uniapp运行到安卓模拟器一直在“同步手机端程序文件完成“界面解决办法(android studio)
[ 2024-05-07 14:11:36 | 作者: admin ]
p.s. 测试可行,建立android11+x86,然后hbuilder指定adb为android studio的adb就可以运行,不过还是用mumu方便
如果你是用的模拟器是android studio创建的模拟器,那么你需要新创建一个android11 + x86架构的模拟器:
创建完成后,启动模拟器:
然后在hbuilder中重新运行到这个模拟器就可以了:[img]attachments/202405/07_141805_d247f403f...
阅读全文…
如果你是用的模拟器是android studio创建的模拟器,那么你需要新创建一个android11 + x86架构的模拟器:
创建完成后,启动模拟器:
然后在hbuilder中重新运行到这个模拟器就可以了:[img]attachments/202405/07_141805_d247f403f...
阅读全文…
Uniapp安卓报错request:fail abort statusCode:-1 Failed to connect to localhost/127.0.0.1:8088
[ 2024-05-07 14:04:55 | 作者: admin ]
p.s. uniapp在mumu模拟器中的安卓报错,一开始以为是不支持http,需要https。原来应该算是一个跨域的问题,改局域网IP可以解决
1.原因分析
报错为无法连接到localhost的后端接口,这是因为uniapp进行app开发真机调试时,真机和电脑应该在同一局域网下,否则无法发送请求到后端。
前端向后端的请求路径如下:
使用的ip为127.0.0.1,而实际上的局域网ip如下:
...
阅读全文…
request:fail abort statusCode:-1 Failed to connect to localhost/127.0.0.1:8088
1.原因分析
报错为无法连接到localhost的后端接口,这是因为uniapp进行app开发真机调试时,真机和电脑应该在同一局域网下,否则无法发送请求到后端。
前端向后端的请求路径如下:
使用的ip为127.0.0.1,而实际上的局域网ip如下:
...
阅读全文…
uniapp-app使用富文本编辑器editor
[ 2024-04-30 14:31:05 | 作者: admin ]
使用的是uniapp内置组件的表单组件editor:
editor 组件 | https://uniapp.dcloud.net.cn/component/editor.html
editor 组件对应的 editorContext 实例:editorContext | https://uniapp.dcloud.net.cn/api/media/editor-context.html
文档上写的也不是特别详细,还以为得npm,但没npm也能用
注意:editor不能封装为组件,否则报错(在其他文章看的)
初始化富文本编译器内容(回显)
阅读全文…
editor 组件 | https://uniapp.dcloud.net.cn/component/editor.html
editor 组件对应的 editorContext 实例:editorContext | https://uniapp.dcloud.net.cn/api/media/editor-context.html
文档上写的也不是特别详细,还以为得npm,但没npm也能用
注意:editor不能封装为组件,否则报错(在其他文章看的)
初始化富文本编译器内容(回显)
echo(html) {
setTimeout(() => {
uni.createSelectorQuery().select('#editor').context((res) => {
let editorCtx = res.context;
...setTimeout(() => {
uni.createSelectorQuery().select('#editor').context((res) => {
let editorCtx = res.context;
阅读全文…
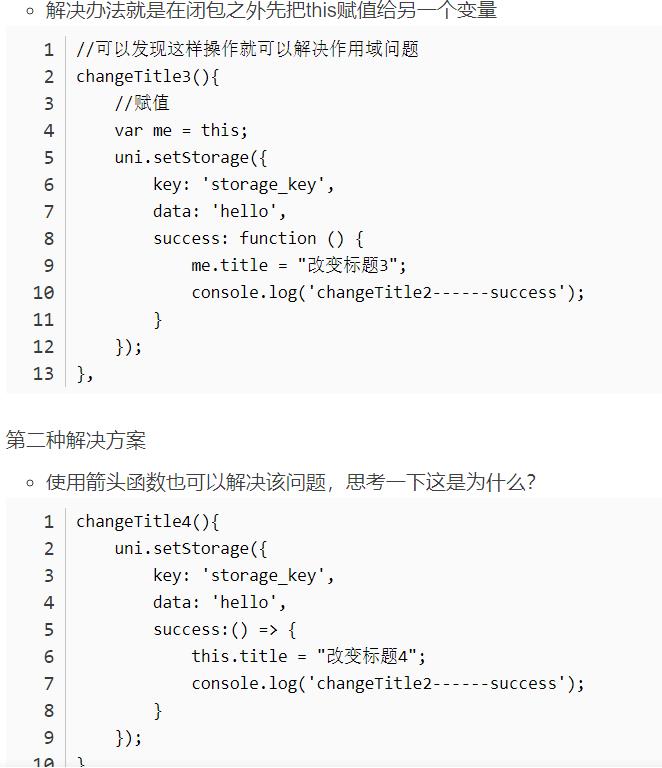
this作用域问题:回调函数中this指向了闭包
[ 2024-02-27 21:32:33 | 作者: admin ]
uniapp中使用uView2:layout 中u-col的居中问题
[ 2024-02-27 20:59:59 | 作者: admin ]
方法一:u-col里放纯文本能居中,但是u--image 是绝对位置左对齐,直接放在u-col会失去高度,所以需要设置图片组件的display:block
阅读全文…
<u-col span="6" textAlign="center" >
<u--image class="face" :showLoading="true" :src="'/static/logo.png'" width="80px" height="80px" @click="click"></u--image>
</u-col>
<u-col span="3" textAlign="center">
<view class="demo-layout bg-purple">纯文本居中</view>
</u-col>
<style>
.face{display:block; margin:0 auto;}
</style>
...<u--image class="face" :showLoading="true" :src="'/static/logo.png'" width="80px" height="80px" @click="click"></u--image>
</u-col>
<u-col span="3" textAlign="center">
<view class="demo-layout bg-purple">纯文本居中</view>
</u-col>
<style>
.face{display:block; margin:0 auto;}
</style>
阅读全文…
Promise 在uniapp的简单使用
[ 2024-02-27 14:43:52 | 作者: admin ]
Promise接受两个函数作为参数,由Javascript引擎提供,不用自己部署。
resolve 成功函数 | reject 失败函数
resolve(): 使当前Promise对象的状态改成fulfilled
reject(): 使当前Promise对象状态改成rejected
Promise状态的改变是一次性的,即执行了resolve函数后就不会执行reject函数了。
var n = 0
阅读全文…
resolve 成功函数 | reject 失败函数
resolve(): 使当前Promise对象的状态改成fulfilled
reject(): 使当前Promise对象状态改成rejected
Promise状态的改变是一次性的,即执行了resolve函数后就不会执行reject函数了。
var n = 0
//实例化 promise
let promise = new Promise(function(resolve, reject) {
//需要耗时的任务,在本例中使用setTimeout(...)来模拟异步代码
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
...let promise = new Promise(function(resolve, reject) {
//需要耗时的任务,在本例中使用setTimeout(...)来模拟异步代码
setTimeout(function(){
if(n%2 === 0){
resolve(n)
n = n+1
}else{
reject(n%2)
阅读全文…
uniapp将运行在微信小程序,点击事件不生效
[ 2024-02-26 12:34:29 | 作者: admin ]
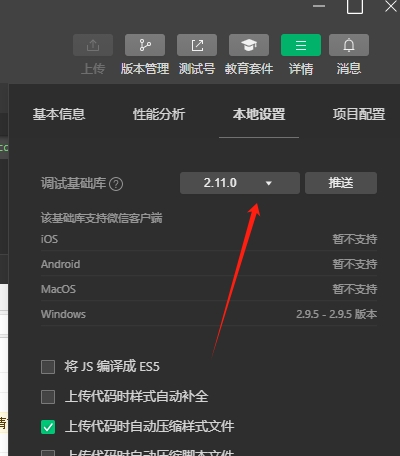
运行微信小程序过程中,绑定的@click点击事件不生效
调整了微信开发者工具的调试基础库,将原先的高版本调整为低版本,发现点击事件已生效。
参考:https://www.cnblogs.com/shlbetter/p/17523263.html
调整了微信开发者工具的调试基础库,将原先的高版本调整为低版本,发现点击事件已生效。
参考:https://www.cnblogs.com/shlbetter/p/17523263.html
uniapp封装网络请求
[ 2024-02-23 09:05:57 | 作者: admin ]
const install = (Vue, vm) => {
let devServer = 'http://121.168.0.101:1601';
Vue.prototype.$u.http.setConfig({
baseUrl: devServer, //请求地址
webviewUrl: server,
loadingText: '努力加载中~',
loadingTime: 800,
// 设置自定义头部content-type
header: {
'content-type': 'application/x-www-form-urlencoded; charset=utf-8'
}
// ......
});
// 请求拦截部分,如配置,每次请求前都会执行
Vue.prototype.$u.http.interceptor.request = (config) => {
阅读全文…