html中全角半角 && 6种空白空格的区别
[ 2019-11-25 14:39:18 | 作者: admin ]
本文链接:https://blog.csdn.net/qq_34928644/article/details/82526377
HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格( )是常规空格的宽度,可运行于所有主流浏览器。其他几种空格(       ‌‍)在不同浏览器中宽度各异。
全角和半角的区别
全角占两个字节,半角占一个字节,半角全角主要是针对标点符号来说的,全角标点占两个字节,半角占一个字节.
它叫不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,该空格占据宽度受字体影响明显而强烈。
...
阅读全文…
HTML提供了5种空格实体(space entity),它们拥有不同的宽度,非断行空格( )是常规空格的宽度,可运行于所有主流浏览器。其他几种空格(       ‌‍)在不同浏览器中宽度各异。
全角和半角的区别
全角占两个字节,半角占一个字节,半角全角主要是针对标点符号来说的,全角标点占两个字节,半角占一个字节.
它叫不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,该空格占据宽度受字体影响明显而强烈。
...
阅读全文…
js判断为空Null与字符串为空简写方法
[ 2019-09-04 15:50:28 | 作者: admin ]
if (str !== null || str !== undefined || str !== '') {
var str2 = str ;
}
var str2 = str ;
}
CSS Radio 样式美化
[ 2019-09-04 15:47:50 | 作者: admin ]
https://c.runoob.com/codedemo/3373
阅读全文…
body {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
min-height: 100vh;
}
.radio {
...display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
min-height: 100vh;
}
.radio {
阅读全文…
关于H5页面嵌入视频 (包括: 本地视频, 第三方视频) 的几种方式
[ 2019-08-26 14:49:10 | 作者: admin ]
p.s. 测试了下,其实iframe方式微信里面并不支持,手机独立浏览器也没有去测试。自己服务器视频还是建议采用 video标签,兼容性比较好。第三方如腾讯,优酷就直接使用他们的通用视频代码好了。
最近要做一个在H5页面中嵌入第三方视频的功能,用户可以观看点赞等操作。由于本人目前在此方面初次了解,所以写下本文以供互相学习交流,有不对的地方,可留言对我进行指导(大神勿喷)。好了话不多说,关于H5页面嵌入视频几种方法,我在网上查了资料并整理到如下两类:
第一类:ifame嵌入 -- 支持嵌入第三方视频以及本地视频。
直接上代码:
阅读全文…
最近要做一个在H5页面中嵌入第三方视频的功能,用户可以观看点赞等操作。由于本人目前在此方面初次了解,所以写下本文以供互相学习交流,有不对的地方,可留言对我进行指导(大神勿喷)。好了话不多说,关于H5页面嵌入视频几种方法,我在网上查了资料并整理到如下两类:
第一类:ifame嵌入 -- 支持嵌入第三方视频以及本地视频。
直接上代码:
<!-- 使用iframe嵌入本地视频 -->
<div style="width: 500px;height: 380px;margin: 0px auto;">
...<div style="width: 500px;height: 380px;margin: 0px auto;">
阅读全文…
vue 常用插件集合
[ 2019-07-30 09:12:30 | 作者: admin ]
UI组件
element- 饿了么出品的Vue2的web UI工具套件
Vux- 基于Vue和WeUI的组件库
mint-ui- Vue 2的移动UI元素
iview- 基于 Vuejs 的开源 UI 组件库
Keen-UI- 轻量级的基本UI组件合集
vue-material- 通过Vue Material和Vue 2建立精美的app应用
muse-ui- 三端样式一致的响应式 UI 库
vuetify- 为移动而生的Vue JS 2组件框架
vonic- 快速构建移动端单页应用
eme- 优雅的Markdown编辑器
vue-multiselect- Vue.js选择框解决方案
vue-table- 简化数据表格
VueCircleMenu- 漂亮的vue圆环菜单
vue-chat- vuejs和vuex及webpack的聊天示例
radon-ui- 快速开发产品的Vue组件库
...
阅读全文…
element- 饿了么出品的Vue2的web UI工具套件
Vux- 基于Vue和WeUI的组件库
mint-ui- Vue 2的移动UI元素
iview- 基于 Vuejs 的开源 UI 组件库
Keen-UI- 轻量级的基本UI组件合集
vue-material- 通过Vue Material和Vue 2建立精美的app应用
muse-ui- 三端样式一致的响应式 UI 库
vuetify- 为移动而生的Vue JS 2组件框架
vonic- 快速构建移动端单页应用
eme- 优雅的Markdown编辑器
vue-multiselect- Vue.js选择框解决方案
vue-table- 简化数据表格
VueCircleMenu- 漂亮的vue圆环菜单
vue-chat- vuejs和vuex及webpack的聊天示例
radon-ui- 快速开发产品的Vue组件库
...
阅读全文…
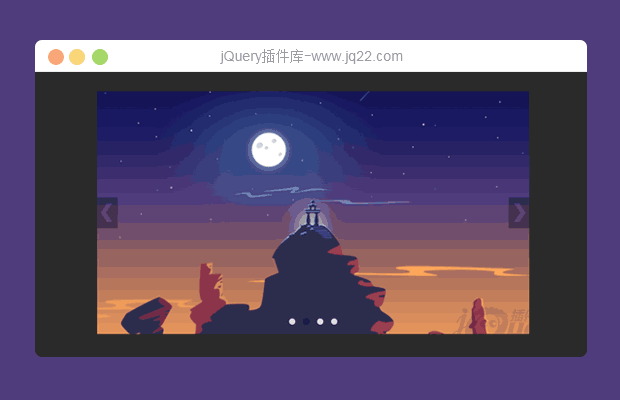
jQuery自适应宽度和高度的幻灯片插件easySlider.js
[ 2019-06-26 09:13:56 | 作者: admin ]
自适应宽高的幻灯片插件easySlider.js
演示:http://www.jq22.com/yanshi16489
下载:http://www.jq22.com/jquery-info16489
官方github: https://github.com/prose100/jQuery-slider
注意:默认停留1500毫秒,如果要停留久一点,需要直接修改 easySlider.js
找到 setInterval(function(){slide();},1500)
修改为 setInterval(function(){slide();},4000)
下载停留时间改为4000毫秒版本:[file=at...
阅读全文…
jquery下PC版本 切换广告和轮播广告,Tab切换,文字滚动,图片滚动,无缝滚动 SuperSlide
[ 2019-04-28 16:21:04 | 作者: admin ]
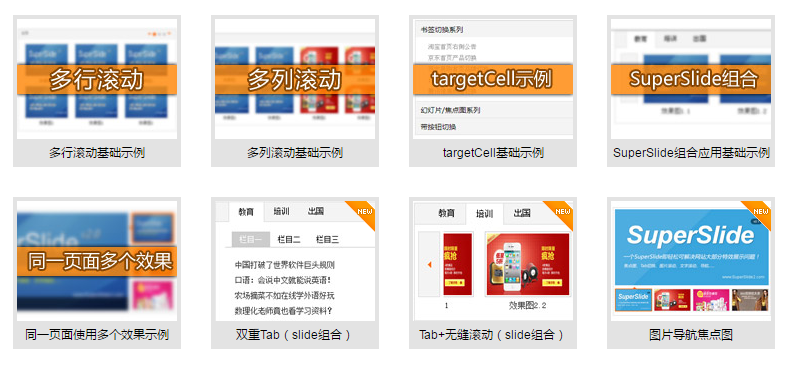
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。是touchSlide的加强版
网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!
还可以多个SuperSlide组合创造更多效果哦~
(兼容包括ie6的绝大部分浏览器)
基础效果演示:http://www.superslide2.com/demo.html
扩展效果演示:http://www.superslide2.com/otherDemo.html
网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
从此无需网上苦苦寻觅特效,无需加载n个插件,无需害怕代码冲突,你需要的只是一个SuperSlide!
还可以多个SuperSlide组合创造更多效果哦~
(兼容包括ie6的绝大部分浏览器)
基础效果演示:http://www.superslide2.com/demo.html
扩展效果演示:http://www.superslide2.com/otherDemo.html
jquery中手机触摸屏下的切换广告,轮播广告,文字滚动,图片滚动,无缝滚动,TouchSlide 插件
[ 2019-04-28 15:58:55 | 作者: admin ]
TouchSlide1.1
官方网站:http://www.superslide2.com/touchSlide/demo.html
TouchSlide 不依赖jquery,是纯javascript打造的触屏滑动特效插件,面向手机、平板电脑等移动终端,
能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
插件开源、体积小、简单实用、功能强大,是你架构移动终端网站的重要选择!
TouchSlide是SuperSlide的简单版本,能实现触摸屏场景下面轮播和Tab的相关功能
...
阅读全文…
官方网站:http://www.superslide2.com/touchSlide/demo.html
TouchSlide 不依赖jquery,是纯javascript打造的触屏滑动特效插件,面向手机、平板电脑等移动终端,
能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
插件开源、体积小、简单实用、功能强大,是你架构移动终端网站的重要选择!
TouchSlide是SuperSlide的简单版本,能实现触摸屏场景下面轮播和Tab的相关功能
...
阅读全文…