百度官方CDN公共库(jquery、dojo、Bootstrap)
[ 2019-03-15 16:17:03 | 作者: admin ]
CDN公共库是指将常用的JS库存放在CDN节点,以方便广大开发者直接调用。与将JS库存放在服务器单机上相比,CDN公共库更加稳定、高速。
百度公共CDN为您的应用程序提供稳定、可靠、高速的服务,包含全球所有最流行的开源JavaScript库。
backbone
未压缩:
http://libs.baidu.com/backbone/0.9.2/backbone.js
压缩:
http://libs.baidu.com/backbone/0.9.2/backbone-min.js
官网:http://documentcloud.github.com/backbone/
支持的版本:0.9.2
Bootstrap
未压缩:
<script src="http://libs.baidu.com/b...
阅读全文…
百度公共CDN为您的应用程序提供稳定、可靠、高速的服务,包含全球所有最流行的开源JavaScript库。
backbone
未压缩:
http://libs.baidu.com/backbone/0.9.2/backbone.js
压缩:
http://libs.baidu.com/backbone/0.9.2/backbone-min.js
官网:http://documentcloud.github.com/backbone/
支持的版本:0.9.2
Bootstrap
未压缩:
<script src="http://libs.baidu.com/b...
阅读全文…
漂亮的纯CSS圆环图标
[ 2018-04-20 09:51:34 | 作者: admin ]
<style type="text/css">
.info-list{ width:85%; text-align:left; }
.info-list li{ padding-left:40px; list-style-type:none; border-bottom:1px solid #eee;}
.info-list li a{line-height:50px;color:#333; font-size:16px; text-decoration:none; margin-left:20px; width:80%}
.info-list li a:hover{color:#3FA032;}
.info-list li span{ float:right;
....info-list{ width:85%; text-align:left; }
.info-list li{ padding-left:40px; list-style-type:none; border-bottom:1px solid #eee;}
.info-list li a{line-height:50px;color:#333; font-size:16px; text-decoration:none; margin-left:20px; width:80%}
.info-list li a:hover{color:#3FA032;}
.info-list li span{ float:right;
阅读全文…
jQuery 绑定<li>并实现单击事件
[ 2018-04-11 17:09:00 | 作者: admin ]
两种类型
1、$('li').bind('click',function(){}); 当你用js动态添加li的时候,你添加的li不具有你绑定的事件。这种写法与$('li').click(function(){})一样。
2、$('li').live('click',function(){}); 当你用js动态添加li的时候,你添加的li具有你绑定的事件
不过发现多少有问题,还是使用传统 <li onclick="myFunction()">
1、$('li').bind('click',function(){}); 当你用js动态添加li的时候,你添加的li不具有你绑定的事件。这种写法与$('li').click(function(){})一样。
2、$('li').live('click',function(){}); 当你用js动态添加li的时候,你添加的li具有你绑定的事件
不过发现多少有问题,还是使用传统 <li onclick="myFunction()">
div标签中滚动加载(上滑加载)的实现,weui和原生jquery的实现方法
[ 2018-03-29 14:25:28 | 作者: admin ]
<div id="tab1" class="weui-tab__bd-item weui-tab__bd-item--active">
<ul id="huodong-list" >
<li ></li>
<li ></li>
<li ></li>
<li id="end" ></li>
</ul>
<div id="list" class='demos-content-padded'>test</div>
<div class="weui-loadmore" style="margin-bottom:45px;">
<i class="weui-loading"></i>
...<ul id="huodong-list" >
<li ></li>
<li ></li>
<li ></li>
<li id="end" ></li>
</ul>
<div id="list" class='demos-content-padded'>test</div>
<div class="weui-loadmore" style="margin-bottom:45px;">
<i class="weui-loading"></i>
阅读全文…
js获取浏览器地址栏参数
[ 2018-03-16 10:05:03 | 作者: admin ]
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
ajaxForm插件juqery.form.js在提交表单前修改某个值的方法
[ 2017-11-02 15:56:51 | 作者: admin ]
在表单提交前,可以设置beforeSubmit和beforeSerialize。
可以在beforeSerialize组装发送的表单值之前修改某些表单的值.
也可以在beforeSubmit可以做表单提交前的验证,不通过则可以阻止表单的提交
很多时候表单的数据是在动态的,不是确定的所以需要在表单提交的最后一刻来确定,比如用户发表文章的标签的数据。他可能添了删,删了添。
我想当然,认为在表单提交前做的操作应该是放在beforeSubmit吧,所以我就在beforeSubmit的函数里面做相关操作吧,但是发现发送的ajax请求里面一直没有数据。
换成beforeSerialize之后才有数据,这样才能成功的将数据发送到服务器端。
阅读全文…
可以在beforeSerialize组装发送的表单值之前修改某些表单的值.
也可以在beforeSubmit可以做表单提交前的验证,不通过则可以阻止表单的提交
很多时候表单的数据是在动态的,不是确定的所以需要在表单提交的最后一刻来确定,比如用户发表文章的标签的数据。他可能添了删,删了添。
我想当然,认为在表单提交前做的操作应该是放在beforeSubmit吧,所以我就在beforeSubmit的函数里面做相关操作吧,但是发现发送的ajax请求里面一直没有数据。
换成beforeSerialize之后才有数据,这样才能成功的将数据发送到服务器端。
beforeSerialize: modifySubmitData, //提交到Action时,可以自己对某些值进行处理。
...阅读全文…
smarty定界符与js冲突的问题
[ 2017-09-02 12:20:37 | 作者: admin ]
在使用smarty的时候,如果没有更改smarty配置,smarty的定界符是{ },大家经常可能碰到模板页中js无法正确执行的问题。
这就是因为smarty引擎把js中{ }之间的内容也当做smarty语句来处理,本人总结的解决这个问题主要有三个:
1.更改smarty配置文件中的定界符。(就我而言,已经习惯了用{ },所以一般不用这种方法。)
2.把JavaScript代码写到一个js文件中,在模板页中引用即可。
3.使用smarty内置的literal标签,此标签内的数据将会被当做文本处理。例如
{literal}
<script language=javascript>
........
</script>
{/literal}
有时,我们需要输出定界符{ },则可以使用{ldelim}和{rdelim}标签来输出左右定界符。
这就是因为smarty引擎把js中{ }之间的内容也当做smarty语句来处理,本人总结的解决这个问题主要有三个:
1.更改smarty配置文件中的定界符。(就我而言,已经习惯了用{ },所以一般不用这种方法。)
2.把JavaScript代码写到一个js文件中,在模板页中引用即可。
3.使用smarty内置的literal标签,此标签内的数据将会被当做文本处理。例如
{literal}
<script language=javascript>
........
</script>
{/literal}
有时,我们需要输出定界符{ },则可以使用{ldelim}和{rdelim}标签来输出左右定界符。
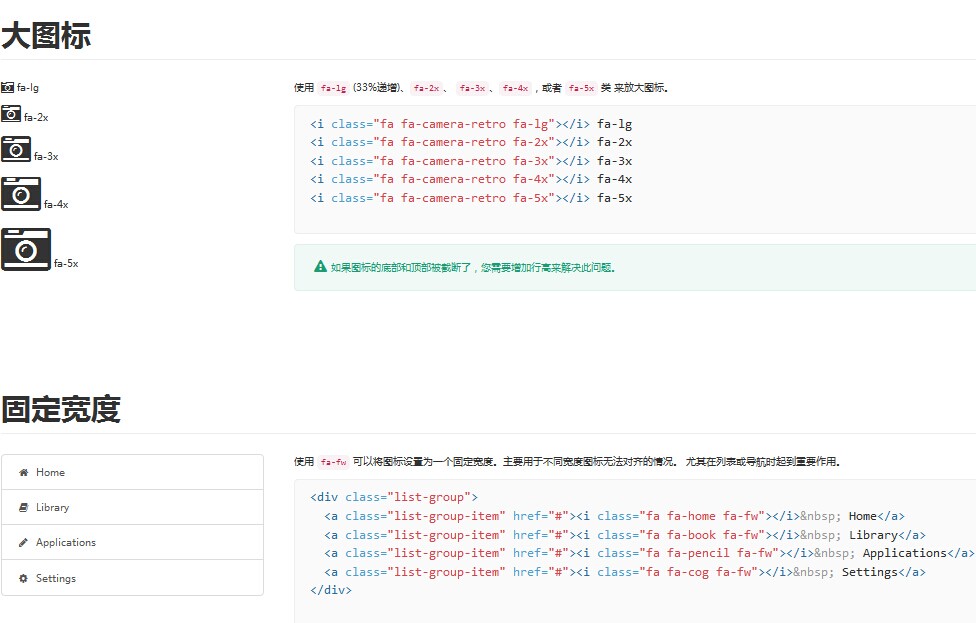
Font Awesome一套绝佳的图标字体库和CSS框架
[ 2017-07-22 10:32:45 | 作者: admin ]
教程:http://fontawesome.dashgame.com/
最简单的方式:BootstrapCDN (由MaxCDN提供)
一句话将Font Awesome加入您的网页中。您完全不用下载或者安装任何东西!
将以下代码粘贴到网页HTML代码的 <head> 部分.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
最简单的方式:BootstrapCDN (由MaxCDN提供)
一句话将Font Awesome加入您的网页中。您完全不用下载或者安装任何东西!
将以下代码粘贴到网页HTML代码的 <head> 部分.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">