Web2.0时代域名还重要吗
[ 2007-06-19 17:04:03 | 作者: admin ]
网站创立之初似乎都不怎么注重域名,等成名了再策划收购,最近两个改域名的视频网站
优酷
yoqoo.com 改位 youku.com
土豆
toodou.com 改为 tudou.com
优酷
yoqoo.com 改位 youku.com
土豆
toodou.com 改为 tudou.com
防止ADO连接SQL Server时的隐式连接
[ 2007-06-15 18:44:16 | 作者: admin ]
防止ADO连接SQL Server时的隐式连接
Report Date: 2002/9
Prepared by: 郑 昀
Article last modified on 2002-9
The information in this article applies to:
ü ...
阅读全文…
阅读全文…
让winxp通过正版验证,您的系统可能存在风险!
[ 2007-06-15 11:47:04 | 作者: admin ]
http://zhidao.baidu.com/question/25202905.html
首先,新建个文本文件 key.vbs ,输入下面这些:...
阅读全文…
首先,新建个文本文件 key.vbs ,输入下面这些:
引用
ON ERROR RESUME NEXT
Dim VOL_PROD_KEY
if Wscript.arguments.count<1 then
VOL_PROD_KEY=InputBox("Powered By www.***.com"&vbCr&vbCr&" 本程序将自动替换你当前 Windows 的序列号,通过微软验证完全正版。"&vbCr&vbCr&"序列号(OEM版无效,默认版本为 XP VLK):","Windows XP序列号自动更换器","MRX3F-47B9T-2487J-KWKMF-RPWBY")
if VOL_PROD_KEY="" then
Wscript.quit
Dim VOL_PROD_KEY
if Wscript.arguments.count<1 then
VOL_PROD_KEY=InputBox("Powered By www.***.com"&vbCr&vbCr&" 本程序将自动替换你当前 Windows 的序列号,通过微软验证完全正版。"&vbCr&vbCr&"序列号(OEM版无效,默认版本为 XP VLK):","Windows XP序列号自动更换器","MRX3F-47B9T-2487J-KWKMF-RPWBY")
if VOL_PROD_KEY="" then
Wscript.quit
阅读全文…
成批更改sql server数据库所有者的对象
[ 2007-06-10 19:40:34 | 作者: admin ]
因为一些网站是使用虚拟主机.用sql-server导数据上去的话.
数据库的用户默认是你登录的用户,不是dbo,有时就和本地产生不一致.
少量表所有者修改批量表所有者修改...
阅读全文…
数据库的用户默认是你登录的用户,不是dbo,有时就和本地产生不一致.
少量表所有者修改
引用
直接点击该表-》设计-》属性-》更改上面的所有者。该方法针对于表少的情况下。
引用
--功能说明:成批更改数据库所有者的对象
--用法:exec ChangeObjectOwner 'nmkspro','dbo'
--即可将所有nmkspro所有者的对象改为dbo所有
--运行成功后将提示:"注意: 更改对象名的任一部分都可能破坏脚本和存储过程。"
CREATE PROCEDURE dbo.ChangeObjectOwner
@OldOwner as NVARCHAR(128),--参数原所有者
@NewOwner as NVARCHAR(128)--参数新所有者
AS
--用法:exec ChangeObjectOwner 'nmkspro','dbo'
--即可将所有nmkspro所有者的对象改为dbo所有
--运行成功后将提示:"注意: 更改对象名的任一部分都可能破坏脚本和存储过程。"
CREATE PROCEDURE dbo.ChangeObjectOwner
@OldOwner as NVARCHAR(128),--参数原所有者
@NewOwner as NVARCHAR(128)--参数新所有者
AS
阅读全文…
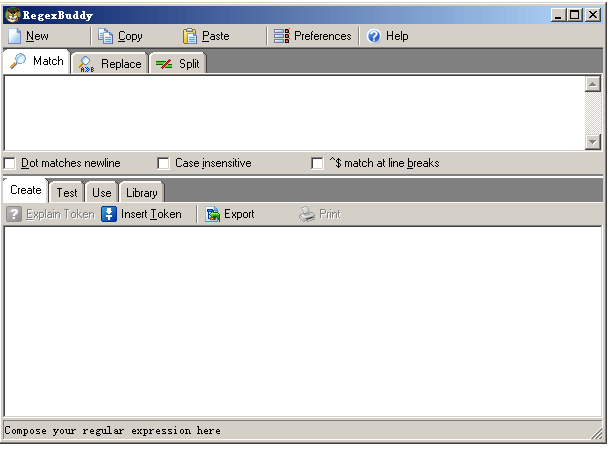
regexbuddy 正则编写验证工具
[ 2007-06-09 12:23:16 | 作者: admin ]
RegexBuddy是一个正则表达式工具。它是你使用正则表达式时的最好的助手。容易创建完全符合你的要求的正则表达式。清楚地理解其他人写的复杂的正则表达式。通过示例字符串和文件,快速测试任意正则表达式,防止在处理真实数据时发生错误。根据你使用的特定的编程语言自动在你的源代码中使用正则表达式代码片断。收集归档正则表达式例库以便将来重用。可以把RegexBuddy整合到你喜好的搜索和编辑工具里,以便快速使用。
JavaScript脚本压缩小工具
[ 2007-06-09 12:21:06 | 作者: admin ]
如何删除windows服务
[ 2007-06-08 21:44:01 | 作者: admin ]
办法一:用sc.exe这个Windows命令
开始——运行——cmd.exe,然后输入sc就可以看到了。使用办法很简单:
sc delete "服务名" (如果服务名中间有空格,就需要前后加引号)
如针对上面的: sc delete KSD2Service
方法二:直接进行注册表编辑(不推荐)
打开注册表编辑器,找到下面的键值:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services 一般服务会以相同的名字在这里显示一个主健,直接删除相关的键值便可。
三、特殊情况
1、如果服务显示的是rundll32.exe,并且这个文件是位于system32目录下,那么就不能删除这个rundll32.exe文件,它是Windows系统的文件。这时只要清除相关的服务就可以了
...
阅读全文…
开始——运行——cmd.exe,然后输入sc就可以看到了。使用办法很简单:
sc delete "服务名" (如果服务名中间有空格,就需要前后加引号)
如针对上面的: sc delete KSD2Service
方法二:直接进行注册表编辑(不推荐)
打开注册表编辑器,找到下面的键值:
HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services 一般服务会以相同的名字在这里显示一个主健,直接删除相关的键值便可。
三、特殊情况
1、如果服务显示的是rundll32.exe,并且这个文件是位于system32目录下,那么就不能删除这个rundll32.exe文件,它是Windows系统的文件。这时只要清除相关的服务就可以了
...
阅读全文…
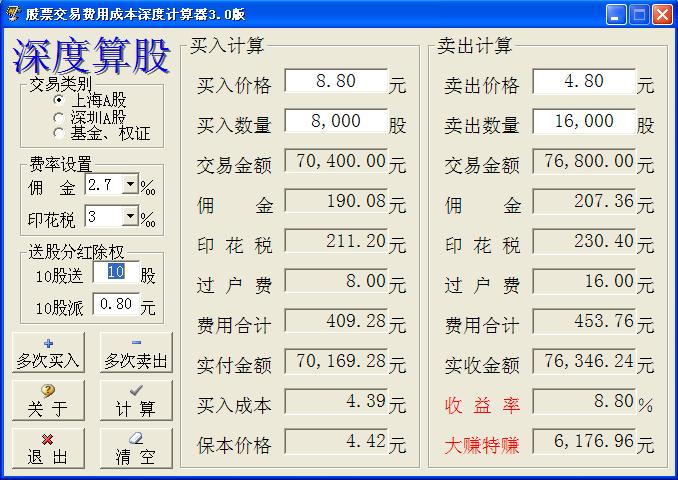
股票交易费用成本深度计算器3.0版(2007.06.05更新)
[ 2007-06-05 08:12:51 | 作者: admin ]
作者:stwcb2007
http://bbs.deepin.org/read.php?tid=177966
--------------------------------------------------------------------------------
3.0版改用1.x版的简单直观界面
3.0版增加:送股分红除权计算
3.0版增加:3次买入卖出计算
3.0版增加:填入送股分红后,保本价有相应除权处理
--------------------------------------------------------------------------------
1.93版增加:支持基金、权证买入卖出计算
1.93版修正:解决增加印花税设置后的计算问题
...
阅读全文…