css中目前常见使用单张背景图的定位问题 background-position
[ 2010-04-02 08:23:23 | 作者: admin ]
background-position的概要说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition 。
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。
position : top | center | bottom | left | center | right
background-position -- 定义背景图片的位置
取值:
[ <percentage> | <length> | left | center | right ] [ <percentage> | <length> | top | center | bottom ] ]
* 水平
left: 左
center: 中
right: 右
* 垂直
top: 上
center: 中
bottom: 下
* 垂直与水平的组合
x-% y-%
x-pos y-pos
初始值: 0% 0%
继承性: 否
适用于: 所有元素
background:背景.position:位置.
展示代码:
举例详细说明
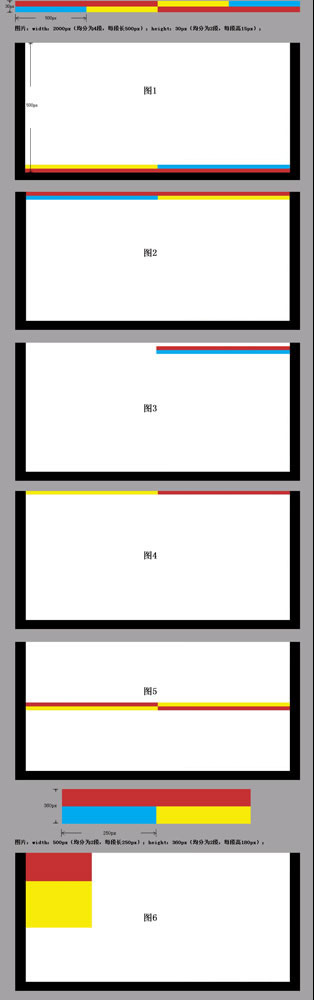
p.s.以大背景图左上点位基准点,利用水平与竖直方向的偏移来获取你需要的背景图,图3和图4最为常见
一.background-position:left top;(见图1).
背景图片的左上角和容器(container)的左上角对齐,超出的部分隐藏。
等同于 background-position:0,0;
也等同于background-position:0%,0%;
二.background-position:right bottom;(见图2)。
背景图片的右下角和容器(container)的右下角对齐,超出的部分隐藏。
等同于background-positon:100%,100%;
也等同于background-positon:容器(container)的宽度-背景图片的宽度,容器(container)的高度-背景图片的高度
三.background-position:500px 15px;(见图3)。
背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;(见图4)。
背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;(见图5)。
等同于left:{容器(container)的宽度—背景图片的宽度}*left百分比,超出的部分隐藏。
等同于right:{容器(container)的高度—背景图片的高度}*right百分比,超出的部分隐藏。
例如:background-position:50% 50%;就是background-position:(1000-2000)*50%px, (500-30)*50%px;即background-position:-500px,235px;也就是背景图片从容器(container)的左上角向左移500px,向下移235px;
六.background-position:-50% -50%;(见图6)。
(这种情况背景图片应该用bg2.jpg才能看出效果,bg.jpg的高度太小效果不明显)
等同于left:-{{容器(container)的宽度—背景图片的宽度}*left百分比(百分比都取正值)},超出的部分隐藏。
等同于right:-{{容器(container)的高度—背景图片的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
例如:background-position:-50% -50%;就是background- position:-{(1000-500)*50%}px,-{(500-360)*50%}px;即 background- position:-250px,-70px;也就是背景图片从容器(container)的左上角向左移250px,向上移 70px;
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1367
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1367
设置或检索对象的背景图像位置。必须先指定 background-image 属性。该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition 。
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。
position : top | center | bottom | left | center | right
background-position -- 定义背景图片的位置
取值:
[ <percentage> | <length> | left | center | right ] [ <percentage> | <length> | top | center | bottom ] ]
* 水平
left: 左
center: 中
right: 右
* 垂直
top: 上
center: 中
bottom: 下
* 垂直与水平的组合
x-% y-%
x-pos y-pos
初始值: 0% 0%
继承性: 否
适用于: 所有元素
background:背景.position:位置.
展示代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">
<head>
<title>CSS背景图片的定位background-position的问题 - 52CSS.com</title>
<style type="text/css">
<!--
*{
margin:0;
padding:0;
}
body {
text-align:center;
background:#000;
}
#container{
width:1000px;
margin:0 auto;
background:#fff url(images/bg.jpg) no-repeat left top;
height:500px;
}
-->
</style>
</head>
<body>
<div id="container"> </div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">
<head>
<title>CSS背景图片的定位background-position的问题 - 52CSS.com</title>
<style type="text/css">
<!--
*{
margin:0;
padding:0;
}
body {
text-align:center;
background:#000;
}
#container{
width:1000px;
margin:0 auto;
background:#fff url(images/bg.jpg) no-repeat left top;
height:500px;
}
-->
</style>
</head>
<body>
<div id="container"> </div>
</body>
</html>
举例详细说明
p.s.以大背景图左上点位基准点,利用水平与竖直方向的偏移来获取你需要的背景图,图3和图4最为常见
一.background-position:left top;(见图1).
背景图片的左上角和容器(container)的左上角对齐,超出的部分隐藏。
等同于 background-position:0,0;
也等同于background-position:0%,0%;
二.background-position:right bottom;(见图2)。
背景图片的右下角和容器(container)的右下角对齐,超出的部分隐藏。
等同于background-positon:100%,100%;
也等同于background-positon:容器(container)的宽度-背景图片的宽度,容器(container)的高度-背景图片的高度
三.background-position:500px 15px;(见图3)。
背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;(见图4)。
背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;(见图5)。
等同于left:{容器(container)的宽度—背景图片的宽度}*left百分比,超出的部分隐藏。
等同于right:{容器(container)的高度—背景图片的高度}*right百分比,超出的部分隐藏。
例如:background-position:50% 50%;就是background-position:(1000-2000)*50%px, (500-30)*50%px;即background-position:-500px,235px;也就是背景图片从容器(container)的左上角向左移500px,向下移235px;
六.background-position:-50% -50%;(见图6)。
(这种情况背景图片应该用bg2.jpg才能看出效果,bg.jpg的高度太小效果不明显)
等同于left:-{{容器(container)的宽度—背景图片的宽度}*left百分比(百分比都取正值)},超出的部分隐藏。
等同于right:-{{容器(container)的高度—背景图片的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
例如:background-position:-50% -50%;就是background- position:-{(1000-500)*50%}px,-{(500-360)*50%}px;即 background- position:-250px,-70px;也就是背景图片从容器(container)的左上角向左移250px,向上移 70px;
[最后修改由 admin, 于 2010-04-02 08:31:09]
 评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1367
评论Feed: http://blog.xg98.com/feed.asp?q=comment&id=1367
这篇日志没有评论。
此日志不可发表评论。