sql中用replace来操作ntext,text字段
[ 2005-05-04 17:39:57 | 作者: admin ]
----------------------------------------------方法一--------------------------------------------------------------
update tablename set fieldA=replace(cast(fieldA as varchar(8000)) ,'aa','bb')这样的语句
----------------------------------------------方法二--------------------------------------------------------------
支持text字段处理的仅有:
下面的函数和语句可以与 ntext、text 或 image 数据一起使用。
函数 语句
DATALENGTH READTEXT
...
阅读全文…
update tablename set fieldA=replace(cast(fieldA as varchar(8000)) ,'aa','bb')这样的语句
----------------------------------------------方法二--------------------------------------------------------------
支持text字段处理的仅有:
下面的函数和语句可以与 ntext、text 或 image 数据一起使用。
函数 语句
DATALENGTH READTEXT
...
阅读全文…
三层式开发中的层次划分讨论
[ 2005-05-03 15:00:01 | 作者: admin ]
先举一个曾经在哪本书上看到的例子:现在你想在1米宽的小溪上建一座桥,你会在上面放块木板就完了。如果想在宽一点的小河上建这桥,你就需要计算木材用料,价格等,如果需要别人帮忙,你还要多一些图纸什么的让别人理解你的想法。现在你要在大江上面建桥,你需要有整体的计划,包括各个方面,比如将来可能的收费和利益分配等问题。
这里讲3层式,其实是针对“大江上面建桥”来的,对于1米宽的小溪,在实际中可能一点用都没有。不过现在我不可能去拿个长江大桥作例子来讲,所以这里还是用这条简单的小溪,讲讲怎么建桥。之所以讲这么多废话,是为了防止部分人看完此文之后“小小一个东西,搞那么麻烦干什么。。”其实这里讲的不是具体的这个例子,而是分层的思想,理解这点非常重要。
下面我就我们大家日常见最多的例子来讲,就是“用户登录”的例子。这个例子很简单,但是麻雀虽小五脏俱全。从数据访问到业务规则到界面全有了。
...
阅读全文…
在windows 2000 advanced server中实现网络载量平衡
[ 2005-04-24 13:05:22 | 作者: admin ]
==============[技术文章]在windows 2000 advanced server中实现网络载量平衡
概 述
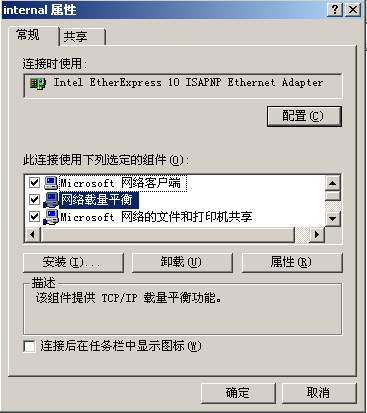
windows 2000 网络载量平衡服务增强了 web 服务器、ftp 服务器和其他关键任务服务器之类的 internet 服务器程序的可用性和可伸缩性。运行 windows 2000 的单个计算机可提供有限的服务器可靠性和可伸缩性能。但是,通过将两个或多个运行 windows 2000 advanced server 的计算机的资源组合为单个群集,网络载量平衡可以提供 web 服务器和其他关键任务服务器所需的性能和可靠性。启用网络载量平衡服务的方法如图1所示,在要启用网络载量平衡的网卡的属性页中选取"网络载量平衡"。
图1
...
阅读全文…
概 述
windows 2000 网络载量平衡服务增强了 web 服务器、ftp 服务器和其他关键任务服务器之类的 internet 服务器程序的可用性和可伸缩性。运行 windows 2000 的单个计算机可提供有限的服务器可靠性和可伸缩性能。但是,通过将两个或多个运行 windows 2000 advanced server 的计算机的资源组合为单个群集,网络载量平衡可以提供 web 服务器和其他关键任务服务器所需的性能和可靠性。启用网络载量平衡服务的方法如图1所示,在要启用网络载量平衡的网卡的属性页中选取"网络载量平衡"。
图1
...
阅读全文…
网络问题常用的命令行命令
[ 2005-04-24 13:01:44 | 作者: admin ]
网络不通,求助于网管时,经常会看到网管检测和处理网络故障,用到一些命令,了解和掌握下面几个命令将会有助于你更快
地检测到网络 故障所在,从而节省时间,提高效率。
Ping
Ping是测试网络联接状况以及信息包发送和接收状况非常有用的工具,是网络测试最常用的命令。Ping向目标主机(地址)发
送一个回送请 求数据包,要求目标主机收到请求后给予答复,从而判断网络的响应时间和本机是否与目标主机(地址)联通
。
如果执行Ping不成功,则可以预测故障出现在以下几个方面:网线故障,网络适配器配置不正确,IP地址不正确。如果执行Pi
ng成功而网络 仍无法使用,那么问题很可能出在网络系统的软件配置方面,Ping成功只能保证本机与目标主机间存在一条连
通的物理路径。
命令格式:ping IP地址或主机名 [-t] [-a] [-n count] [-l size]
参数含义:-t不停地向目标主机发送数据;-a ...
阅读全文…
地检测到网络 故障所在,从而节省时间,提高效率。
Ping
Ping是测试网络联接状况以及信息包发送和接收状况非常有用的工具,是网络测试最常用的命令。Ping向目标主机(地址)发
送一个回送请 求数据包,要求目标主机收到请求后给予答复,从而判断网络的响应时间和本机是否与目标主机(地址)联通
。
如果执行Ping不成功,则可以预测故障出现在以下几个方面:网线故障,网络适配器配置不正确,IP地址不正确。如果执行Pi
ng成功而网络 仍无法使用,那么问题很可能出在网络系统的软件配置方面,Ping成功只能保证本机与目标主机间存在一条连
通的物理路径。
命令格式:ping IP地址或主机名 [-t] [-a] [-n count] [-l size]
参数含义:-t不停地向目标主机发送数据;-a ...
阅读全文…
asp 中的字符串判断
[ 2005-04-12 10:45:17 | 作者: admin ]
astr = rs("title")
如何判断 astr 为空呢
astr = "" 和 isnull(astr)
第一个是空串
第二个是没有赋值
如何判断 astr 为空呢
astr = "" 和 isnull(astr)
第一个是空串
第二个是没有赋值
随着ASP 技术的发展,网络上基于ASP技术开发的网站越来越多,对ASP技术的支持可以说已经是windows系统IIS服务器的一项基本功能。但是基于ASP技术的木马后门,也越来越多,而且功能也越来越强大。由于ASP它本身是服务器提供的一贡服务功能,所以这种ASP脚本的木马后门,不会被杀毒软件查杀。被黑客们称为“永远不会被查杀的后门”。由于其高度的隐蔽性和难查杀性,对网站的安全造成了严重的威胁。因此针对ASP木马的防范和清除,为我们的网管人员提出了更高的技术要求。
下面我结合个人的经验,谈一下对两款比较典型的ASP 木马的防范方法,希望对大家能够有所帮助。
以下是第一款木马的代码:
<title>ASP Shell</title>
<%@ Language=VBScript %>
<%
Dim oScript
Dim oScriptNet
Dim oFileSys, oFile
...
阅读全文…
下面我结合个人的经验,谈一下对两款比较典型的ASP 木马的防范方法,希望对大家能够有所帮助。
以下是第一款木马的代码:
<title>ASP Shell</title>
<%@ Language=VBScript %>
<%
Dim oScript
Dim oScriptNet
Dim oFileSys, oFile
...
阅读全文…
数据库知识—SQL查询语句精华使用简要
[ 2005-04-10 22:07:28 | 作者: admin ]
标题 数据库知识—SQL查询语句精华使用简要 选择自 psyl 的 Blog
关键字 数据库知识—SQL查询语句精华使用简要
出处
一、 简单查询
简单的Transact-SQL查询只包括选择列表、FROM子句和WHERE子句。它们分别说明所查询列、查询的表或视图、以及搜索条件等。
例如,下面的语句查询testtable表中姓名为“张三”的nickname字段和email字段。
SELECT nickname,email
FROM testtable
WHERE name='张三'
(一) 选择列表
选择列表(select_list)指出所查询列,它可以是一组列名列表、星号、表达式、变量(包括局部变量和全局变量)等构成。
1、选择所有列
例如,下面语句显示testtable表中所有列的数据:
...
阅读全文…
关键字 数据库知识—SQL查询语句精华使用简要
出处
一、 简单查询
简单的Transact-SQL查询只包括选择列表、FROM子句和WHERE子句。它们分别说明所查询列、查询的表或视图、以及搜索条件等。
例如,下面的语句查询testtable表中姓名为“张三”的nickname字段和email字段。
SELECT nickname,email
FROM testtable
WHERE name='张三'
(一) 选择列表
选择列表(select_list)指出所查询列,它可以是一组列名列表、星号、表达式、变量(包括局部变量和全局变量)等构成。
1、选择所有列
例如,下面语句显示testtable表中所有列的数据:
...
阅读全文…
浮点数不可以直接比较,否则会出现错误
a = Convert.ToSingle(1.01)
b = Convert.ToSingle(2.01-1)
如果直接比较,a和b是不相等的。
当我们需要判断两个浮点数据的结果大小的时候,需要把他们转换为内置类型
a2 = Convert.ToDecimal(a)
b2 = Convert.ToDecimal(b)
这个时候 a2 == b2
a = Convert.ToSingle(1.01)
b = Convert.ToSingle(2.01-1)
如果直接比较,a和b是不相等的。
当我们需要判断两个浮点数据的结果大小的时候,需要把他们转换为内置类型
a2 = Convert.ToDecimal(a)
b2 = Convert.ToDecimal(b)
这个时候 a2 == b2