail.aspx' FROM news2 WHERE isdel=0 order by addtime desc )
union ( SELECT top 50 Id,Title,Addtime,url='news3-detail.aspx' FROM news3 WHERE isdel=0 order by addtime desc )
ORDER BY Addtime DESC
union ( SELECT top 50 Id,Title,Addtime,url='news2-detail.aspx' FROM news2 WHERE isdel=0 order by addtime desc )
union ( SELECT top 50 Id,Title,Addtime,url='news3-detail.aspx' FROM news3 WHERE isdel=0 order by addtime desc )
ORDER BY Addtime DESC
 win2003上在VMware7安装Linux centos5.5并用NAT方式上网
win2003上在VMware7安装Linux centos5.5并用NAT方式上网
[ 2010-10-29 20:56:58 | 作者: admin ]
p.s. 以前都用virtual pc安装centos,微软的东西基本上一路next,用NAT就可以上网了,啥脑筋也不用动,也不知道是好还是坏,发现脑子是有点退化了!!
安装环境:
a. win2003+sp2
b. 上网方式:办公室环境,通过网关上网 本机:192.168.0.8 网关:192.168.0.1
c. VMwareWorkstation7 绿色版,点目录里的“安装.bat”即可完成安装,主要是要安装dhcp和nat服务(最讨厌安装软件了)
安装完成之后在“服务”中看看2个服务是否启用,如果没有启用就将他们2个启用下
运行VM,打开“虚拟机”-》“设置”-》“网络适配器”,设置NAT
...
阅读全文…
安装环境:
a. win2003+sp2
b. 上网方式:办公室环境,通过网关上网 本机:192.168.0.8 网关:192.168.0.1
c. VMwareWorkstation7 绿色版,点目录里的“安装.bat”即可完成安装,主要是要安装dhcp和nat服务(最讨厌安装软件了)
安装完成之后在“服务”中看看2个服务是否启用,如果没有启用就将他们2个启用下
运行VM,打开“虚拟机”-》“设置”-》“网络适配器”,设置NAT
...
阅读全文…
CENTOS 系统的配置
[ 2010-10-29 20:12:37 | 作者: admin ]
1. 配网络
<1># vi /etc/sysconfig/network-scripts/ifcfg-eth0
BOOTPROTO 自动为 dhcp 静态改为 static
即: BOOTPROTO=static
IPADDR=?
NETMASK=?
GATEWAY=?
我的配置如下:
DEVICE=eth0
BOOTPROTO=static
IPADDR=10.10.19.234
NETMASK=255.255.254.0
GETEWAY=10.10.18.254
ONBOOT=yes
TYPE=Ethernet
注: BOOTPROTO 只有在 static( 静态 ) 模式下才可以使用设置的 IP 信息
<2> 开启命令 : #service network restart
------------------------------------...
阅读全文…
<1># vi /etc/sysconfig/network-scripts/ifcfg-eth0
BOOTPROTO 自动为 dhcp 静态改为 static
即: BOOTPROTO=static
IPADDR=?
NETMASK=?
GATEWAY=?
我的配置如下:
DEVICE=eth0
BOOTPROTO=static
IPADDR=10.10.19.234
NETMASK=255.255.254.0
GETEWAY=10.10.18.254
ONBOOT=yes
TYPE=Ethernet
注: BOOTPROTO 只有在 static( 静态 ) 模式下才可以使用设置的 IP 信息
<2> 开启命令 : #service network restart
------------------------------------...
阅读全文…
Unlocker文件解锁工具-完美支持Windows 7,删除删不掉的文件
[ 2010-10-28 18:10:30 | 作者: admin ]
Unlocker这款小巧的系统安全工具真的很好用,一直是我的装机必备,用来删除删不掉的顽固文件。
用过的人就不用看了,没用过的可以看一下Unlocker的简介:
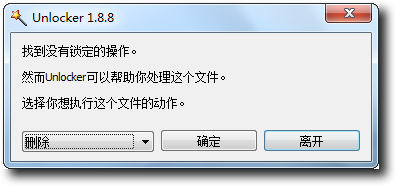
Unlocker是一款免费的右键扩充工具。使用者在安装后,它便能整合于鼠标右键的操作当中,当使用者发现有某个文件或目录无法删除时,只要按下鼠标右键中的“Unlocker”,那么程序马上就会显示出是哪一些程序占用了该目录或文件,接着只要按下弹出的窗口中的“Unlocker”就能够为你的文件解锁。
Unlocker不同于其它解锁软件的部分在于它并非强制关闭那些占用文件的程序,而是以解除文件与程序关连性的方式来解锁,因此不会像其它解锁程序一样因为强制关闭程序而造成使用者可能的数据丢失。
刚刚我把它安装到了我的Windows ...
阅读全文…
LockHunter文件解锁工具.可以方便的删除被锁定的文件,查看什么程序使用该问卷
[ 2010-10-28 18:03:24 | 作者: admin ]
在浏览国外技术论坛的时候看到的一款类似于Unlocker的小工具,名叫LockHunter。这款工具的名气没有Unlocker大,但是界面比Unlocker要好看多了,而最主要的还是功能,因为还没有试用过,所以我也不知道谁更为强大。
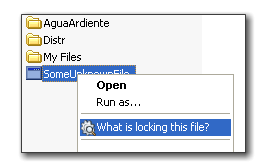
下载安装LockHunter很简单的,不多说了,支持Windows 7的。安装好后右击删不掉的文件,右键菜单里会出现一个“What is locking this file”的选项,如下图:
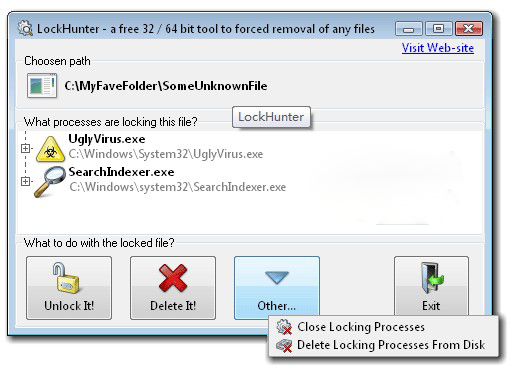
这个就相当于Unlocker的右键菜单项,点击进去,会显示这个顽固的文件现在正在被什么程序所调用或者锁定,并且完整地显示出文件路径
下载安装LockHunter很简单的,不多说了,支持Windows 7的。安装好后右击删不掉的文件,右键菜单里会出现一个“What is locking this file”的选项,如下图:
这个就相当于Unlocker的右键菜单项,点击进去,会显示这个顽固的文件现在正在被什么程序所调用或者锁定,并且完整地显示出文件路径
IIS6点“允许直接编辑配置数据库”提示“其他进程正在使用此文件”
[ 2010-10-28 18:00:28 | 作者: admin ]
查来查去查不出个所以然,系统日志里总有 IIS config 错误,什么磁盘满,有其他进程在访问此文件之类
最好没有办法把 IIRF IsapiRewrite4 卸载,好了
最好没有办法把 IIRF IsapiRewrite4 卸载,好了