javascript 中 for in 的坑
[ 2020-12-25 11:38:11 | 作者: admin ]
js中 for in 在firefox是基于数组的key大小先排序后输出,不是按默认顺序输出。
如果php中使用array_reverse($data,true),则倒序后key值根着动,json返回给js的时候,for in 下面又重新给排了序,这样就回去了
经过array_reverse($data) 倒序后
经过array_reverse($data,true) 倒序后
如果php中使用array_reverse($data,true),则倒序后key值根着动,json返回给js的时候,for in 下面又重新给排了序,这样就回去了
$data=array(
[0]=>"a",
[1]=>"b",
[2]=>"c",
);
[0]=>"a",
[1]=>"b",
[2]=>"c",
);
经过array_reverse($data) 倒序后
$data=array(
[0]=>"c",
[1]=>"b",
[2]=>"a",
);
[0]=>"c",
[1]=>"b",
[2]=>"a",
);
经过array_reverse($data,true) 倒序后
$data=array(
[2]=>"c",
[1]=>"b",
[0]=>"a",
);
[2]=>"c",
[1]=>"b",
[0]=>"a",
);
利用Content-disposition实现无刷新下载图片文件
[ 2020-12-08 16:21:40 | 作者: admin ]
无刷新下载 rar 之类的文件很好实现:
以上的实现均可以在当前页面无刷新进行,效果如 sourceforge、github 上的源码下载。
无刷新下载图片
上述无刷新下载主要是因为 rar ...
阅读全文…
通过 meta 标签: <meta http-equiv="refresh" content="url=http://down.load/file.rar">;
通过 Javascript 重定向: window.location.assign("http://down.load/file.rar");
通过 Javascript 构建隐藏的 iframe 并设置 src $(body).append('<iframe style="display:none;" src="http://down.load/file.rar"')。
通过 Javascript 重定向: window.location.assign("http://down.load/file.rar");
通过 Javascript 构建隐藏的 iframe 并设置 src $(body).append('<iframe style="display:none;" src="http://down.load/file.rar"')。
以上的实现均可以在当前页面无刷新进行,效果如 sourceforge、github 上的源码下载。
无刷新下载图片
上述无刷新下载主要是因为 rar ...
阅读全文…
HTTP_REFERER的用法及伪造及去掉REFERER方法
[ 2020-09-09 10:18:41 | 作者: admin ]
除了在服务器脚本中修改referer模拟请求,html中也能去掉referer
方法一
方法二
方法三
方法一
<iframe src="auto-refresh.html" width=500 height=500 rel="noreferrer"></iframe>
方法二
a标签请求的话,a标签有一个属性,<a ref="noreferrer" href="">去掉referer</a>
方法三
<html>
<head>
<meta name="referrer" content="never">
<meta http-equiv="refresh" content="0;url=http://xxx.xxx.xxx">
</style>
</head>
<body></body>
</html>
<head>
<meta name="referrer" content="never">
<meta http-equiv="refresh" content="0;url=http://xxx.xxx.xxx">
</style>
</head>
<body></body>
</html>
CSS怎么去掉select的下拉箭头样式
[ 2020-06-18 11:15:00 | 作者: admin ]
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll rightright center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
阅读全文…
CSS中width和height与盒子模型的关系(解释为何设置了padding,界面就撑开变形了)
[ 2020-03-04 16:40:59 | 作者: admin ]
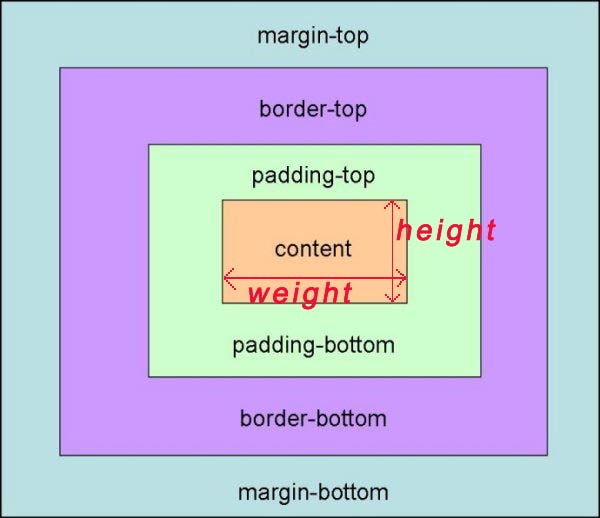
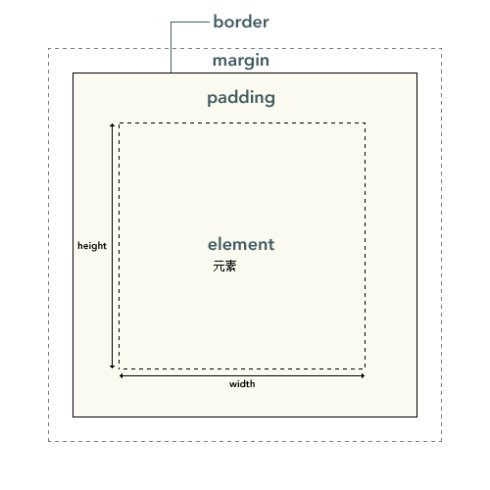
p.s.元素模型如下图,如果宽度设置了100%,再设置padding-left为1%,实际宽度变成了101%,也就撑开了
所以最外层div谨慎设置宽度100%,一般需要外面再套一个div,或者width 100%-1%=99%
css中盒子模型包含属性margin、border、padding、width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西(element);而填充(pad...
阅读全文…
所以最外层div谨慎设置宽度100%,一般需要外面再套一个div,或者width 100%-1%=99%
css中盒子模型包含属性margin、border、padding、width与height,他们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也具有这些属性,所以叫它盒子模式。那么内容就是盒子里装的东西(element);而填充(pad...
阅读全文…
Jquery ajax 与 jquery.lazyload.min.js的混合使用(实现图片异步加载)
[ 2020-02-20 10:30:53 | 作者: admin ]
思路是先用ajax请求图片地址,然后在success里面用jquery.lazyload.min.js实现加载图片,这种方式效率高,用户亲和力好
来源:https://www.cnblogs.com/yzjT-mac/p/6371468.html
一般使用格式:
ajax加载图片的时候,上面的使用方式就无效了,需要在加载后执行代码。
阅读全文…
来源:https://www.cnblogs.com/yzjT-mac/p/6371468.html
一般使用格式:
$(function() {
$("img.lazy").lazyload({effect: "fadeIn"});
});
$("img.lazy").lazyload({effect: "fadeIn"});
});
ajax加载图片的时候,上面的使用方式就无效了,需要在加载后执行代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>This is a ajax test</title>
<script type="text/javascript"
...<html>
<head>
<meta charset="utf-8" />
<title>This is a ajax test</title>
<script type="text/javascript"
阅读全文…
jquery.validate.min.js 不生效的一个原因记录
[ 2020-02-14 20:00:43 | 作者: admin ]
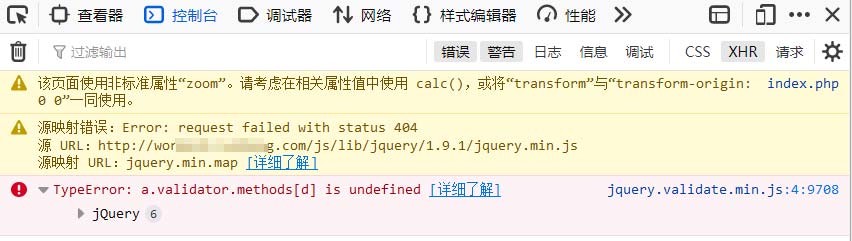
今天提交的时候,使用新版本firefox的F12调试,在控制台的XHR (XMLHttpRequest ) 里没有请求记录。就是没有ajax而直接post提交了。
打开错误记录,可以看出是validate出问题,然后检查该页脚本,发现参数错误,修改后正常。
改为
打开错误记录,可以看出是validate出问题,然后检查该页脚本,发现参数错误,修改后正常。
subtitle:{
subtitle:true,
},
subtitle:true,
},
改为
subtitle:{
required:true,
},
required:true,
},
ueditor加入flash视频标签支持
[ 2019-12-24 10:47:24 | 作者: admin ]
编辑ueditor.config.js
// xss过滤白名单 名单来源: https://raw.githubusercontent.com/leizongmin/js-xss/master/lib/default.js
,whitList: {
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style'],
object: ['type', 'id','height', 'width', 'class', 'style'],
param: ['name', 'value']
}
,whitList: {
video: ['autoplay', 'controls', 'loop', 'preload', 'src', 'height', 'width', 'class', 'style'],
object: ['type', 'id','height', 'width', 'class', 'style'],
param: ['name', 'value']
}